前端开发之html篇
一、什么是html?
1.我们说socket网络编程的时候,提到过一个cs模型,就是客户端—服务端模型,前端开发也是基于网络编程,但是这时就应该是bs模型了,是浏览器与服务端的通信。
我们可以模拟一个bs模型:
#服务端
import socket sock=socket.socket()
sock.bind(('127.0.0.1',8989))
#绑定ip和端口
sock.listen(5) while True:
conn,addr=sock.accept()
print('conn',conn)
print('addr',addr)
data=conn.recv(1024)
print(data.decode('utf8'))
我们会在服务端收到这样一些东西
conn <socket.socket fd=444, family=AddressFamily.AF_INET, type=SocketKind.SOCK_STREAM, proto=0, laddr=('127.0.0.1', 8989), raddr=('127.0.0.1', 61502)>
addr ('127.0.0.1', 61502)
GET / HTTP/1.1
Accept: text/html, application/xhtml+xml, image/jxr, */*
Accept-Language: zh-CN
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52.0.2743.116 Safari/537.36 Edge/15.15063
Accept-Encoding: gzip, deflate
Host: 127.0.0.1:8989
Connection: Keep-Alive
这些就是http的请求头,浏览器会把这些请求以键值对的方式发送给服务端
2.html全称叫超文本标记语言(Hypertext Markup Language),是一种标记语言,通过标签来识别和描述网页中的结构和内容
二、html结构
1.html的结构如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
</head> <body> </body>
</html>
<!DOCTYPE html>是用来告诉浏览器使用什么样的html来解析html文档,不指定的话默认按照怪异模式(BackCompat),还有一个作用是指定了这个html文档的版本是html5
<html lang="en"> 是 表明当前标签下使用的语言是英文
<html></html> 是文档的开始和结束标记,作用是告诉浏览器这是一个html文档
<head></head> 是网页的源信息,是给计算机看得内容
<meta>标签可以提供页面的元信息,有name和http-equiv两个属性
name属性:用于描述网页,属性值为content,content中的内容包括用于搜索的关键字和描述信息
http-equiv属性:可以向浏览器传回一些信息,来帮助正确的显示网页内容
<title></title>是既能给计算机看,又能给人看的内容,就是网页的标题,在浏览器标题栏显示
<link rel="icon" href="url">是浏览器标题栏中显示的网页的图标
<body></body> 就是可见的网页主体的内容
三、html常用标签
1.html标签格式:
(1)标签由尖括号包围着关键词组成
(2)标签通常是成对出现的,叫闭合标签,如<div></div>,不成对出现的叫自闭和标签,如<img>
(3)标签可以带属性,也可以不带属性
(4)标签可以嵌套,但是要结构分明,不能交叉嵌套
(5)块级标签可以嵌套块级标签和内联标签,但是内联标签只能嵌套内联标签
(6)标签不区分大小写,推荐使用小写
(7)在代码中的空格,不论写几个,都会默认是一个,可以用特殊字符表示多个空格( )
2.块级标签和内联标签
块级标签就是这个标签里的内容独占一行,后面的内容只能另起一行显示,典型的如div标签
而内联标签是指按文本内容占位置,典型的如span标签
3.基本标签
4.img标签:图片标签 内联标签
<img src="url" alt="图片" title="图片" width="300px" height="600px">
src:图片路径
alt:图片加载失败时的提示信息
title:鼠标悬浮在图片上的信息
width:图片宽度
height:图片高度
5.超链接标签 a 内联标签
<a href="url" target="_blank">点击</a>
href:要链接到的地址,如果是#,表示为空地址
target="_blank":表示重新打开一个新的网页,当前网页不变
a标签还可以用来实现锚的功能
比如在body开头位置加一个div标签,id设为“start”,这样在后面不管什么地方加上<a href="#start">返回顶部</a>,在网页中点击这个“返回顶部”,就可以实现返回网页顶部的功能了。
6. 列表标签 块级标签
当我们的html有很多并列的元素时,可以把这些并列的元素都放在列表中
列表标签包括三种:ul无序列表,ol有序列表和dl自定义列表,常用的是无序列表
<ul> 与 <li> 连用,<li> 下面是列表的每一项
<dl> 自定义列表
<dt> 列表标题
<dd> 列表项
7.表格标签 table 块级标签
主要用来显示表格类数据,其中tr表示行,td或者th表示列,th是标题样式
基本结构为
<table>
<tr>
<th>标题<th>
<th>标题<th>
</tr>
<tr>
<td>内容<td>
<td>内容<td>
</tr>
属性有:
<table border="1px" cellpadding="2px" cellspacing="2px" width="300px">
border:表格边框
cellspacing: 外边距
cellpadding: 内边距
width: 表格宽度,像素或者百分比 <tr>
<td rowspan="3">111</td>
rowspan: 单元格竖跨几个格
<td colspan="2">222</td>
colspan: 单元格横跨几个格
</tr>
</table>
练习:写一个课程表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=chrome">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>class schedule</title>
</head>
<body>
<table border="1">
<strong>
<caption>课程表</caption>
</strong> <tr>
<th>项目</th>
<th colspan="5">上课</th>
<th colspan="2">休息</th>
</tr> <tr>
<th>星期</th>
<th>星期一</th>
<th>星期二</th>
<th>星期三</th>
<th>星期四</th>
<th>星期五</th>
<th>星期六</th>
<th>星期日</th>
</tr> <tr>
<td rowspan="4">上午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="4">休息</td>
</tr> <tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr> <tr>
<td>化学</td>
<td>语文</td>
<td>体育</td>
<td>计算机</td>
<td>英语</td>
<td>计算机</td>
</tr> <tr>
<td>政治</td>
<td>英语</td>
<td>体育</td>
<td>历史</td>
<td>地理</td>
<td>计算机</td>
</tr> <tr>
<td rowspan="2">下午</td>
<td>语文</td>
<td>数学</td>
<td>英语</td>
<td>英语</td>
<td>物理</td>
<td>计算机</td>
<td rowspan="2">休息</td>
</tr> <tr>
<td>数学</td>
<td>数学</td>
<td>地理</td>
<td>历史</td>
<td>化学</td>
<td>计算机</td>
</tr> </table>
</body>
</html>
课程表
8.表单标签 form
我们在网页上见到的注册或者登陆时的那些可以输入东西的框框,就用到了表单标签。
表单标签就是用来收集用户输入的信息,在表单标签中,最重要的就是input系列
(1)input系列
<form action="">
用户名:<input type="text" name="user" value="zhang"><br>
<!--text表示框内输入的是文本形式,正常显示-->
密码: <input type="password" name="pwd" value="123">
<!--password表示框内输入的是密码,会隐藏,显示*****-->
<input type="radio">记住密码<br>
<!--radio表示单选框-->
性别:<input type="radio" name="sex" value="1" checked>男
<!--checked表示默认-->
<input type="radio" name="sex" value="0" >女
<br> 爱好:
篮球<input type="checkbox" name="hobby" checked>
<!--check表示是默认值-->
足球<input type="checkbox" name="hobby">
羽毛球<input type="checkbox" name="hobby">
<!--checkbox 表示复选框-->
<br>
<input type="submit" value="提交">
<!--提交按钮-->
<br>
<input type="reset">
<!--重置按钮-->
<br>
<input type="file">
<!--选择文件按钮--> 表单标签最重要的功能是实现前端和服务器端的通信,
我们在input框里输入的东西,怎么传给服务器端呢,
就是通过我们在input里面指定的name和value
我们输入的信息会以键值对的形式发送给服务器端,
name就是key ,value就是对应的值,
但是submit那个value不一样,那是显示的名字
</form>
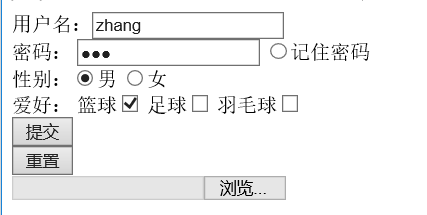
上面的代码在浏览器中大概就是这样子的:

先忽略“丑”这个问题,我们将会在css中解决这个问题
input里面还有一个属性,placeholder,这个是提示用的,看效果:
<input type="text" placeholder="用户名">

input还有一个disable属性,设置这个属性后输入框将不能使用
(2)select标签,这个是实现下拉菜单的,比如选择一个省份,点一个三角就把所有省份罗列出来
籍贯:<select name="jiguan" id="">
<option value="hebei">河北省</option>
<option value="henan">河南省</option>
<option value="shandong">山东省</option>
<option value="jiangxi">江西省</option>
<option value="beijing">北京市</option>
</select>
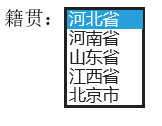
 就是这个效果,那能不能有默认值呢,能不能多选呢,可以的
就是这个效果,那能不能有默认值呢,能不能多选呢,可以的
multiple属性就表示多选,size表示选几个,selected表示默认值
籍贯:<select name="jiguan" id="" multiple="multiple" size="2">
<option value="hebei">河北省</option>
<option value="henan">河南省</option>
<option value="shandong" selected>山东省</option>
<option value="jiangxi">江西省</option>
<option value="beijing">北京市</option>
</select>
(3)多行文本框标签 textarea
<textarea name="jianjie" cols="30" rows="10"></textarea>
可以指定行数和列数
(4)label标签
这个标签的效果就是需要在输入框输入东西的时候,鼠标不一定要点在框内,在前面的“用户名”位置也可以快速把光标定位到输入框内
这时需要用到id属性,每个标签都可以指定一个id属性,那这个标签在整个文档中就是独一无二的了
<label for="user">用户名:</label>
<input type="text" id="user">
学习前端需要学习三部分,html,css和js,html最基础,也最简单吧,话总不能说一半啊
最新文章
- 大量数据快速导出的解决方案-Kettle
- long型转日期型
- weixin
- linux下无法删除文件的原因
- linux下swftools 的配置
- iOS Block 用法 (1)-once again
- 读《疯狂Ajax讲义》重点
- Android学习总结——文件储存
- cocos2d-x游戏开发系列教程-中国象棋06-游戏规则
- Swift - 属性观察者(willSet与didSet)
- 曲演杂坛--SQLCMD下执行命令失败但没有任何错误提示的坑
- Python爬虫 Cookie的使用
- netty——私有协议栈开发案例
- 斐波那契数列第n项的值及前n项之和
- C#版 - Leetcode 593. 有效的正方形 - 题解
- 为什么我的Linux ls命令不能用了?
- KERMIT,XMODEM,YMODEM,ZMODEM传输协议小结
- 微信公众号获取acess_token并存储(php)
- ubuntu 安装MySQLdb
- 基于 tensorflow 的 mnist 数据集预测