angular4(2-1)angular脚手架引入第三方类库(jquery)
2024-08-31 11:35:49
欢迎加入前端交流群交流知识&&获取视频资料:749539640
如何在angular4脚手架中引入第三方类库呢比如jquery、swiper、bootstrap。。。。。。
例如引入jquery:(其他类库类比jquery即可)
第一步:在我们的项目目录下输入
npm install jquery --save
会看到在package.json文件中会自动出现对应的jquery的版本号;
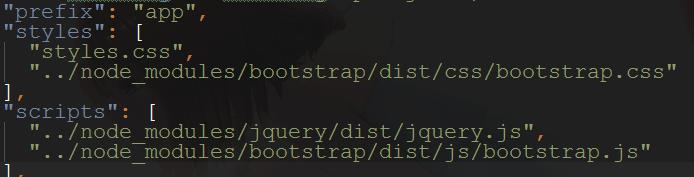
第二步:在angular-cli.json文件下的scripts里填入jquery的路径;(需要在styles里引入对应的类库css路径)

第三步:下载对应类库的.d.ts类型文件(typescript识别)
npm install @types/jquery --save-dev
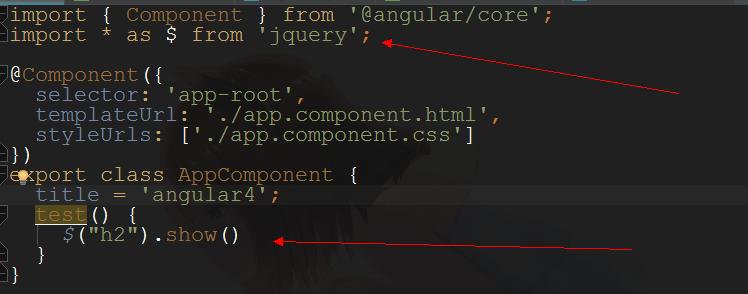
第四步:(局部引入)开始工作(需要引入jquery)

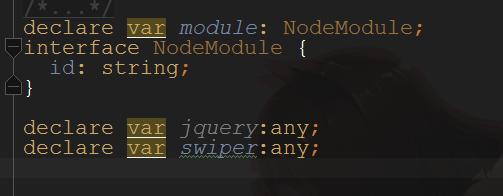
第五步:全局引入
在typings.d.ts文件内 声明全局的jquery对象。全局的对象一般都放在这里声明

最新文章
- ABP文档 - EntityFramework 集成
- Restful API
- js获取页面中图片的总数
- HTML 学习笔记 CSS样式(框模型)
- 怎么快速了解自己的MySQL服务器
- .net析构函数对垃圾回收的影响简析
- MapReduce新版客户端API源码分析
- 学习javascript语言精粹的笔记
- Android Studio如何引用jar包裹(不gradle)
- C++在stack的deque实现
- [置顶] Oracle学习路线与方法
- 关于reportng生成的测试报告不按测试执行顺序的解决办法
- github上传时出现error: src refspec master does not match any解决办法
- JQ 标签相关知识
- Python中模块之copy的功能介绍
- 关于ES6的module的循环加载
- [图解Java]ReentrantLock重入锁
- rem 自适应适配方法
- cnetos 7 mariadb 集群报错分析解答
- Python_day6