Pencil 基于Electron的GUI原型工具之菜单三探 印象笔记同步
2024-10-20 17:22:23
今天一鼓作气实现Pencil整合印象笔记同步的功能。
缘起,像Sketch或者Adobe XD等一些工具都开始陆续支持整合阿里巴巴的“语雀”云服务,将设计文档同步到云端,便于团队协作及实现其它一些目的。
原本也是想以实现语雀为目标的,后续一想不是其付费用户,自己的需求并不强烈,所以暂时作罢,转而实现更广泛使用的印象笔记同步。
目前已完成基于沙盒的测试。
PS:我只是一个伪装成程序员的产品经理。
先实现 单向同步;
涉及到的功能:
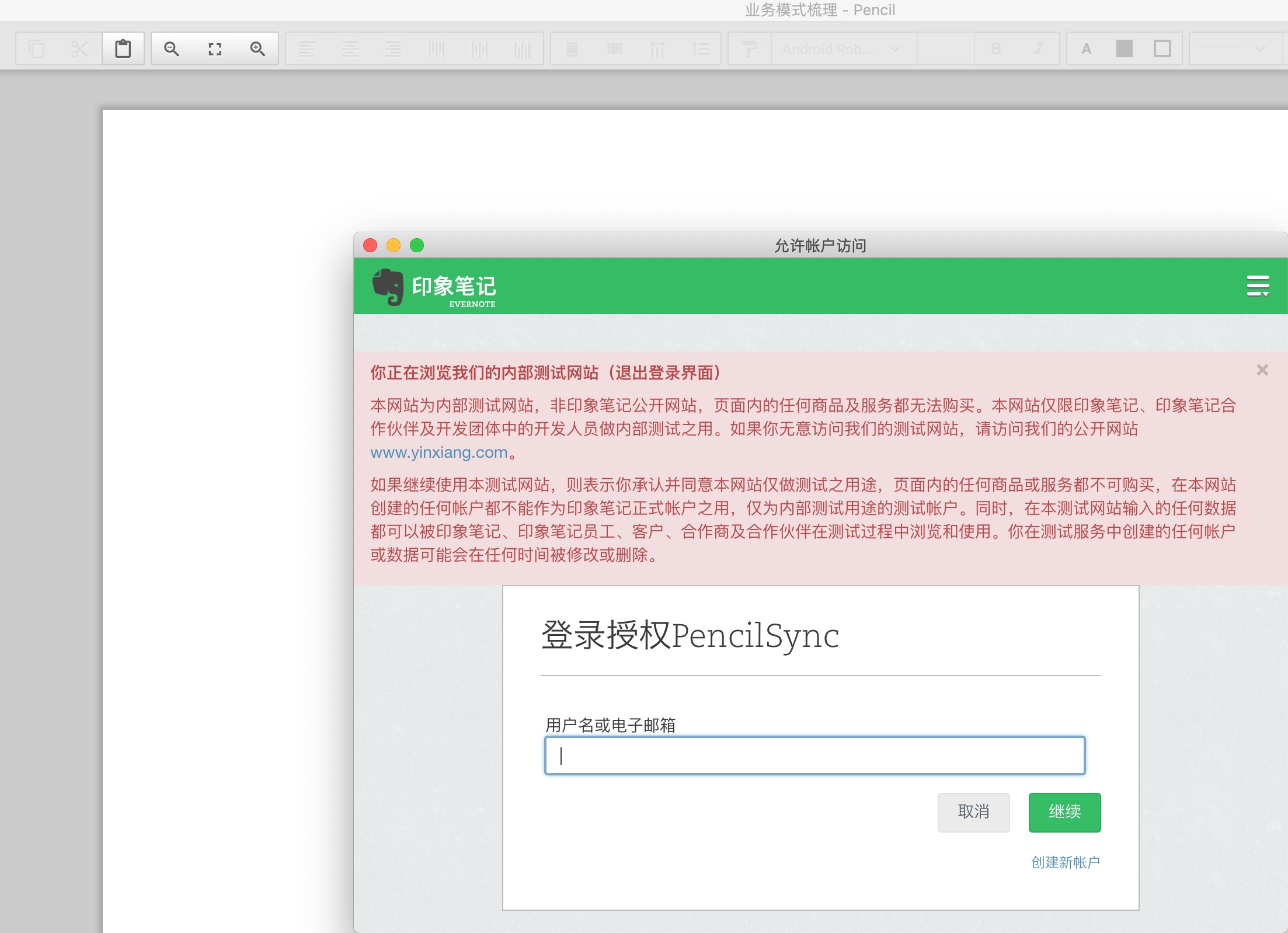
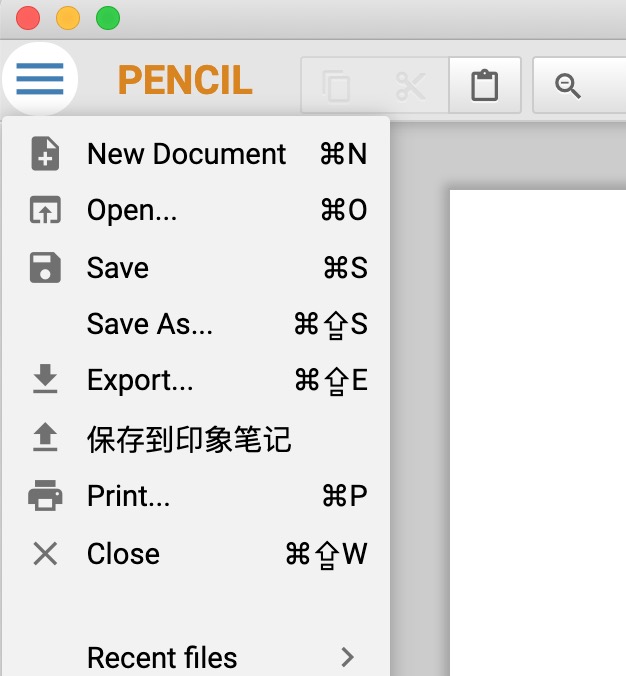
- 1、增加两个菜单,印象笔记授权/取消印象笔记授权、同步文档到印象笔记;
功能设计;
- 1、实现印象笔记用户授权
- 2、保存印象笔记授权信息到本地;
- 3、调用接口实现文档同步;ENML数据格式、附件;文档标题-文件名?文档内容-各个页面层级列表;文档附件-epgz文档;






知识点:
- 1、印象笔记,认证 token 是由印象笔记 API 在 OAuth 认证流程结束时生成的。对于大多数[1] 印象笔记应用而言,这些 token 会在一年之后过期;
- 2、Electron,
browserWindow.webContents.on("will-redirect", function(event, url, isInPlace) {});; - 3、缓存的授权信息通过Pencil的Config 来存取;
代码改动记录:
https://gitee.com/web3d/pencil/commit/eb16ff35488a40c2c7b81bfd133f329eefde7316
var note = new Evernote.Types.Note();
note.title = this.controller.getDocumentName();
var noteBody = 'Pencil Document Attachment<br />';
var resources = [{
mime: 'application/epgz',
data: {
// bodyHash: '',
// size: 0,
body: fs.readFileSync(this.controller.documentPath),
},
attributes: {
fileName: note.title + this.getActiveHandler().type,
attachment: true,
}
}];
note.resources = resources;
note.attributes = {
contentClass: 'vn.evolus.pencil',
};
var md5 = require('crypto').createHash('md5');
for (i in resources) {
md5.update(resources[i].data.body);
var hexhash = md5.digest('hex');
noteBody += "<en-media type=\"" + resources[i].mime + "\" hash=\"" + hexhash + "\" /><br />"
}
var nBody = "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
nBody += "<!DOCTYPE en-note SYSTEM \"http://xml.evernote.com/pub/enml2.dtd\">";
nBody += "<en-note>" + noteBody + "</en-note>";
note.content = nBody;
// note.notebookGuid = '';
var noteStore = authenticatedClient.getNoteStore();
noteStore.createNote(note).then(function (note) {
console.log(JSON.stringify(note));
ApplicationPane._instance.unbusy();
Dialog.alert("文档同步成功: " + note.guid);
// noteStore.getNote(note.guid, true, true, true, true).then(function (note) {
// console.log(JSON.stringify(note)); // the user's notebooks!
// });
});
后续读取参数放在 package.json 配置的。
https://gitee.com/web3d/pencil/commit/87bc4bc93c038290fd355e44f36afc24d7b6e8f3
最新文章
- H5——表单验证新特性,注册模态框!
- [Git] 还原Git上commit,但是没有push代码
- 移动设备如何打开RMS加密的文档
- sprintf、strcpy和memcpy的区别
- sql 主外键
- JSBinding + SharpKit / 安装SharpKit以及添加SharpKit工程
- iOS:核心动画之基本动画CABasicAnimation
- Velocity是如何工作的
- 【转】iOS开发Xcode7真机调试教程
- shift、unshift、 push、pop用法--JavaScript参考手册
- Python beautifulsoup 中文乱码
- 一个 developer 的进化
- 优雅地实现CSS Animation delay
- 深入浅出RxJava(二:操作符)
- requests+beautifulsoup爬取豆瓣图书
- 【机翻】Deep Plug-and-Play Super-Resolution for Arbitrary
- eclipse快速向下复制行
- spring对事务支持的三种形式
- How do I commit all deleted files in Git?
- zTree通过指定ID找到节点并选中