html5--3.6 input元素(5)
2024-09-30 02:15:10
html5--3.6 input元素(5)
学习要点
- input元素及其属性
input元素
- 用来设置表单中的内容项,比如输入内容的文本框,按钮等
- 不仅可以布置在表单中,也可以在表单之外的元素使用
input元素的属性
- type属性:指定输入内容的类型,默认为text:单行文本框
- name属性:输入内容的识别名称,传递参数时候的参数名称
- value属性:默认值
- maxlength:输入的最大字数
- readonly属性:只读属性,设置内容不可变更,提交时会以前发送至服务器
- disabled属性:设置为不可用(不可操作)
- required属性:设置该内容为必须填写项,否则无法提交
input的其他属性还有很多,我们放在案例中逐步讲解,暂时先了解这三个
type属性z值
- 默认为text
- password:密码状态输入
- submit:提交按钮,点击将数据发送至服务器
- reset:重置按钮
- button:普通按钮
- imge:图片式提交按钮
- hidden;隐藏字段
- 该内容不会显示页面上
- 一般为网页设计者设置的变量数据,提交时,隐藏内容会提交到服务器
- 关于hidden暂时只了解这么多,以后用到的时候再详细说
- email:表示要输入一个电子邮箱
- 这是HTML5新增的元素
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- url:表示要输入一个网址
- 这是HTML5新增的
- 他会对输入内容进行验证,在之前需要编写大段的JS代码来进行这项工作
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- tel:表示输入的内容是一个电话号码
- 这是HTML5新增的
- 他不会对输入内容进行验证
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
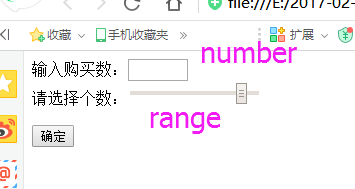
- number:
- 这是HTML5新增的
- 可以配合input的max/min/step/value规定允许输入的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
- range(活动条)
- 这是HTML5新增的;与number类型类似,也是表示一定范围的数值输入,但是以一个活动条的状态显示
- 可以配合input的max/min/step/value规定的最大值/最小值/步长/默认值
- 浏览器版本比较低的话有可能不支持,不同的浏览器提示的效果可能有差异
代码
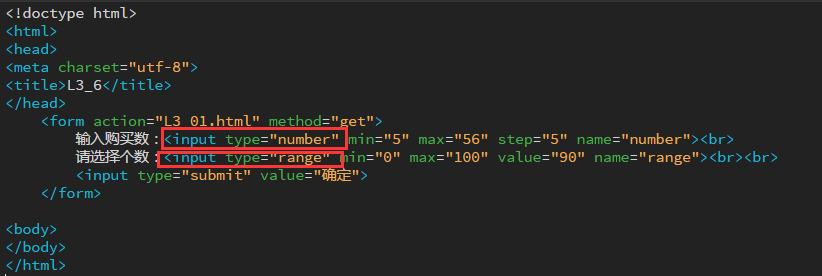
number

range



<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>L3_6</title>
</head>
<form action="L3_01.html" method="get">
输入购买数:<input type="number" min="5" max="56" step="5" name="number"><br>
请选择个数:<input type="range" min="0" max="100" value="90" name="range"><br><br>
<input type="submit" value="确定">
</form> <body>
</body>
</html>
最新文章
- Effeckt.css – CSS3 Transitions & Animations 精妙应用
- JS开发windows phone8.1系列之1
- Java提高篇——Java实现多重继承
- testng 控制case运行顺序
- Qt中的事件
- 由CHAR(2)引发的BUG
- ZOJ 刷题记录 小黑屋 (`・д・´)
- Spring Boot 属性配置和使用(转)
- Mac OS10.11更新ruby,gem,安装cocoapods
- iOS UICollectionView(转一) XIB+纯代码创建:cell,头脚视图 cell间距
- 最简化搭建yum仓库
- [Swift]LeetCode951. 翻转等价二叉树 | Flip Equivalent Binary Trees
- python+opencv读取视频,调用摄像头
- hdu 3480 Division(四边形不等式优化)
- Verilog笔记——Verilog数字系统设计(第二版)夏宇闻
- 矩阵快速幂 51nod
- 迁移桌面程序到MS Store(2)——Desktop App Converter
- 从Google Earth 中下载三维模型
- 【LeetCode】131. Palindrome Partitioning
- Flask数据库
热门文章
- BT网络中DHT和UPnp的解释(转)
- JavaScript this用法总结(**************************************)
- python获取对象的信息
- [NSThread sleepForTimeInterval:3.0];
- Linux有问必答:如何检查Linux的内存使用状况
- Unable to connect to the MKS : Failed to connect to server XXXXXX:903
- 学习笔记 Java类的封装、继承和多态 2014.7.10
- 如何将MID音乐转换成MP3
- 百度地图之标注一组地理坐标&lt;2&gt;
- 从头认识java-15.7 Map(6)-介绍HashMap的工作原理-装载因子与性能