Bootstrap 自适应排列顺序
2024-10-21 04:09:30
一、前用
我们在做一些页面的设计时,总会想到自适应的问题。其实 Bootstrap 框架就很好的融合这个问题了。下面是我学习 Bootstrap 的总结。
二、问题来源
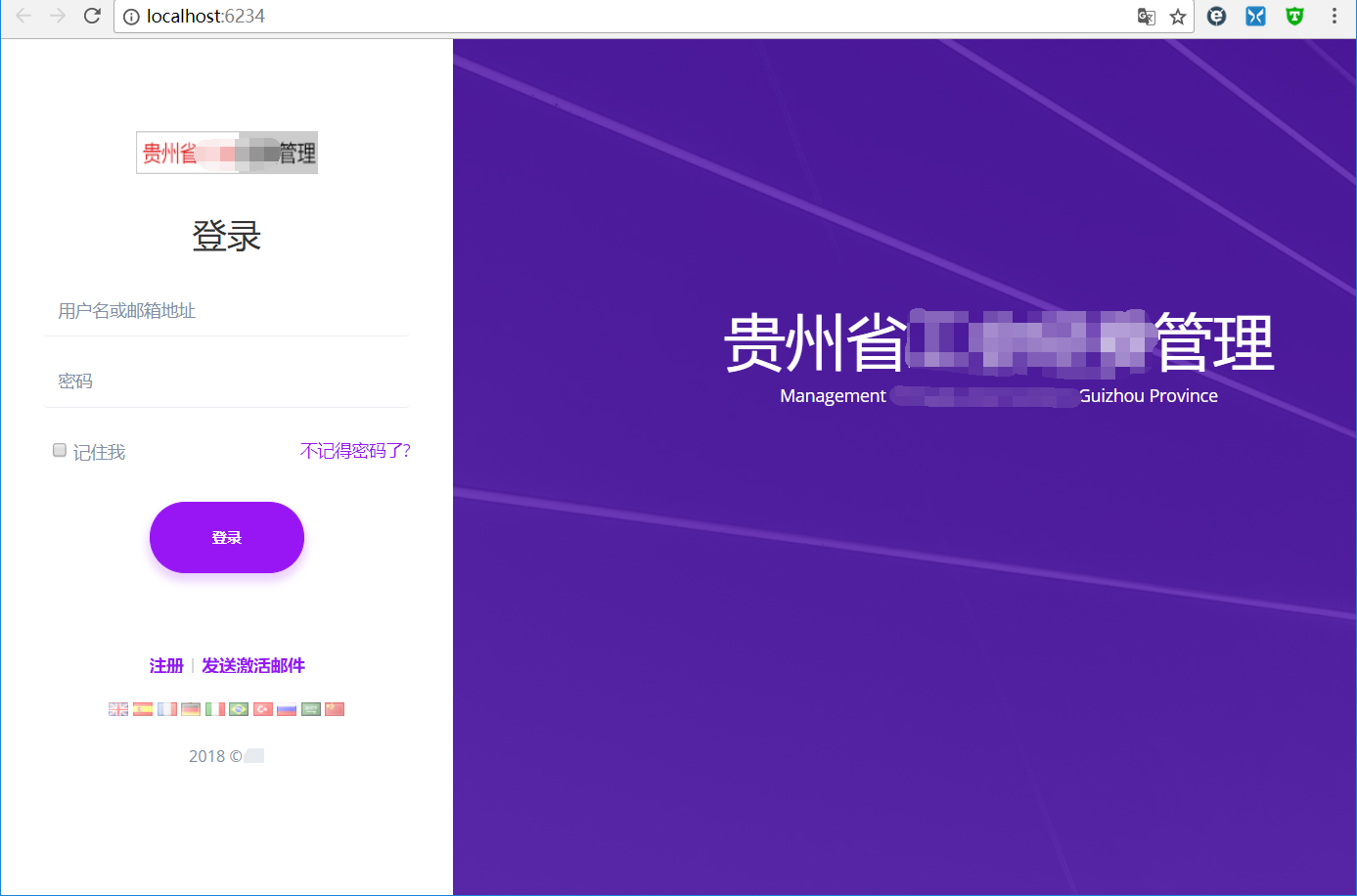
我为什么会遇见这个问题,是因为我在做一个登陆页面。想实现的样例入下图。如果我的屏幕的宽度( Width ) >= 930 那么我的显示如下。

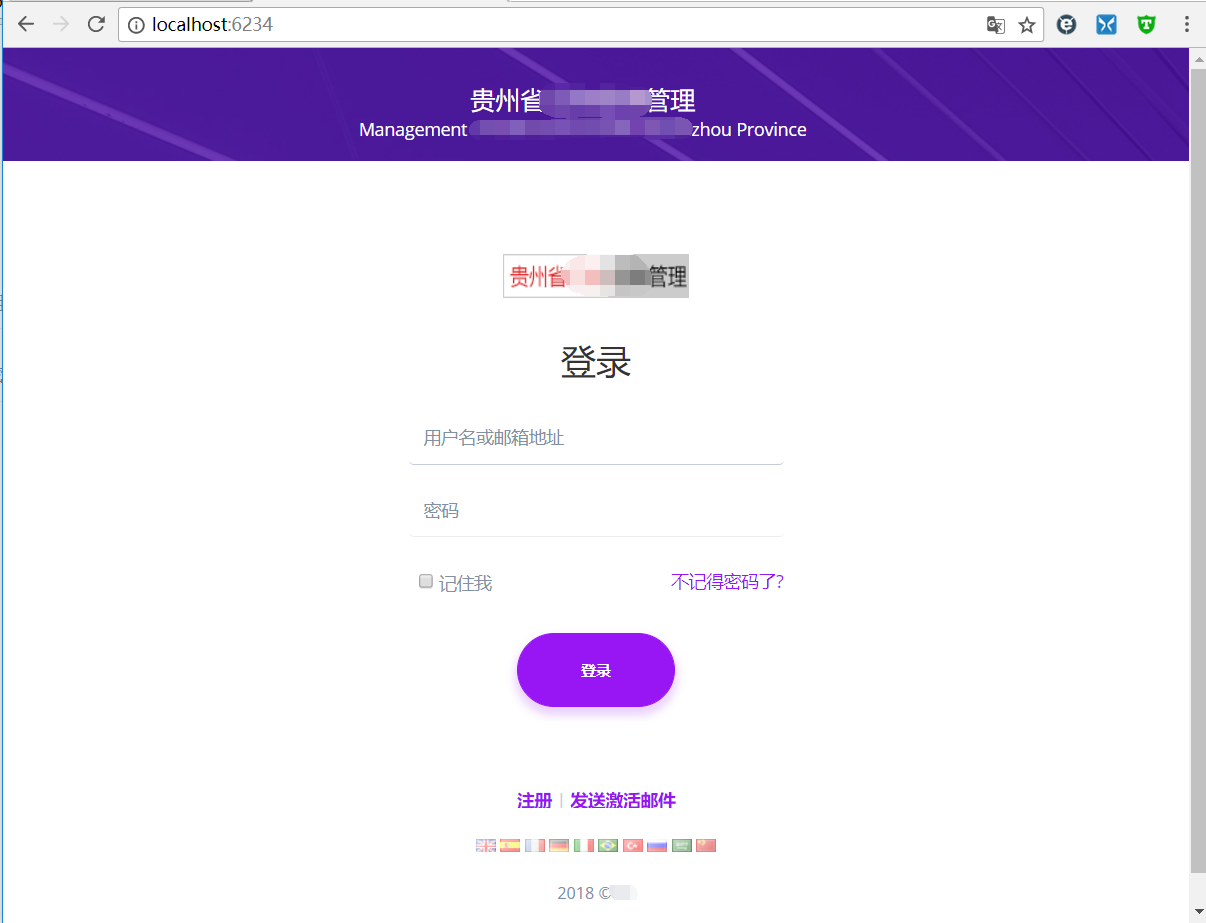
但屏幕宽度小于<930 的时候,显示如下

三、解决方案
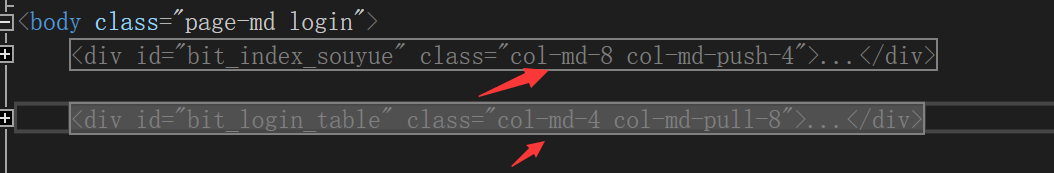
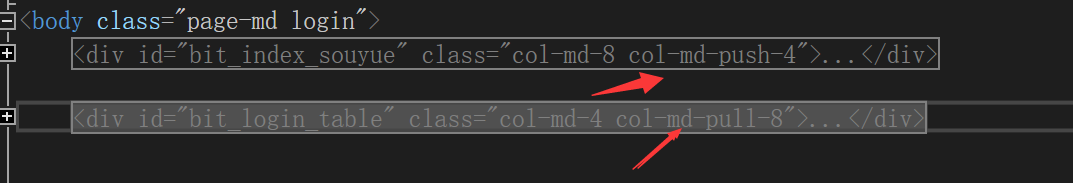
方案是想大的一块放在上面。通过使用 Bootstrap 的自适应。首先我们把这两块放在一个body 、div 都可以。然后使用 Bootstrap 的Col 属性我们 8、4分。代码示例如下

主要使用的是: col-md-* 这是屏幕的占比。
然后我们站8分的,就是大的一块 push(推走) 4格。将占 4 pull (拉回),就可以将大的一块移动到右边(原本大的一块在左边的)。

这样就可以得到我的上面展示的示例模板。
代码如下:
<!--展示项目名块-->
<div class="col-md-8 col-md-push-4" style="background-image:url(./metronic/assets/global/img/bg-4.jpg);"></div>
<!--登陆信息块-->
<div class="col-md-4 col-md-pull-8"> </div>
四、总结
Bootstrap 框架有很多很多好的东西和思想,值得我学习的东西还很多呀!
最新文章
- sql server 条件 not in (null)总是false
- iOS沙盒路径变化的说明详解
- 原生Ajax写法(GET)
- JavaScript 用法
- 再议使用Python批量裁切栅格
- mysql水平拆分与垂直拆分的详细介绍(转载http://www.cnblogs.com/nixi8/p/4524082.html)
- 设计师如何为 Android 应用标注尺寸
- Maven的安装和使用
- AndroidDemo - FloatWindowDemo
- QT生成PDF文件
- 开发人员必备工具 —— JMeter 压测
- FreeSql.DbContext 第二个版本介绍
- Socket深度探索 4 PHP(转)
- arcgis for js学习之Graphic类
- 【资源分享】ArcFace Demo [Android]
- StringUtils.isEmpty StringUtils.isBlank
- NLP入门(三)词形还原(Lemmatization)
- python,关于这个里边的私有方法(private)、保护方法(protected)、公开方法(public)
- CH 1601 - 前缀统计 - [字典树模板题]
- 关于OC中的几种延迟执行方式