带@的css语法,你知道多少?
2024-08-23 03:51:15
前言
css的顶层样式表由两种规则组成的规则列表构成,一种称为at—rule规则,也就是at规则,另一种是qualified rule,也就是普通规则。今天就学习一下at规则
正文
@charset
用于提示css文件使用的编码方式,必须在最前面使用
@charset "utf-8";
@import
用于引入一个css文件,除了@charset规则不会被引入,可以引入一个文件的全部内容。
@import "mystyle.css";
@import url("mystyle.css");
@import [ <url> | <string> ]
[ supports( [ <supports-condition> | <declaration> ] ) ]?
<media-query-list>? ;
@media
它能对设备的类型进行一些判断,在media的区块中,是普通规则列表
@media print {
body { font-size: 10pt }
}
我也经常用来做响应式布局的补充,如:
// 在width: 768px以下是使用下列布局
@media screen and (max-width: 768px) {
.footer-div-center {
padding-left: ;
}
.footer-div-footer p {
text-align: left;
padding: 10px 10px;
}
.footer-div p {
text-align: left;
padding: 10px 10px;
}
}
@page
用于分页媒体访问网页时的表现设置,页面是一种特殊的盒模型结构,除了页面本身,还可以设置它周围的盒。
@page {
size: .5in 11in;
margin: %;
@top-left {
content: "Hamlet";
}
@top-right {
content: "Page " counter(page);
}
}
@counter-style
产生一种数据,用于定义列表项的消息
@counter-style triangle {
system: cyclic;
symbols: ‣;
suffix: " ";
}
@key-frames
keyframes产生一种数据,用于定义动画关键帧
@keyframes diagonal-slide {
from {
left: ;
top: ;
}
to {
left: 100px;
top: 100px;
}
}
@fontfacce
yongyu定义一种字体,icon font技术就是利用这个特性实现的
@font-face {
font-family: Gentium;
src: url(http://example.com/fonts/Gentium.woff);
}
p { font-family: Gentium, serif; }
@support
检查环境的特性,它与media类似
@namespace
用于跟xml命名空间配合的一个规则,表示内部的css选择器全都带上特定的命名空间
@viewport
用于设置视口的一些特性,不过兼容性目前不是很好,多数时候被heml的meta代替
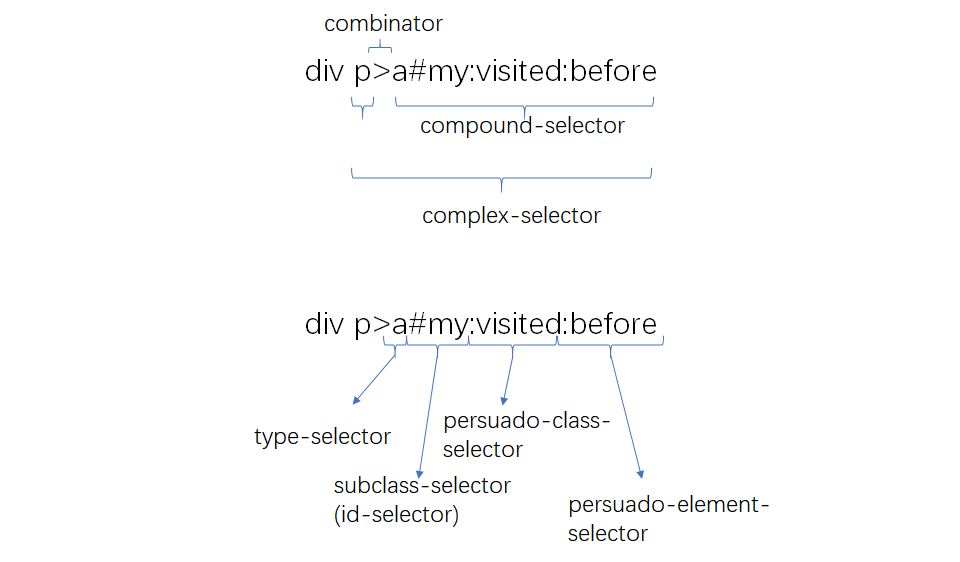
css选择器的示意图

以上内容为个人的学习笔记,仅作为学习交流之用。

欢迎大家关注公众号,不定时干货,只做有价值的输出
作者:Dawnzhang
最新文章
- HTML5+jquery整屏页面切换效果
- Qt——树的搜索
- HDU 5768 中国剩余定理
- 主成分分析(PCA)
- RSA非对称加密 php的openssl实现
- ios 对齐属性
- JAVA·多线程:线程优先级
- 使用C#调用windows API入门
- YII Framework学习教程-YII的异常处理
- FastDFS总结
- ios 系统参数用法
- C程序中唯一序列号的生成
- 查询数据库返回List<Entity>问题
- android仿京东、淘宝商品详情页上拉查看详情
- LeetCode总结 -- 树的性质篇
- 使用ActionBarActivity或者RxAppCompatActivity或者AppCompatActivity闪退的问题
- Shell脚本中的break continue exit return
- 用pdf.js实现在移动端在线预览pdf文件
- python3+selenium框架设计01-Page Object
- ES6语法(3)—— 用promise()对象优雅的解决异步操作