手机端自适应布局demo
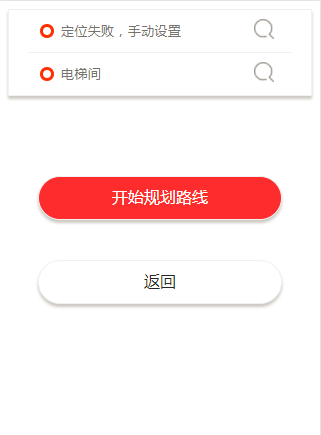
原型如下:

要求如下:适应各种机型
源码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=0.0, user-scalable=no, minimum-scale=1.0, maximum-scale=1.0" />
<!--<link rel="stylesheet" type="text/css" href="css/main.csss" />-->
<style>
.container {
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
}
.search {
height: 42px;
margin: 0 20px;
}
.search_left {
float: left;
margin: 14px 7px 5px 11px;
width: 8px;
height: 8px;
border-radius: 50px;
border: 3px solid orangered;
font-size: 12px;
text-align: center;
line-height: 30px;
}
.search_input {
float: left;
}
.search_input input {
border: none;
height: 30px;
margin-top: 5px;
}
.search_right {
float: right;
width: 20px;
height: 20px;
margin: 9px 17px 5px 10px;
}
.search_right img {
width: 100%;
height: 100%;
}
.start {
height: 42px;
margin: 80px 30px 40px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #ff4343;
color: #FFFFFF;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
.back {
height: 42px;
margin: 0px 30px;
border: 1px solid #F0F1F1;
-webkit-box-shadow: 0px 3px 3px #c8c8c8;
-moz-box-shadow: 0px 3px 3px #c8c8c8;
box-shadow: 0px 3px 3px #c8c8c8;
background: #FFFFFF;
color: #1E1F20;
text-align: center;
line-height: 40px;
border-radius: 50px;
}
</style>
<title>高校地图</title>
</head>
<body>
<div class="container">
<div class="search" style="border-bottom: 1px solid #F0F1F1;">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="定位失败,手动设置"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
<div class="search">
<div class="search_left"></div>
<div class="search_input"><input type="text" placeholder="电梯间"></div>
<div class="search_right"><img src="img/scale_search.png" alt="放大" /></div>
</div>
</div>
<div class="start">开始规划路线</div>
<div class="back">返回</div>
</body>
</html>
最新文章
- CoordinatorLayout, AppBarLayout, CollapsingToolbarLayout使用
- React Test相关资料
- Android优化—— Google 发布 Android 性能优化典范
- c++实现mlp神经网络
- MySql 查询一周内最近7天记录
- python练习程序(c100经典例13)
- boost 编译
- Unity3D 之武器系统冷却功能的实现方式
- #include <string>
- zzbank oneOpencloud Env linuxaix6.1 interactiveMaintain(nfs,aix genintall基于系统iso光盘,aix6.1 puppet-Agent,Cent6.4 puppetServer,agent time no syn case Er)
- HYSBZ 1036(树链剖分)
- cocos2d-x快乐的做让人快乐的游戏3:cocos-2d 3.x中的物理世界
- DNN简介以及安装
- Caused by: java.lang.ClassNotFoundException: org.objectweb.asm.commons.EmptyVisitor
- Java线程池核心原理剖析
- Java之IO流进阶篇:内存流,打印流,对象流
- 根据select出来的数据进行update
- python学习第39天
- ES6学习路上的小学生,promise处理异步操作,简易原始起步之用。先能用,再深究!
- 微信小程序wepy开发循环wx:for需要注意
热门文章
- 业余学习react 学习记录
- 51 nod 1189 阶乘分数
- django 简单会议室预约(1)
- Oracle学习总结(10)——45 个非常有用的 Oracle 查询语句
- LeetCode Algorithm 02_Add Two Numbers
- 硬件——nrf51822第一篇,GPIO的使用
- HibernateCRUD基础框架(2)-HQL语句构造器(HqlQueryBuilder,HqlUpdateBuilder)
- 【Codeforces Round #301 (Div. 2) C】 Ice Cave
- 洛谷—— P1018 乘积最大
- ex.Message "ORA-01691: Lob 段 USER_MURPHY.SYS_LOB0000093717C00006$$ 无法通过 1024 (在表空间 ZJHH 中) 扩展"