Day3 Form表单
Day3 Form表单
一.form表单 :提交数据
表单在网页中主要负责数据采集功能,它用<form>标签定义。
用户输入的信息都要包含在form标签中,点击提交后,<form>和</form>里面包含的数据将被提交到服务器或者电子邮件里。
所有的用户输入内容的地方都用表单来写,如登录注册、搜索框.从而能采集客户端信息,使网页具有交互功能.
表单是由窗体和控件组成.能容纳各种各样的控件.
(form之间不能相互嵌套,一个页面可以有多个form表单)

二. 一个完整的表单包含三个基本组成部分:表单标签、表单域、表单按钮。
1.表单标签:(指<form>标签本身,它是一个包含表单元素的区域,使用<form></form>定义)
<form action="url" method="get|post" name="myform" ></form>
-name:表单提交时的名称
-action:提交到的地址
-method:提交方式,默认为get, post
post和get区别: (提交项目时用post)
- 数据提交方式,get把提交的数据url可以看到,post看不到
- get一般用于提交少量数据,post用来提交大量数据
- get最多提交2Kb数据,post理论上没有限制
- get提交的数据在浏览器历史记录中,安全性不好
2.表单按钮 :(用来提交<form>表单中的所有信息到服务器)
1)单行文本框 <input type="text" >默认值是type="text"
用户名: <input type="text" name="userName"/> (name为当前input的名称)

2)密码框 <input type="password"/>
密码:<input type="password" name="psd"/>

3)单选按钮 <input type="radio" name=””/>
性别:<input type="radio" name="sex"/>男
<input type="radio" name="sex"/>女
<input type="radio" name="sex"/>人妖
 (name属性名称相同划分为一组)
(name属性名称相同划分为一组)
4)复选框 <input type="checkbox"/>
爱好:<input type="checkbox"/>唱歌
<input type="checkbox"/>睡觉
<input type="checkbox"/>看电影
<input type="checkbox"/>王者
 (checked设置控件初始状态是否被选中)
(checked设置控件初始状态是否被选中)
5)隐藏域 <input type="hidden"/> (不在页面中展示)
6)文件上传 <input type="file"/>
(当表单提交文件时 method 属性值要为 post )
form要加 enctype="multipart/form-data" 属性,这个属性说明了我们的文件以 二进制方式传输文件,因为我们计算机本身最底层都是以二进制来显示、传输。
<form action="" method="post" enctype="multipart/form-data">
<input type="file" name="file1"/>
</form>
7)下拉框 <select> 标签
下拉框:
<select>
<optgroup value="1" name="beijing">北京</optgroup> ( value指定控件初始值 )
<option value="1" name="shanghai">上海</option> ( size规定下拉列表中可见选项的数目[显示几行])
<option value="1">深圳</option> ( disabled规定禁用下拉列表框 )
<option value="1">广州</option> ( selected用来指定默认的选项 )
</select>
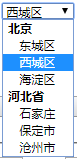
下拉列表框续:
<select name="" id="">
<optgroup label="北京">
<option value="1">东城区</option>
<option value="2">西城区</option>
<option value="3">海淀区</option>
</optgroup>
<optgroup label="河北省">
<option value="4">石家庄</option>
<option value="5">保定市</option>
<option value="6">沧州市</option>
</optgroup>
</select>

8)多行文本 <textarea cols="10" row="5"></textarea>
(汉字占10个字节,5个英文字节)
<textarea cols="30" row="10"> ( col:文字区块的宽度) ( row:文字区块的行数,即高度 )

9)提交按钮 <input type="submit"/>
1)<input type="submit" value="提交"/>  <button>提交</button>
<button>提交</button>
10)普通按钮<input type="button"/> (没有任何功能)
1)<input type="button" value="没有任何功能"/>
2)<button type="button">没有任何功能的按钮</button>
11)重置按钮<input type="reset"/>
1)<input type="reset" value="重置"/>
2)<button type="reset">重置</button> 
12) <label></label> :(提升用户体验度,当点击内容,对应按钮生效 . 是input的描述,本身没有特殊效果)
性别:<input type="radio" name="sex" id="man"/><label for="man">男</label>
label的for属性和input的id属性名称一致,绑定,一般配合单选按钮,多选按钮使用.
13)<fieldset>元素集
<fieldset>
<legend>健康信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
3.表单域属性:
name="" 表单域的名称
value="" 当前值
checked 默认被选中,一般配合单选按钮和多选按钮使用
disabled 禁用
readonly 只读
selected 默认显示,配合option使用
select的属性:
size="number" 显示的行数
multiple 可以多选
*表单域和表单按钮都属于表单元素。
三.HTML新增type类型:
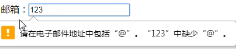
1.邮箱
语法:<input type="email"/> 注意:输入的内容中必须包含"@","@"后面必须具有内容

2.网址
语法:<input type="url"/> 注意:输入的内容中必须包含"http://",后面必须有内容

3.搜索
语法:<input type="search"/> 功能描述:输入搜索关键字的文本框,后面多了一个"x"

4.数字
<input type="number"/>
属性:min:当前域能接受的最小值
max:当前域能接受的最大值
step:决定了域所接受值递增或递减的步长,默认为1.
语法:<input type="number" min="0" max="30" step="5"/> (只能输入数字,后面有上下箭头)
5.颜色类型
语法:<input type="color"/> 功能描述:预定义的颜色拾取控件
6.电话:
语法:<input type="tel"/> (pc端没有样式显示,移动端开发显示打电话界面,iOS就是苹果电话界面)
7.范围(滑块)
语法:<input type="range" min="0" max="100" step="20" value="20"/> (设置最小值0,最大值100,步长为20,当前值20)
8.日期,周,月
语法:<input type="date/week/month" />

四.HTML新增属性 (没有等号"=""属性等于属性值)
1.placeholder :默认提示 (颜色灰色)
语法:<input type="text" placeholder="请输入用户名"/>
2.multiple eg:123@qq.com,111@136.com
作用:支持在一个域中输入多个值,逗号(英文状态下)隔开,一般配合邮箱和URL使用
语法:<input type="email" multiple/>
 英文状态下逗号隔开
英文状态下逗号隔开
3.autofocus
作用:自动获取焦点 (一般给表单第一个input获取焦点)
语法:<input type="text" autofocus/>
4.required (必填项)
作用:防止域为空提交表单时,防止用户什么都没写就提交
语法:<input type="text" required/>
5.minlength和 maxlength (汉字,标点符号都算一个字符,)
作用:定制元素允许的最小字符数和最大字符数,可用于用户名,密码.
语法:<input type="text" minlength="6" maxlength="18"/>
( 输入用户名,最小长度为6,最大长度为18 )
6.min和max
作用:定制元素允许的最小数字和最大数字,一般配合number和range使用.
语法:<input type="number" min=”0” max=”100”/>
最新文章
- centos 7.0 安装nginx 1.9.10
- 一道印象深刻的面试题:String参数传递问题
- Maven创建多个子项目
- Spring MVC 使用拦截器优雅地实现权限验证功能
- 从0开始学习react(一)
- Clear All of Them I(HDU 3920状压dp)
- bzoj3998 [TJOI2015]弦论(SAM)
- 整合maven,jetty,jrebel进行debug调试
- 如何让2个并列的div根据内容自动保持同等高度
- 窗口!窗口!- Windows程序设计(SDK)003
- 转:一篇讲线上优化查 CPU的脚本
- javaScript系列 [03]-javaScript原型对象
- Avizo/Amira应用 - 如何计算面孔率
- Kafka笔记1(初步认识)
- 016-插件使用-head
- 【数组】Maximum Product Subarray
- NLP知识十大结构
- 火速提升Android仿真器的运行速度 ——仿真器Genymotion
- 1.新建项目出现包名有一道红线The SDK platform-tools version ((23)) is too old to check APIs compiled with API 20
- Oracle 以某字段分组,以某字段排序,取前几条