解决Vue打包后背景图片路径错误问题
2024-08-31 09:59:58
1.原因解析
当用vue-cli自动构建项目后,有两种运行方法,分别是:
npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片。
npm run build : 打包项目,资源使用相对路径,所以会出现路径错误问题。
注:
绝对路径:从盘符开始的路径,如:C:\windows\system32\cmd.exe
相对路径:从当前路径开始的路径
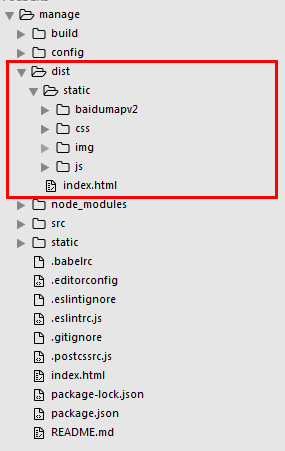
构建后的项目, 都需要读取静态资源,静态资源分为三种, JS, CSS, IMG,目录结构如下:
//结构目录

此时通过img标签引入的图片显示正常,是因为img为html标签,他的路径是由index.html开始访问的,他走static/img/'图片名'是能正确访问到图片的
但是app.css访问static/img/'图片名'是访问错误的,因为在css目录下并没有static目录。所以此时需要先回退两层到根节点处才可以正确获取到图片。
2.解决方案
具体办法是:
打开build/utils.js,在图中相应位置加入红框内容,其中值可能会有不同,若不同,自己配置成相应的即可。

最新文章
- 多线程下的 Lambda表达式 异步 WebClient 读取程序图标,来作为托盘 图标 logo ico
- MATLAB与C#混合编程 之 double与MWArray 、MWNumericArray 转化
- php json 格式控制
- 怎样在VS2010中打开VS2012的项目
- 虚拟机centos6.5 --VirtualBox设置全屏
- 2016 - 1 - 19NSOpertation的依赖关系和监听
- windows 下svn 创建分支 合并分支 冲突
- Android TextView 文字居中
- android studio 的自动更新问题
- 2018C程序设计—第0次作业
- Spring Cloud学习笔记-002
- [物理学与PDEs]第1章第5节 Maxwell 方程组的数学结构, 电磁场的波动性 5.3 电磁场的波动性, 自由电磁波
- [NOIp2018提高组]赛道修建
- 使用npm install时一直报错-4048 operation not permitted
- 原生JS操作iframe里的dom
- <spark> error:启动spark后查看进程,进程中master和worker进程冲突
- viewer.js使用
- Codeforces Round #281 (Div. 2) B. Vasya and Wrestling 水题
- display:inline、block、inline-block区别
- java用while循环设计轮询线程的性能问题