weex 项目 创建 远程 icon
2024-09-03 04:20:43
一、创建 远程 icon
步骤一:打开 阿里巴巴矢量图标库
官网:http://www.iconfont.cn/
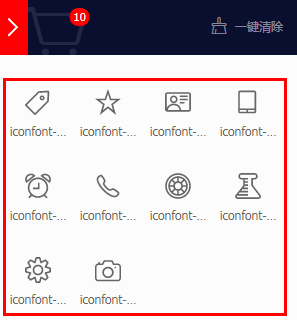
步骤二:选择项目需要的 icon

步骤三:添加到项目(没有项目会自动创建)

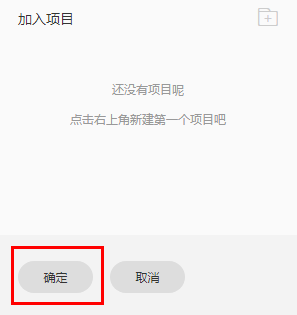
步骤四:创建项目

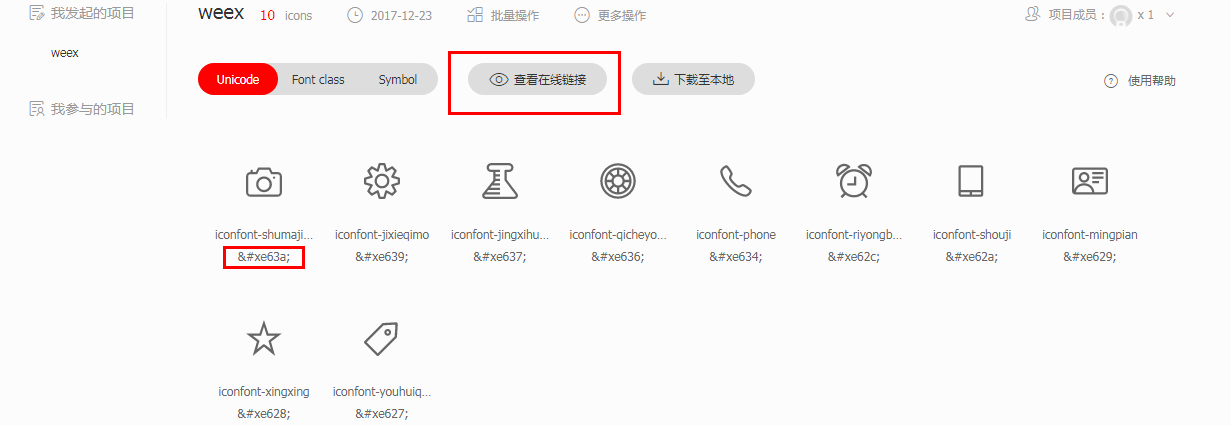
步骤五:查看在线链接

步骤六:复制远程地址

步骤七:封装工具类 便于全局调用
util.js
/**
* 工具类
*/
let utilFunc = {
initIconFont () {
let domModule = weex.requireModule('dom');
domModule.addRule('fontFace', {
'fontFamily': "iconfont",
'src': "url('http://at.alicdn.com/t/font_519394_r0lahyk9we45cdi.ttf')"
});
},
setBundleUrl(url, jsFile) {
const bundleUrl = url;
let host = '';
let path = '';
let nativeBase;
const isAndroidAssets = bundleUrl.indexOf('your_current_IP') >= 0 || bundleUrl.indexOf('file://assets/') >= 0;
const isiOSAssets = bundleUrl.indexOf('file:///') >= 0 && bundleUrl.indexOf('WeexDemo.app') > 0;
if (isAndroidAssets) {
nativeBase = 'file://assets/dist';
} else if (isiOSAssets) {
// file:///var/mobile/Containers/Bundle/Application/{id}/WeexDemo.app/
// file:///Users/{user}/Library/Developer/CoreSimulator/Devices/{id}/data/Containers/Bundle/Application/{id}/WeexDemo.app/
nativeBase = bundleUrl.substring(0, bundleUrl.lastIndexOf('/') + 1);
} else {
const matches = /\/\/([^\/]+?)\//.exec(bundleUrl);
const matchFirstPath = /\/\/[^\/]+\/([^\s]+)\//.exec(bundleUrl);
if (matches && matches.length >= 2) {
host = matches[1];
}
if (matchFirstPath && matchFirstPath.length >= 2) {
path = matchFirstPath[1];
}
nativeBase = 'http://' + host + '/';
}
const h5Base = './index.html?page=';
// in Native
let base = nativeBase;
if (typeof navigator !== 'undefined' && (navigator.appCodeName === 'Mozilla' || navigator.product === 'Gecko')) {
// check if in weexpack project
if (path === 'web' || path === 'dist') {
base = h5Base + '/dist/';
} else {
base = h5Base + '';
}
} else {
base = nativeBase + (!!path? path+'/':'');
} const newUrl = base + jsFile;
return newUrl;
},
getUrlSearch(url,name) {
var reg = new RegExp("(^|&)" + name + "=([^&]*)(&|$)", "i");
var r = url.slice(url.indexOf('?')+1).match(reg);
if (r != null) {
try {
return decodeURIComponent(r[2]);
} catch (_e) {
return null;
}
}
return null;
}
}; export default utilFunc;
步骤八:页面调用
App.vue

TabBar.vue

最新文章
- jstl标签
- IntelliJ IDEA 当pom.xml更新时,自动加载pom.xml
- git冲突解决办法
- Spring MVC实现文件下载
- JUnit + Mockito 单元测试(二)
- <Chapter 2>2-1-2.安装Java SDK
- 《Linux命令行大全》系列(二、导航)
- SCJP_104——题目分析(2)
- JavaScript match 和 exec 备忘笔记
- 为什么C#动态调用Java的cxf多了bool型参数
- HDU 5795 A Simple Nim(SG打表找规律)
- 教程,Python图片转字符堆叠图
- svn 如果遇到an unversioned directory of the same name already exists的解决办法
- UI - Cocoa Touch框架
- MySQL操作中的一些细节及良好习惯--------持续更新中...
- Java大小写转化
- Linux运维命令总结(-)
- jquery双击事件会触发单击事件
- 蓝牙学习笔记三(Android Debug)
- UI5-文档-4.4-XML Views