在react项目当中使用redux
2024-08-29 22:12:42
如果需要在你的react项目当中使用状态管理模式的话,需要引入redux和react-redux两个插件,redux提供基本的功能,react-redux提供将redux注入react的方法。
import React from 'react'
import { render } from 'react-dom'
import { createStore } from 'redux'
import { Provider } from 'react-redux'
import App from './containers/App'
import todoApp from './reducers' let store = createStore(todoApp); let rootElement = document.getElementById('root')
render(
<Provider store={store}>
<App />
</Provider>,
rootElement
)
在渲染之前将根组件包进Provider当中,这样App就是容器组件了,在它里面都可以通过引入store,在当中使用getState,dispatch等redux提供的相关api方法进行操作了
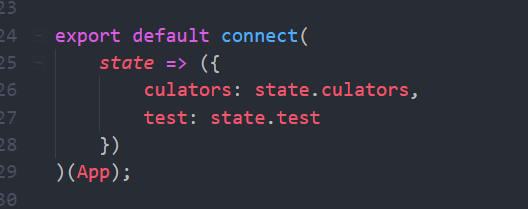
在根组件当中注入相关的state

没有在根组件当中注入的state数据,是不能进行更改的
最新文章
- GiuHub 使用
- jmeter(三)Sample之SOAP/XML-RPC Request
- linux下文件合并、分割、去重
- C++描述基础算法之直接插入排序
- Pie Charts
- HDFS操作--文件上传/创建/删除/查询文件信息
- UVA 5875 DP
- Node.js学习 - Function
- Android----基于多触控的图片缩放和拖动代码实现
- 首届.NET Core开源峰会
- Apache Hadoop 2.9.2 完全分布式部署
- CTO 技能图谱
- 性能调优之Mapping
- Event Recommendation Engine Challenge分步解析第七步
- Hdu2191 悼念512汶川大地震遇难同胞——珍惜现在,感恩生活 (多重背包)
- SuperMap 三维产品资料一览表
- vi常用快捷键
- beego注解路由 [自定义方法]
- python---django中orm的使用(5)数据库的基本操作(性能相关:select_related,和prefetch_related重点)(以及事务操作)
- expect学习笔记及实例详解【转】