WPF知识点全攻略07- 数据绑定(Binding)
数据绑定是WPF不得不提,不得不会系列之一
数据绑定简言之,就是把数据源的数据绑定到目标对象的属性上。目标对象可以是承自DependencyProperty的任何可访问的属性或控件,目标属性必须为依赖属性(下节讲),数据源可以是其他控件的属性,可以是对象实例、XAML 元素、ADO.NET Dataset、XML数据。
数据绑定的重点属性- Mode属性:
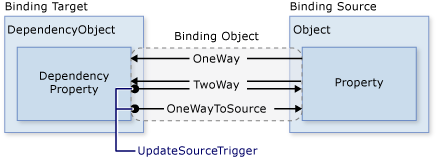
MSDN给出如下图标记了三种你来我往的数据流向。比较简单,看图就能明白。

数据绑定的重点属性- UpdateSourceTrigger属性:
当在实际项目使用TextBox输入数据时,可能会有TextBox.Text 的值没有及时反馈到源数据,加上UpdateSourceTrigger=“PropertyChanged”,就能及时通知反馈,但也会降低一些性能,毕竟一直干活谁都会累。

数据绑定的重点属性- Source属性:
可以自己定义数据,使用Source直接指定作为数据源。
<Window.Resources>
<local:Person x:Key="myDataSource" PersonName="Joe"/>
</Window.Resources>
<Grid Width="200" Height="30" >
<TextBlock Text="{Binding Source={StaticResource myDataSource}, Path=PersonName}"/>
</Grid>
数据绑定的重点属性- ElementName属性:
有些时候,需要直接指定绑定源,如控件A的属性A1要绑定到控件B的属性B1上:
<ComboBox x:Name="testCbb">
<ComboBoxItem>123</ComboBoxItem>
<ComboBoxItem>456</ComboBoxItem>
</ComboBox>
<TextBlock Text="{Binding ElementName= testCbb,Path=SelectedItem.Content}"></TextBlock>
数据绑定的重点属性- RelativeSource属性:
在自定义控件时,很多情况下目标控件属性和绑定源不在同一个层次,需要使用RelativeSource来指定绑定源的位置。
<Grid x:Name="g1" Background="Red" Margin="10">
<DockPanel Name="d1" Background="Orange" Margin="10">
<Grid x:Name="g2" Background="Yellow" Margin="10">
<DockPanel Name="d2" Background="LawnGreen" Margin="10">
<TextBox Name="textbox" FontSize="24" Margin="10"
Text="{Binding RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type Grid},AncestorLevel=1},Path=Name}"/>
</DockPanel>
</Grid>
</DockPanel>
</Grid>
数据绑定的重点属性- Converter属性:
比如点击CheckBox显示或隐藏某些内容,代码如下。可以根据需要做各种转换,也可以绑定集合。
public class BoolToVisibilityConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
return (bool) value ? Visibility.Visible : Visibility.Collapsed;
} public object ConvertBack(object value, Type targetType, object parameter,CultureInfo culture)
{
throw new NotImplementedException();
}
}
<Window.Resources>
<local:BoolToVisibilityConverter x:Key="BoolToVisibilityConverter"></local:BoolToVisibilityConverter>
</Window.Resources> <Grid>
<CheckBox x:Name="checkBox" Grid.Column="0" Content="Test" />
<Border Background="Red" Height="100" Width="100" Visibility="{Binding Converter={StaticResource BoolToVisibilityConverter} ,ElementName=checkBox,Path=IsChecked}"></Border>
</Grid>
数据绑定的重点属性 - NotifyOnValidationError属性:
当该属性设为True时,会验证输入是否符合指定规则,若不符合则会提示相应错误。
<StackPanel>
<TextBox x:Name="textBoxAge" Width="100">
<TextBox.Text>
<Binding Path="Age" NotifyOnValidationError="True" UpdateSourceTrigger="PropertyChanged">
<Binding.ValidationRules>
<local:AgeRule Max="100" Min="0"></local:AgeRule>
</Binding.ValidationRules>
</Binding>
</TextBox.Text>
</TextBox>
<TextBlock Text="{Binding ElementName=textBoxAge, Path=(Validation.Errors)[0].ErrorContent}" />
</StackPanel>
对应WPF验证部分,比较复杂,可以定制各种报错提示,有机会单独记录下,此处不再深究。
最新文章
- Ubuntu Server 配置网络
- Android权限安全(8)ContentProvider基于URI的安全
- Codeforces Round #359 div2
- WordPress OptimizePress插件任意文件上传漏洞
- python之基础中的基础(三)
- C语言中static关键字的用法
- bzoj千题计划177:bzoj1858: [Scoi2010]序列操作
- java开发基础知识学习
- 使用element-ui 遇到的问题
- flask通过form表单一次上传多个文件
- centos clamav杀毒软件安装配置及查杀,没想到linux下病毒比windows还多!
- Css基础笔记(部分)
- jdk10运行springboot项目出现:Type javax.xml.bind.JAXBContext not present
- oracle中所有存在不存在的用户都可以使用dba连接到数据库
- java:模拟队列操作
- 设计模式(一)工厂模式Factory(创建型)(转)
- OpenERP 7 picking order 继承需要注意的地方
- Markdown学习使用
- 理解JavaScript原始类型和引用类型
- 微信小程序1 - 扩展app.js