Element-ui树形控件el-tree获取父级节点的id
2024-10-19 12:39:00
Element-ui官网给的方法
getCheckedKeys() { console.log(this.$refs.tree.getCheckedKeys()); },
这种只有在所有子级都被选中的情况下才能获得父级的id,如果不选中所有的子级那么获取得到的id就只有子级的。但是一般提交数据时后台都需要父级id的。
本人写的时候花费了一上午的时间,最后在找到了一种改源码的方法解决了,贴出来供各位有需要的下伙伴参考。
1.找到node_modules/element-ui/lib/element-ui.common.js文件
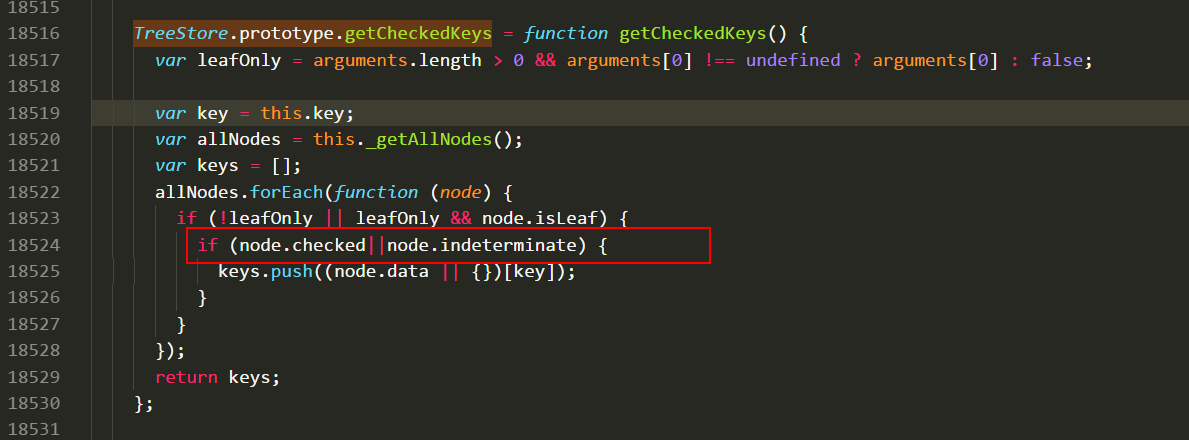
2.按Ctrl+F搜索TreeStore.prototype.getCheckedKeys这个方法
3.把if(node.checked)改为if (node.checked||node.indeterminate) 如下图:

4.保存重启项目console.log(this.$refs.tree.getCheckedKeys());这样就可以看到父级和子级的id了
希望能帮到各位小伙伴
最新文章
- Leetcode-83 Remove Duplicates from Sorted List
- Oracle11g字符集AL32UTF8修改为ZHS16GBK详解【转】
- biweb添加新的模块
- sqldeveloper
- dubbo简单demo
- 点击一个div隐藏另一个div
- mybatis中的mapxml的语法
- JBOSS最大连接数配置和jvm内存配置
- Spring 依赖注入控制反转实现,及编码解析(自制容器)
- python三种数据库连接池方式
- curl调用openstack API总结
- Printk与sched_clock_init的一点分析
- React-Native(三):React Native是基于React设计的
- Cocos Creator cc.Node.点击事件
- Django 框架 数据库操作
- (转)DataRow的各种状态和DataView的两种过滤属性
- Discuz常见大问题-如何自定义单个页面
- win2003 ent 64 + mssql ent 64
- KVM虚拟机的日常管理与配置
- Linux系统故障-Repair filesystem