移动端调试和fiddler移动端抓包使用
2024-09-03 14:43:14
这里介绍一款移动端的调试工具以及抓包工具fiddler的使用。也是初次接触,算是初次接触的总结。
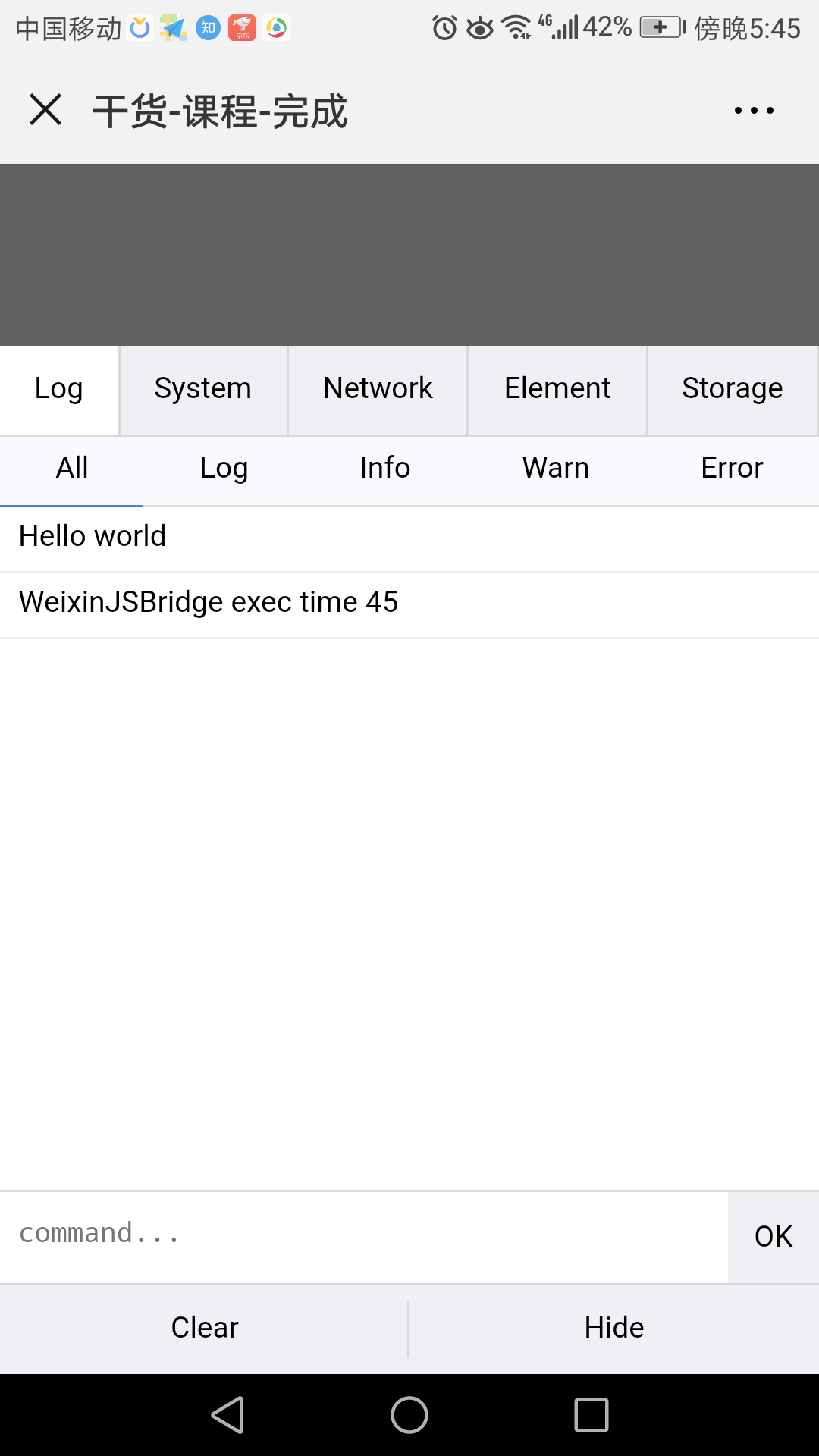
1,移动端调试工具。手机截图如下

代码实现
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>干货-课程-完成</title>
<meta name="viewport" content="width=device-width,initial-scale=1.0">
</head> <body>
<!-- 引入js -->
<script type="text/javascript" src="vconsole.min.js"></script>
<script type="text/javascript">
//创建一个实例
var vConsole = new VConsole();
console.log('Hello world');
</script>
</body> </html>
这里利用的是插件vconsole,npm链接:https://www.npmjs.com/package/vconsole
2,然后是抓包工具,抓包工具用来对接口进行监控和前端调试,这里介绍一下fiddler,百度一下下载就可以了,可以直接在官网下载;
然后打开,通过tools选项卡下的options进入下面界面,选择勾选下面的红框内容。点击确定。

然后打开手机,找到设置里面wifi链接,长安wifi连接

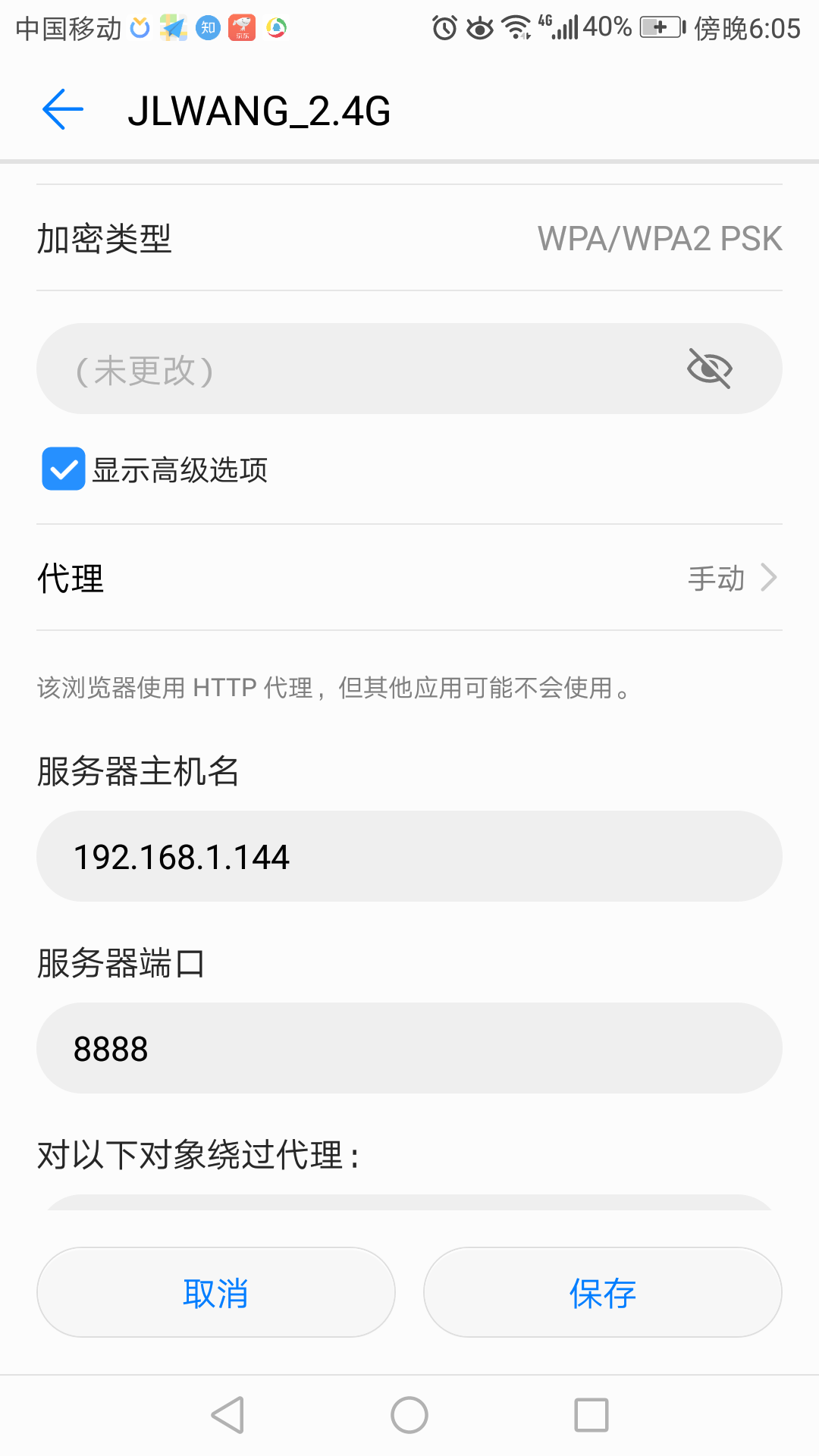
修改wifi连接,进入下面界面

服务器主机名就是pc的本地ip,本地ip可以通过cmd打开命令行工具然执行,ipconfig获取。

将pc电脑填入上面的服务器主机名位置,端口号为本文第二张图的8888。然后就可以在fiddler查看移动端的服务端请求了。
本文结束。
最新文章
- [LeetCode] Walls and Gates 墙和门
- JavaScript - 基于CSS3动画的实现
- JCarouselLite--帮助文档
- centos6.5 中文
- hdu 1166 敌兵布阵(线段树,树状数组)
- 【Python之路】第八篇--Python基础之网络编程
- 【面向对象】详解之JavaScript篇
- webDriver基本运用
- [Swift]LeetCode749. 隔离病毒 | Contain Virus
- xml 转换成对象(采用反射机制对对对象属性赋值)
- 容器(docker)内运行Nginx
- Message": "请求的资源不支持 http 方法“GET”
- Simple scatter method in 2d picture(Qt)
- Android实现夜间模式
- Makefile中的%标记和系统通配符*的区别
- bug找到吐的赶脚
- LPC43xx SGPIO Experimentation
- Python jieba库的使用说明
- ps曲线
- ThreadPoolExecutor 杂记