CSS3学习之radial-gradient(径向渐变)
转自:http://www.cnblogs.com/rainman/p/5133685.html
1、语法
径向渐变不同于线性渐变,线性渐变是从“一个方向”向“另一个方向”的颜色渐变,而径向渐变是从“一个点”向四周的颜色渐变。其语法如下:
background: radial-gradient(center, shape, size, start-color, ..., last-color);
center:渐变起点的位置,可以为百分比,默认是图形的正中心。
shape:渐变的形状,ellipse表示椭圆形,circle表示圆形。默认为ellipse,如果元素形状为正方形的元素,则ellipse和circle显示一样。
size:渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
例1:多颜色点均匀分布
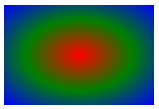
div { background: radial-gradient(red, green, blue); }
以中心(50% 50%)为起点,到最远角(farthest-corner),从red到green、blue的均匀渐变,效果如下图:

完整的代码可以写成:
div { background: -webkit-radial-gradient(50% 50%, farthest-corner, red, green, blue); }
或
div { background: -webkit-radial-gradient(center, farthest-corner, red, green, blue); }
例2:多颜色节点不均匀分布
div { background: radial-gradient(red 5%, green 15%, blue 60%); }

例3:设置渐变形状
shape 参数定义了形状。它可以是值 circle 或 ellipse。其中,circle 表示圆形,ellipse 表示椭圆形。默认值是 ellipse。
div { background: radial-gradient(circle, red, yellow, green); }
div { background: radial-gradient(ellipse, red, yellow, green); }

circle:渐变为最大的圆形; ellipse:根据元素形状渐变,元素为正方形是显示效果与circle无异。
例4:不同尺寸的渐变
size指定了渐变的大小,即渐变到哪里停止,它有四个值。 closest-side:最近边; farthest-side:最远边; closest-corner:最近角; farthest-corner:最远角
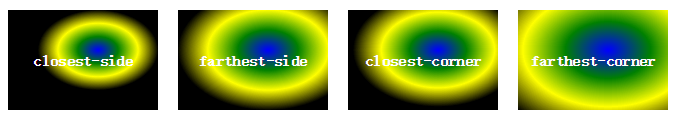
div { background: radial-gradient(60% 40%, closest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-side, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, closest-corner, blue, green, yellow, black); }
div { background: radial-gradient(60% 40%, farthest-corner, blue, green, yellow, black); }
效果图如下,分别用“红色”描出了不同属性指定的渐变终点:

例5:重复性渐变
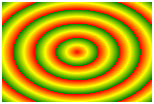
repeating-radial-gradient() 函数用于重复径向渐变
div { background: repeating-radial-gradient(red, yellow 10%, green 20%); }

例6:扩展-设置方向
div{ width: 100px; height: 100px; background: -moz-radial-gradient(bottom left, #fff 0%, #fff 60%, green 60%, green 100%);}
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAIIAAACECAYAAABcWvPgAAACJklEQVR4nO3azXKbMACF0brT9+7kyd3oZkgch+I/BEg6Z+sNi2+uYOTT+d0vhvd77wfgGIRACIEQAiEEQgiEEAghEEIghEAIgRAC8Wfpx9Pbaavn4A7nv/XuBy0CIQRCCIQQCCEQQiCEQAiBEAIhBEIIhBAIIRBCIBavoW9de7qm7sdiCLcshSKStrwUwpK5SMRxXNVCmHMdhzCOY9MQrl2GIYp97RrCJVHs65CfjyWKmn/U5KfDLMIcK7GdQy7CHCtRVzMhTARRR3MhTASxrmZDmIhhHc2HUFiH13URwkQQz+sqhIkYHtdlCIV1eEy3IUzEcJ/uQyjEcNsQIRSOimXDhDARw7zhQijE8NOQIRRi+G7YEAoxfBk6hEIMH4YPoRCDED6NHoMQLowcgxCujBqDEGaMGIMQ/mO0GISwYKQYhHDDKDEI4Q4jxCAEQgh36n0VhPCAnmMQwoN6jUEIhBCe0OMqCOFJvcUgBEIIL+hpFYRACOFFvayCEFbQQwxCIISwktZXQQiEEFbU8ioIgRDCylpdBSEQQiCEUEGLx4MQCCFU0toqCIEQAiGEilo6HoRACIEQQmWtHA9CIIRACIEQwgZaeE8QAiEEQgiEEAghbOToL4xCIIRACIEQAiEEQgiEEDZ05E9IIRBCIIRACIEQAiEEQgjE6fxu74dgfxaBEAIhBEIIhBAIIRBCIIRACIEQAiEEQgiEEAghEEIghEAIgRAC8Q+4A6Jzf5li+QAAAABJRU5ErkJggg==" alt="" />
随着宽、高及位置的变换可演变成:
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGwAAABhCAYAAAAz+EQTAAABtklEQVR4nO3ZAUrDQBBGYSPeWzx57YDBKq1N2jU7b+a9A4SFjz/d0OV07sUwvc4+gO1LMFiCwRIMlmCwBIMlGCzBYAkGSzBYgsESDJZgsN5GP3D5WEY/EtPp/f//+Bi+sDj0EQfv2vCFrV2idV7d6A75DXN14zr00iHc8025JQr3eFOv9cLtL8V3mHDbSwG2Jtz9UoGtiXa7lGCRa7teWrA10X6WHixybd8hwNZEg4FF3deGA1vrioYFizqiocGibq9IPNhaF7QyYFEHtFJgUXW0cmBRZbSSYFFVtLJgUUW00mBRNbTyYFEltBZgURW0NmBRBbRWYBEdrR1YREZrCRZR0dqCRUS01mARDa09WERCEwyWYF9RVibYRQQ0wX6VHU0wWIJdKfPKBLtRVjTBYAn2RxlXJtidsqEJBkuwDWVamWAby4ImGCzBdpRhZYLBEmxns1cmGCzBHmjmygSDJdiDzVqZYLAEe6IZKxMMlmBPdvTKBIMlGCzBBnTka1EwWMvp3OxD2PZcGCzBYAkGSzBYgsESDJZgsASDJRgswWAJBkswWILBEgyWYLAEgyUYLMFgCQbrE8i1oYzdahVwAAAAAElFTkSuQmCC" alt="" />aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHMAAABgCAYAAAAuAU3TAAABvklEQVR4nO3YC0rEMBRGYSvuW1x5nYsEFHVm2uZxc3K+FQQOf/rY9psXIbyOPoDqMSaIMUGMCWJMEGOCGBPEmCDGBDEmiDFBjAliTBBjghgTxJggxgQxJogxQYwJYkyQuzG3j63XOVSBywR5GNN1zsNlghgT5KmYXrVzcJkgT8d0nfm5TJBDMV1nbi4T5HBM15mXywQ5FdN15uQyQU7HdJ35uEyQSzFdZy6Xl2nQPLxmQarEdJ05VFumQcfzmgWpGtN1jlV9mQYdx2sWpElM1zlGs2UatL+m16xB+/KZCdI8puvsp8syDdpHt2vWoO11fWYatK3uL0AGbWfI26xB2xj2aWLQ+oZ+Zxq0ruE/DQxaz/CYwaB1pIgZDHpdmpjBoNekihkMel66mMGg56SMGQx6XNqYwaDHpI4ZIqhRn5M+ZmHQx6aJGQx631Qxg9fu/6aLWRj0t2ljBlf609QxC4N+QcQMrhQUs1g5KC5mWHWlyJjFalHRMYtVoi4Rs6BHXSpmQY26ZMyCFvVt9AEy+B50f98HnuSapZf5l5nXuu03ow+hOlwmiDFBjAliTBBjghgTxJggxgQxJogxQT4Ba5QqbXydEB4AAAAASUVORK5CYII=" alt="" />aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAQsAAABoCAYAAADmQtUSAAAEAElEQVR4nO3cu2sVZhzH4d9JoqQE6wWqVI3tUAcdugS7CXVTuimIYHcHY6EOjsb+A0WoFXTOElJXUTpEcZGqS6ER1EIqXtCiFmNo4yWpJ4VCVfCnyTnve+rzLBky5Jvh/eTNuTVmnwuA1+gqPQDoDGIBpIgFkCIWQIpYACk9pQfMx8zsTFy8dTHOXT8XF25eiPHfx+PGwxtz33vw14PC63iXLe9dPve1f2l/bPxgY2xavSk2f7Q5Bj4ciK5GZ/6NbnTiU6fNIBz56UgM/zwcNydvlp4Daf3v98fuT3fH4GeDsWbJmtJz3khHxaJ5WxgaG4rjl47H9LPp0nPgrfX29MaegT1x6PNDsax3Wek5KR0Ti9Hx0Rg8ORh3p+6WngILZlXfqjj6xdHYvmF76SmvVX0snsw8iX0n98WxS8dKT4GW2btpbxzeejh6uup9GLHqWEw9mYodIzvi9K+nS0+Bltv2ybYY3TkafYv6Sk95pWpj0XxMYuvw1jgzcab0FGibLR9viVNfnorF3YtLT3lJtc/h7D+9Xyh454xNjMWBHw+UnvFKVd4sRn4ZiV0/7Co9A4o5sfNEdQ96VheLW5O3YsP3G+Lh9MPSU6CYFe+tiMt7L8fKvpWlp/yrun9DDo4dFAreeff/vB9DZ4ZKz/iPqm4WE39MxPrv1sfTmaelp0Bxi7oWxbWvrsW6petKT5lT1c2i+VoKoYB/NF9j1Hy1ci2quVk0I7H227VxZ+pO6SlQjdVLVsf1r69Hd6O79JR6bhbnb5wXCnhB8wH/5juqa1BNLM7+drb0BKhSLWejmlg0P5cCeJmbxQuu3rtaegJU6cq9K6UnzKkmFrcf3S49AapUy9moJhaPHj8qPQGqNDk9WXrCnGpi8fjZ49IToEq1fCpcNbEA6iYWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApYgGkiAWQIhZAilgAKWIBpIgFkCIWQIpYACliAaSIBZAiFkCKWAApVcSi8U2j9ASoWg1npIpYAPUTCyCleCxquF5BJyh9VorGovQvD52m5JkpfrMAOkOxWLhVwNspdXaKxEIoYH5KnKG2x0IoYGG0+yw1Zp9ryw8SCWiZ2aHWH+O23CyEAlqrHWespTcLkYD2a9UtoyWxEAkob6GjsaCxEAmoz0JFY96xEAjoHPMJxxvFQhjg/ycbkLY9dQp0Nu8NAVLEAkgRCyBFLIAUsQBSxAJIEQsgRSyAFLEAUsQCSBELIEUsgBSxAFLEAkgRCyBFLIAUsQBS/gYPnxlkLNNFdwAAAABJRU5ErkJggg==" alt="" />
最新文章
- 【转】Python实现不同格式打印九九乘法表
- 初接触BurpLoader工具
- mysql将一张表中多条记录按联系整合成一条
- SQLServer学习笔记系列3
- 【转载】C/C++中#ifdef和#endif的用法
- .Net配置文件——反射+配置文件存储类型实例
- greenDao 3.0基础
- JavaScript中知而不全的this (转)
- iOS中 常用的mac终端指令
- PHP include 和 require
- Java Tomcat Glassfish Weblogic远程debug(remote debug)
- iOS开发一些小技巧
- iOS10 相册权限
- bootstrap-paginator分页插件的两种使用方式
- noip2017"退役"记
- VB读写进程的内存
- HDU 2149 巴什博奕
- Linux系统挂载Windows的共享文件夹
- MongoDB入门(一)
- tensorflow serving 之minist_saved_model.py解读
热门文章
- 将List中的数据更新到数据库中
- 问题:docker pull 用户登陆tricky,Error response from daemon: unauthorized: incorrect username or password
- log报错: Caused by: java.sql.SQLException: An attempt by a client to checkout a Connection has timed out.
- MySQL☞length函数
- 解决Unbuntu终端菱形乱码问题
- Assetbundle1
- 树莓派putty远程登录windows
- LeetCode 389——找不同
- 传输控制层协议TCP概述---抄书
- 基本数据类型的成员变量放在jvm的哪块内存区域里?