css的存在形式及优先级
2024-08-25 19:16:56
1. 查看源代码---在谷歌浏览器中右击-->点检查
2. CSS中style优先级,标签上的style优先,其它按照编写顺序越更新越优先,后面的会把前面的覆盖掉。
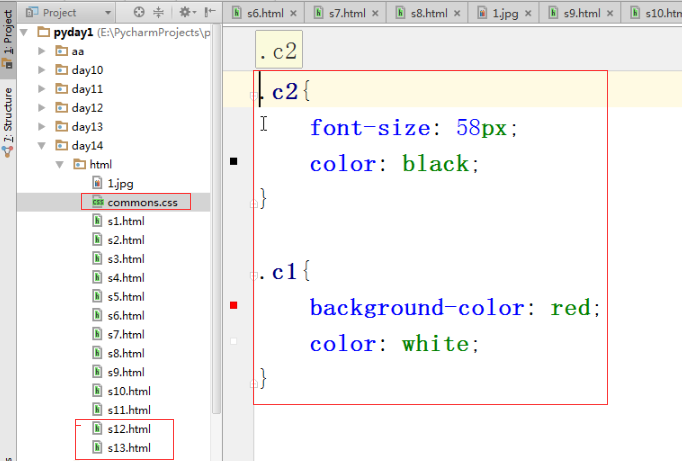
3. 如果想在其它的html文件中也用当前文件中的style的话,可以在根目录下创建一个CSS样板文件,名字为:commons.css。

在commons.css 把样式写进去。

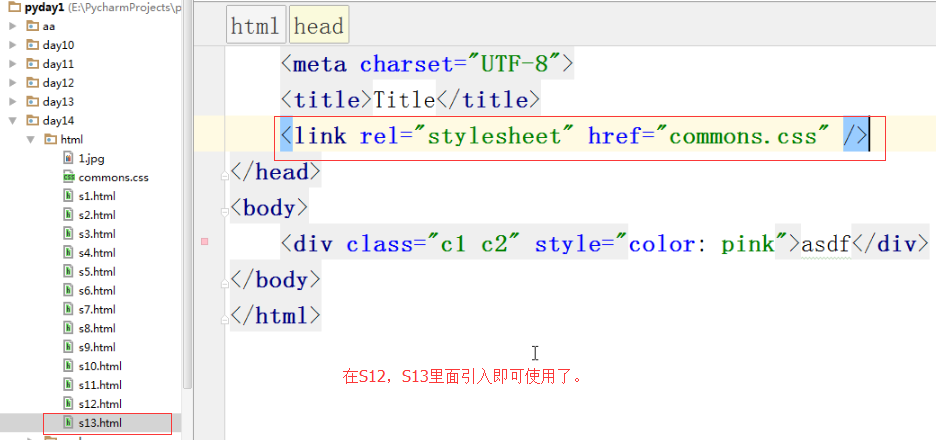
在s12.html和s13.html引入一下,这样s12.html和s13.html 就都可以应用这个样式了。这样重用性就大大提高了。
href 指的是 .css文件的路径。

最新文章
- AJAX格式
- HTML5 表单新增属性
- 【LeetCode OJ】Word Break
- Cts框架解析(12)-ITargetPreparer
- IOS--当字符串返回的数据格式为xml/html时
- BZOJ1237: [SCOI2008]配对
- asp.net core mvc剖析:KestrelServer
- 控制公司 Controlling Companies
- Linux下安装3.0以上的python
- 「技巧」如何将Sketch改为深色模式
- android studio学习(一)
- @RequestBody ajax 415 400
- Ignatius and the Princess III(方案背包+搜索)
- Eclipse开发环境配置
- GitHub 第一坑:换行符自动转换
- RK3399 Android7.1 try 'jack-diagnose' or see Jack server log
- 理解JavaWeb项目中的路径问题——相对路径与绝对路径
- 认识Linux操作系统
- Ubuntu中Google Chrome安装
- 第94天:CSS3 盒模型详解