React: React的组件状态机制
2024-08-31 09:03:22
一、简介
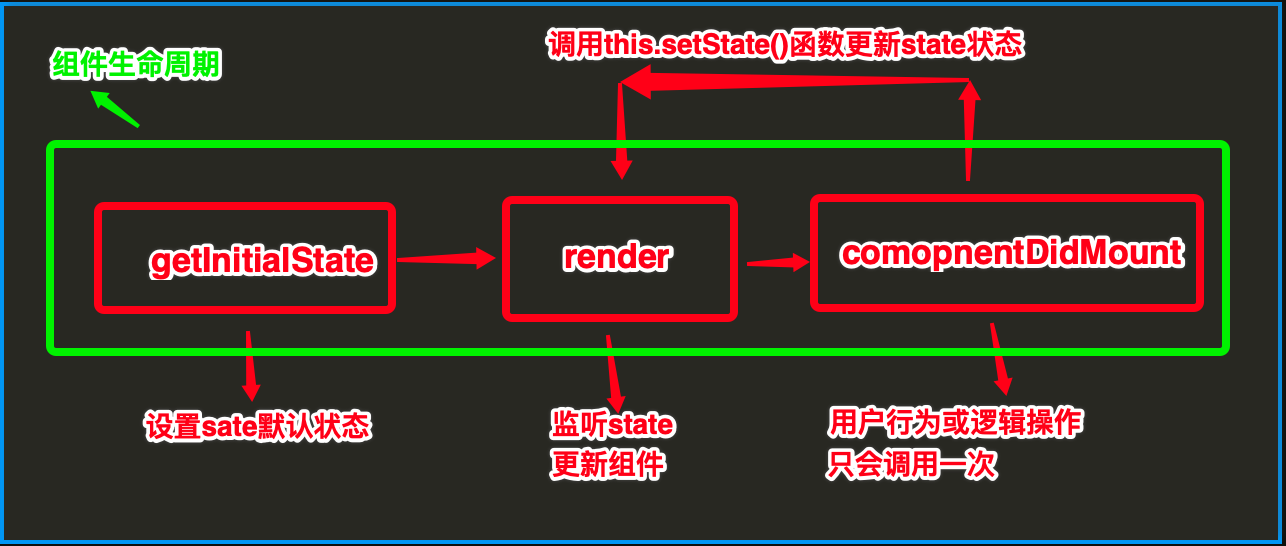
在React中,有两个核心的默认属性,分别是state和props。state会记录组件的状态,React根据状态的变化,会对界面做相应的调整或渲染。props则是数据流向属性,React通过props传递来实现父子组件之间的通信。本篇主要研究React的组件状态机制,在很多Web界面可以看到数据不停的变化,其实,这个过程就是React监听到state状态在不停地发生改变时一次次重新对组件重新渲染的结果。基于React这个机制,所以开发者可以很灵活地用state来完成对行为的控制、数据的更新、以及界面的渲染。借助于组件的生命周期,可以在函数getInitialState中设置默认的state状态,行为操作等逻辑放在 componentDidMount函数中执行,这个执行过程中如果需要改变状态,调用this.setState函数进行更新即可,此时React会根据state的变化实时调整组件。如下图,这个只是组件状态机制通用的一个运用流程,开发者可以根据自己的需求完成并加以利用。

二、案例
在界面上,有一个label组件,页面渲染之前,启动一个系统计时器,不停的改变状态值,进而实时更新组件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Hello React</title>
<script src="react.js"></script>
<script src="react-dom.js"></script>
<script src="browser.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/babel"> //label标签
var CountLabel = React.createClass({ //组件初始化时调用, 进行一些数据初始化
getInitialState: function () {
console.log("---getInitialState----")
return {
count: 0
};
}, //进行渲染操作,对组件进行更新
render: function () {
console.log("---render----")
var countStyle = {
color: "red",
fontSize: 50
};
//数值转字符串
var count = this.state.count.toLocaleString()
return (
<h1 style={countStyle} >{count}</h1>
);
}, //定义计时器回调函数,计时器开始运行,更新state状态, render函数会重新渲染
timerTick: function() { //等于50时重置
if(this.state.count === 50) {
this.setState({
count: 0
});
}else {
//继续累加
this.setState({
count: this.state.count + 10
});
}
}, //组件完成第一次渲染后调用
componentDidMount: function () {
console.log("---componentDidMount----")
//使用系统函数,定义一个计时器,timerTick为计时器回调函数
setInterval(this.timerTick,1000);
} }); //计时器盒子
var TimerBox = React.createClass({
render:function() {
//设置盒子样式
var divStyle = {
width: 200,
textAlign: "center",
backgroundColor: "#EDA",
padding: 10,
fontFamily: "sans-serif",
borderRadius: 10
}; return (
<div style={divStyle} >
<CountLabel/>
</div>
);
}
});
//组件挂载
ReactDOM.render(
<TimerBox/>,
document.getElementById('container')
); </script>
</body>
</html>
三、结果
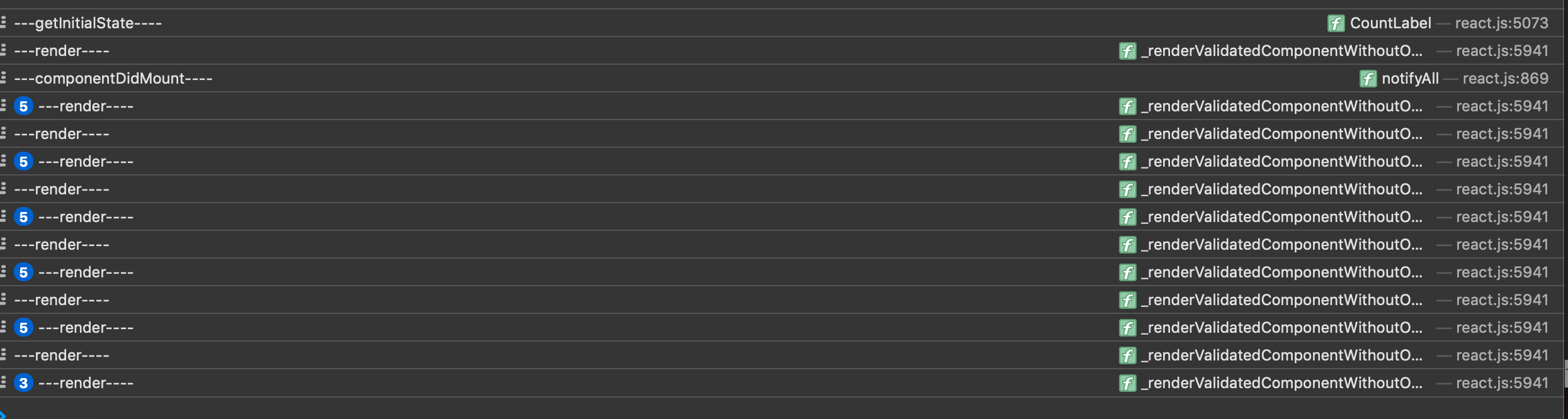
1、打印, 可以看到正常的生命周期都只调用一次,但是render函数随着计时器更改state状态可以不停地调用。

2、动图

最新文章
- 彻底弄明白之java多线程中的volatile
- 20145330第五周《Java学习笔记》
- CodeBlocks 中fopen函数不支持命令 “r”
- Linq专题之匿名对象
- Android 引用library project
- nginx redis tomcat 分布式web应用 session共享
- Xcode报错 - 1
- JS 获取星期几的四种写法
- 关于LinQ中“from"前置的原因
- [转帖]前端-chromeF12 谷歌开发者工具详解 Network篇
- miniui中可以设置是否让页面进行分页 <div id="datagrid1" class="mini-datagrid" style="width:100%" allowAlternating="true" showpager="true"/> 就是设置showpager属性为true
- Web API 跨域问题
- BZOJ3569:DZY Loves Chinese II(线性基)
- 用SAX和PULL进行XML文件的解析与生成
- HDU 6070 Dirt Ratio(分数规划+线段树)
- jquery ajax 上传文件
- IIS 配置1
- python3 from Tkinter import * 和import Tkinter as tk两个区别import Tkinter
- RTX——第17章 定时器组
- JDK 中的监控与故障处理工具-05 (jstack)
热门文章
- 使用docker部署filebeat和logstash
- mysql从5.6升级到5.7后出现 Expression #1 of ORDER BY clause is not in SELECT list,this is incompatible with DISTINCT
- Java之IO初识(字节流和字符流)
- 【RTOS】为H7配套的uCOS-III模板也是可以用于MDK AC6的,提供个模板
- IT兄弟连 HTML5教程 CSS3揭秘 CSS常见的样式属性和值1
- Jsoup解析Xml{详解}
- Map 集合 和 String 字符串相互转换工具类
- linux命令-挂载命令
- 发布一个简单的npm包
- RabbitMQ的管控台的使用说明