bootstrap table 以及xEdittable的应用
2024-08-26 01:18:01
以前一直没有用过 bootstrap 表格框架,因为项目css框架用的是bootstrap,为考虑到统一性的原因,所以选用了这个框架
步骤:
第一步:引用
<link href="../../../lib/bootTable/css/bootstrap-table.css" rel="stylesheet" type="text/css" />
<link href="../../../lib/bootTable/css/bootstrap-editable.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="../../../lib/jquery/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="../../../js/jquery.query.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table-editable.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-editable.js"></script>
<script type="text/javascript" src="../../../lib/bootTable/js/bootstrap-table-zh-CN.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap_datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript" src="../../../lib/bootstrap_datetimepicker/js/bootstrap-datetimepicker.zh-CN.js"></script>
第二步:表格开始(初始化)
function initTable(){
$.fn.editable.defaults.mode = 'inline';//设置编辑模式,编辑的时候显示在表格内还是外部,默认是外部
$('#tbl').bootstrapTable({
toolbar: '#toolbar', //工具按钮用哪个容器
striped: true, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: false, //是否启用排序
sortOrder: "asc", //排序方式
//queryParams: oTableInit.queryParams,//传递参数(*)
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
//pageNumber:1, //初始化加载第一页,默认第一页
pageSize: 10, //每页的记录行数(*)
pageList: [10, 25, 50, 100], //可供选择的每页的行数(*)
search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: true,
showColumns: true, //是否显示所有的列
showRefresh: true, //是否显示刷新按钮
// minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "ID", //每一行的唯一标识,一般为主键列
showToggle:true, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表,
onClickRow:function(row,$element){
console.log(row);
curRow=row;
},
columns: [{
checkbox: true
},{
field: 'id',
title: 'Item ID',
visible:false
}, {
field: 'article_name',
title: '废弃物品类型',
editable:true
}, {
field: 'circulation_date',
title: '流转时间',
editable:true,
}, {
field: 'position',
title: '位置',
editable:true,
}, {
field: 'state',
title: '处理状态',
editable:true,
}, {
field: 'handle_people',
title: '处理人',
editable:true,
}, {
field: 'accessory_address',
title: '附件',
editable:true,
}, {
field: 'entry_time',
title: '进库时间',
editable:true,
}, {
field: 'process_time',
title: '处理时间',
editable:true,
}],
data: [],
onEditableSave: function (field, row, oldValue, $el) {
//判断是不是新增状态,如果是就不执行操作
alert();
$.ajax({
type: "post",
url: "/Editable/Edit",
data: { strJson: JSON.stringify(row) },
success: function (data, status) {
debugger;
if (status == "success") {
alert("编辑成功");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
})
}
第三步:操作(新增,删除,修改,刷新表格)
1、页面一进来,手动刷新
/*查询*/
function query(){
$.ajax({
url : "ledgerManagement_findLedgerManageMentList.action",
type:"POST",
dataType : "json",
data:{
articleName:6,
entryTime:1,
},
success : function(data,status) {
var data=data.resultList
for(var i=0;i<data.length;i++){
_row=data[i];
data[i]=eval("("+_row+")");
}
$table.bootstrapTable('load', data);//重载表格
} });
}
2。新增,删除,修改(按钮操作)
function buttonInit(){
//新增
$("#btn_add").click(function(){
var datas=$table.bootstrapTable("getData");
if(datas.length>0){
//判断最后一行是不是有id,如果没有id不操作
if(!datas[datas.length-1].id){
alert("数据不能为空!");
return;
}
}
$('#tbl').bootstrapTable('append', {
id: '',
article_name: '',
circulation_date:'',
position:'',
state:'',
handle_people:'',
accessory_address:'',
entry_time:'',
process_time:''
});
})
//删除
$("#btn_delete").click(function () {
var idlist = "";//选中所有选中行的id
var selecRow=$("#tbl").bootstrapTable('getAllSelections');
if(selecRow.length==0){alert("请选择需要删除的行");return;}
if (confirm("确认要删除所选行吗?")) {
idlist=selecRow.reduce(function(o,v,i){
if(i!=0){
o+=v.id;
}else{
o+=v.id+";";
}
return o;
},"")
//调用后台删除接口
$table.bootstrapTable('remove', {field: 'id', values: idlist});
}
});
//取消
$("#btn_cancel").click(function () {
var datas=$table.bootstrapTable("getData");
var strId = datas[datas.length-1].id;//选中所有选中行的id
if(datas.length>0){
//判断最后一行是不是有id,如果没有id就删除
if(!strId){
$table.bootstrapTable('remove', {field: 'id', values: strId});
return;
}
}
});
}
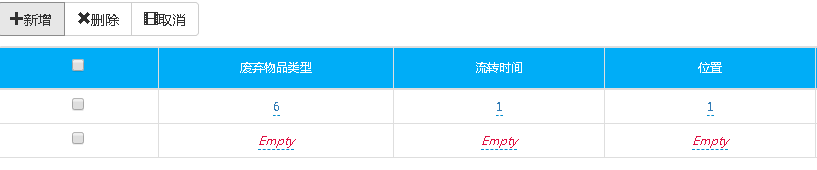
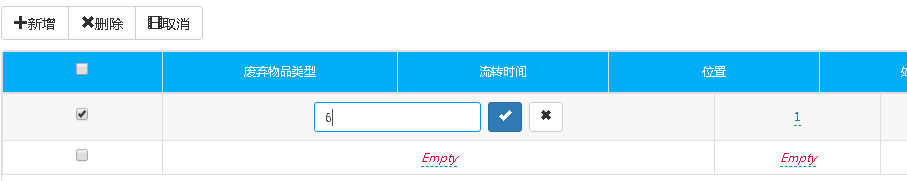
新增

编辑

最新文章
- windows.open()、close()方法详解
- 用CSS3实现背景的固定
- SQL基础之GROUPING
- IntelliJ IDEA 修改包名
- linux多个python版本下导致no request报错
- windows程序消息机制(Winform界面更新有关)
- java基础之导入(药师点评)
- python下载时报错 Errno 10060] A connection attempt failed because the connected party did not properly respond after a period of time
- Python数据分析(二): Pandas技巧 (2)
- Android图片加载库Fresco
- Jmeter3.2源码编译环境搭建
- ETL面试题集锦
- PHP安全之webshell和后门检测(转)
- 通过 SSH 转发TCP连接数据
- java 判断对象是否是某个类的类型两种方法
- Git笔记:Git介绍和常用命令汇总
- ioi2016aliens
- 201709018工作日记--RecyclerView的使用(点击,瀑布流的实现)
- mysql insert 事务相关(草稿)
- sqlserver 的一些好用的插件