css 盒子模型 以及 box-sizing属性
在标准的盒子模型下,css中 width,padding以及border的关系
关于css中的width和padding以及border的关系。
在css中,width和height指的是内容区域的宽度和高度,增加padding,border,和margin不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
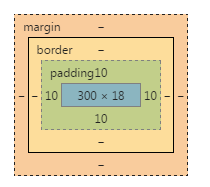
例如: 这样设置div:width=300px; padding=10px;得到的图如下

在这个图中,width的值是多少?
有人可能以为是:width=300+10+10=320,这是错误的,实际width的值还是300。
不会形成总宽度为:300-10-10=280的效果,最终的宽度还是300px不变,总宽度会变成300+10+10=320px;
css3中的box-sizing 改变盒子模型的组成方式
语法:
box-sizing : content-box | border-box | inherit
相关属性 : 无
取值:
content-box:
此值维持css2.1盒模型的组成模式,border|padding|content {element width=border+padding+content}
padding和border不被包含在定义的width和height之内。对象的实际宽度等于设置的width值和border、padding之和,即 ( Element width = width + border + padding )此属性表现为标准模式下的盒模型。
示例:
content-box:
.test1{ box-sizing:content-box; width:200px; padding:10px; border:15px solid #eee; }

border-box:
此值改变css2.1盒模型组成模式,content|border|padding {element width=content}
padding和border被包含在定义的width和height之内。对象的实际宽度就等于设置的width值,即使定义有border和padding也不会改变对象的实际宽度,即 ( Element width = width )此属性表现为怪异模式下的盒模型。
border-box:
.test2{ box-sizing:border-box; width:200px; padding:10px; border:15px solid #eee; }

示例代码如下:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>css3 box-sizing使用指南</title>
<style>
.box_sizing {
width: 180px;
padding: 40px 20px;
background: #a0b3d6;
overflow: hidden;
}
.box_sizing .in {
width: 100%;
border: 12px double #34538b;
padding: 5px;
background: white;
box-sizing: border-box;
-o-box-sizing: border-box;
-ms-box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
} </style>
</head>
<body>
<div class="box_sizing">
<div class="in">此处12像素的border和5像素的padding值算在宽度里面了~~!</div>
</div> </body>
</html>
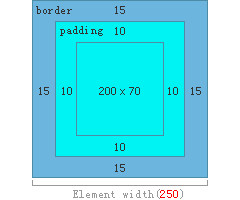
选中最外层div的时候,css的截图如下:

可以看到设置了width=180,实际的内容依然是180,只不过总宽度到了220px
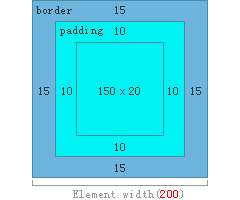
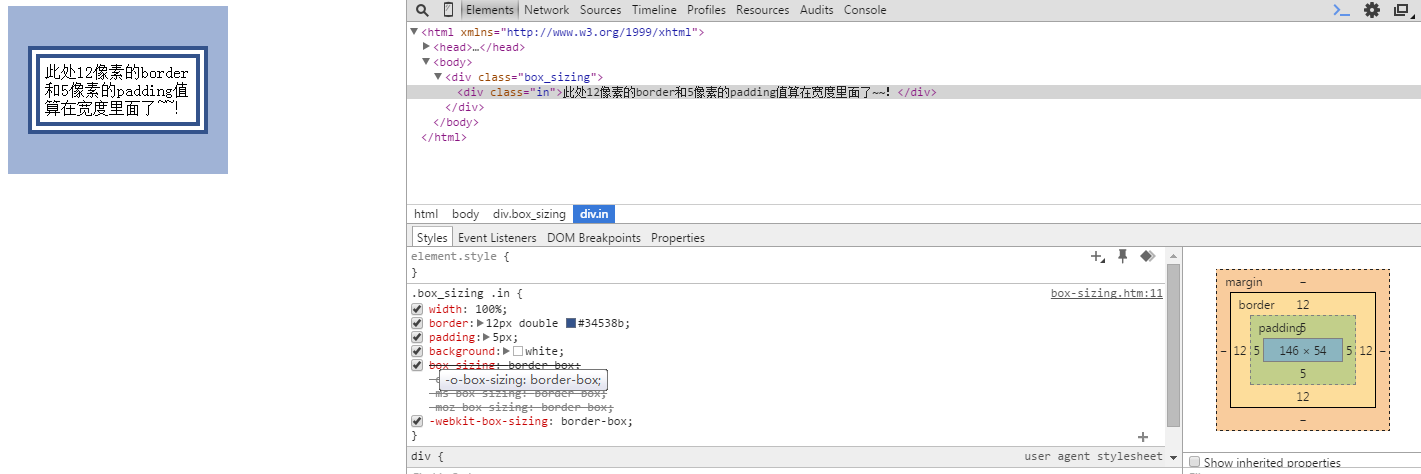
当选中里面的div时,css图如下:

由于设置了box-sizing:border-box,此时12px的border和5px的padding算在了宽度中,此时实际的内容区域为146px
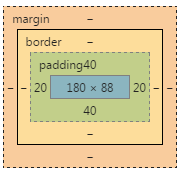
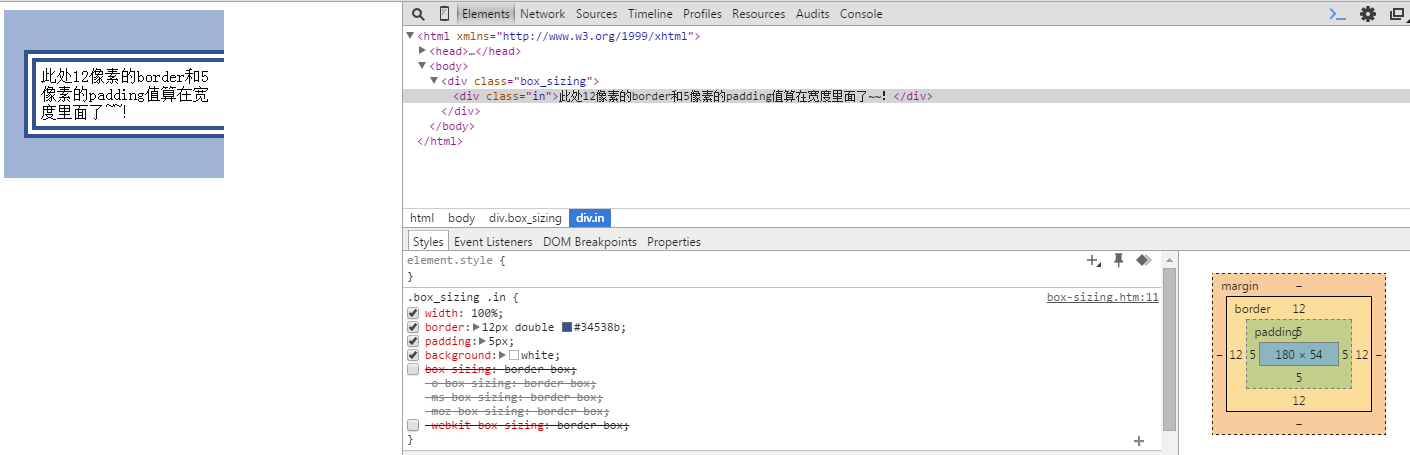
当我们把box-sizing:border-box属性去掉的时候,截图如下:

此时内容区域的宽度还是为180px,但是最外层的div的总宽度为: 180+20+20=220px;
而里面的div的总宽度为: 180+12+12+5+5+20=234px,所以溢出了。最后面的20为最外层div的padding-left;
所以设置了 box-sizing:boder-box ,会把boeder和padding的值也算在内容的宽度中,总宽度不变。
最新文章
- ruby on rails 安装
- Laravel 实现定时任务
- SQL SERVER时间函数
- JVM笔记3:Java垃圾收集算法与垃圾收集器
- Asp.Net部分面试题
- ORA-04021
- Struts1.x下使用jquery的Ajax获取后台数据
- ModelAndView
- lightoj1038(期望dp)
- Function Programming - 纯函数(Pure Function)
- 一、TensorFlow初探
- [再寄小读者之数学篇](2014-06-21 Beal-Kaot-Majda type logarithmic Sobolev inequality)
- .NET垃圾回收机制(一)
- 13、属性的get(存)和set(取)器
- Zabbix监控中,使用的比较好的动作信息模板
- C++对文本文件的读取和输出
- Check Kernel version of J2EE Engine
- Android中Service与IntentService的使用比较
- Python websocket
- 使用mysqldump工具对数据库进行全备份
热门文章
- 过年啦!小B高兴的不行了,她收到了很多红包,可以实现好多的愿望呢。小B可是对商店货架上心仪的货物红眼好久了,只因囊中羞涩作罢,这次她可是要大大的shopping一番。小B想去购物时,总是习惯性的把要买的东西列在一个购买清单上,每个物品单独列一行(即便要买多个某种物品),这次也不例外。
- 【Mac】之svn上传/删除文件命令
- Android Studio 默认的快捷键
- 登录shell与非登录shell读取文件过程
- iOS最笨的办法实现无限轮播图(网络加载)
- iOS 7 修改默认布局从status bar 底部开始
- 转载:python基础之模块
- smarty模板 变量 运算符 表达式 流程控制 函数
- poj1845(二分快速求等比数列模M和)
- task15-18