Azure进阶攻略 | 下载还是在浏览器直接打开,MIME说了算!
多年来,从一开始的网络菜鸟发展成 Azure 云专家,想必你一定学到了很多知识。不知道在这个过程中你自己是否遇到过,或者被人问到过类似下面这样的问题:
同样是直接点击网页上提供的 .mp4 视频文件链接,有些网站会下载,有些网站会在浏览器里直接播放,这是如何实现的?
能否把在浏览器里播放的视频改为默认下载到用户电脑上?
点击一个 .rar 文件链接,为啥没有下载,而是在浏览器里显示了一大堆乱码?
请教高手就会知道,这都是 Web 服务器的 MIME 设置决定哒。类似这样的问题,只要修改 MIME 设置就行。
MIME 是什么?
互联网媒体类型(Internet Media Type,也称 MIME 类型或内容类型)是给互联网上传输的内容赋予的一种两段式的分类类型。浏览器会通过 MIME 这个参数决定对某些文件的处理方式,比如下载、调用播放器打开,或直接在浏览器中打开。错误的 MIME 设置可能会使浏览器错误地处理文件,例如下载本应该直接打开的视频文件,或点击链接后报错。
感觉是个很难懂的概念,但如果把这个概念和电脑上的「文件关联」结合在一起想就比较简单了。
当我们在电脑上双击一个文件时,系统会调用默认关联的程序打开这个文件。例如双击一个 .docx 文档,自动使用 Word 打开;双击照片,自动使用看图软件打开。

而 MIME,也可以理解为网页浏览器/服务器与不同类型文件之间建立的文件关联。
如果没有设置正确的文件关联,那么在访问某些文件时就会遇到各种不同结果。
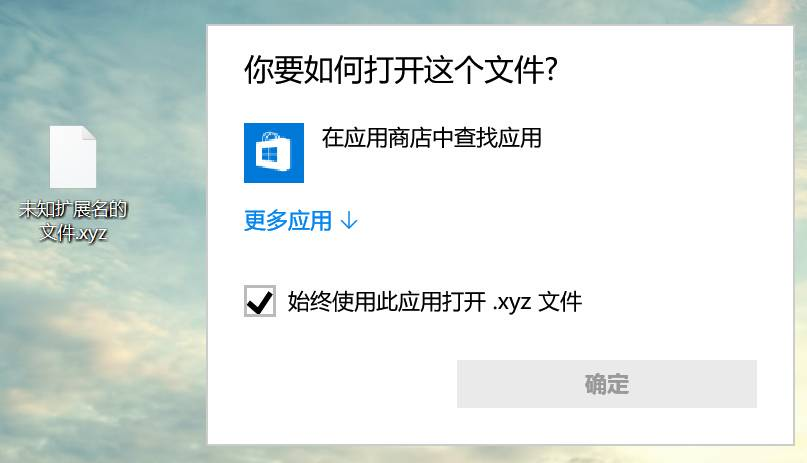
例如在电脑上,双击打开一个未知扩展名的文件,可能会这样:

如果用浏览器访问一个 MIME 设置有误的文件,则可能会产生各种非预期的行为,例如本应由浏览器下载的 .rar 压缩文件,被直接显示了二进制字符串内容;或者本来希望用户下载到本地的视频,直接在浏览器里播放了。
为了让通过网络访问的每种类型文件表现出与预期一致的行为,MIME 设置很重要。
很多有网站运维经验的童鞋对不同 Web 服务器该如何设置 MIME 已经非常熟悉啦。但在上云之后,将文件存储到 Azure Blob 存储中,此时该如何设置正确的 MIME?
首先,你必须得是 Azure Blob 存储的管理员!毕竟需要修改重要设置嘛,总不能随随便便一个最终用户就能随意修改的。
其次,需要先看看默认设置能否满足要求。
Azure Blob 存储支持大部分常见的 MIME 类型,并会将媒体类型配置保存在文件的内容类型(Content type)字段中。在将文件上传至 Azure Blob 存储时,如果没有特别设置内容类型,Azure 存储默认会给该文件赋予 进制文件的内容类型。
进制文件的内容类型。
如果默认设置无法满足需求,必须修改呢?方法有两种:
1
上传文件时选择要使用的类型
通过 Azure 存储传输工具 AzCopy 或管理工具 Azure Storage Explorer(Windows/Mac)上传到 Blob 存储的文件,都会通过分析文件的后缀名,被自动加上正确的内容类型。
如果是通过自定义代码上传文件,可以引用 .Net Framework 4.5 BCL 库中的System.Web.MimeMapping 类,或在代码中加入 MIME 类型词典进行媒体类型的判断(第三方代码,仅供参考)。
2
修改已上传内容的类型
对于已经上传到 Blob 存储的内容,如果要修改 MIME,可以安装 Azure Storage Explorer(Windows/Mac),在这个软件中登录存储账号,找到要修改的文件,右键单击并选择「属性」,随后就可以按需更改内容类型啦。

温馨提示:
Azure Storage Explorer 在 0.8.6 及以上版本才有修改 Blob 及文件属性的功能。如发现无法修改 Blob 属性,请升级至最新版。
如果希望批量修改一个 Blob 容器内的所有文件,可参考 PowerShell 脚本。
如果改好媒体类型后浏览器仍然提示下载或报错,请清空浏览器缓存,或更换未访问过该文件的浏览器再试。
最新文章
- LAMP.md
- objective-c static变量的使用总结
- android DisplayMetrics 获取屏幕分辨率
- Leetcode 之Convert Sorted Array to Binary Search Tree(54)
- ios开发与安卓开源项目及库
- 【转】Nginx windows下搭建过程
- wcf契约随记
- Mybatis基础学习(四)—关系映射
- 洛谷3794 签到题IV
- 【mybatis深度历险系列】延迟加载
- 手机端实现fullPage——全屏滚动效果
- Android中View的绘制流程(专题讲解)
- vue调用Moment显示时间
- 當 Alexa 遇上 ESP8266 (一)
- Linux 查看进程的线程数
- 打开和写入word文档
- React Native 组件之TouchableHightLight
- 求解1^2+2^2+3^2+4^2+...+n^2的方法(求解1平方加2平方加3平方...加n平方的和)
- iOS对HTTPS证书链的验证原理
- console对象的理解