javascript中的事件Event
一、事件流
1、事件流:描述的是从页面中接受事件的顺序
IE的事件流是事件冒泡流,Netscape的事件流是事件捕获流。
2、事件冒泡
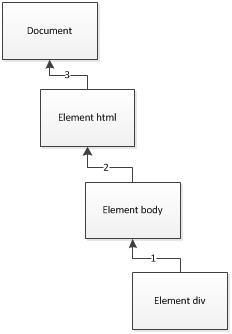
IE的事件流叫做事件冒泡(event bubbing),即事件开始时由具体的元素接受,然后逐级向上传播到较为不具体的节点。如果点击div。则事件流如下
div --> body --> html --> body
事件冒泡的过程如图

3、事件捕获
Netscape提出的事件流是事件捕获(event capturing),即不太具体的节点更早的接受到事件,然后逐级向下传递,具体的节点最后接受到事件。如果点击div,则事件流如下
body--> html --> body -->div

4、DOM事件流
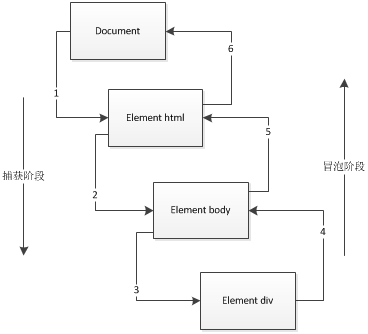
DOM2级规定的事件流包括三个阶段:事件捕获阶段、处于目标阶段和事件捕获阶段。
事件流传递情况如下

二、事件处理(handler)
1、事件监听器或事件处理程序,即响应某个事件的函数,名字是以"on"开头的。
2、DOM0 级的Event handler
每个元素(包括window,document)都有自己的事件处理程序属性,属性通常全部小写,将属性设置成函数即可指定处理函数。
var btn = document.getElementById('myBtn');
btn.onclick = function() {
alert(this.id); // 'myBtn'
}
注:事件中的this对象引用当前元素,即可访问元素的所有属性和方法。
3、DOM2级的Event handler
定义了2个方法用于指定和删除事件处理函数:addEventListener,removeEventListener。
btn.addEventListener(name, handler, capture);
btn.removeEventListener(name, handler, capture);
俩个方法接受三个参数:
name 事件名,
handler 事件处理函数,
capture 是否在捕获阶段调用handler; true 是, false 在冒泡阶段处调用handler
注:通过addEventListener添加的事件处理程序只能使用removeEventListener移除。
4、IE中的Event handler
IE 中实现了俩个方法:attachEvent、detachEvent。
attachEvent('on'+name, handler);
detachEvent('on'+name, handler);
当对一个元素添加多个事件时,触发的顺序是添加顺序相反的。
注:在使用DOM0级方法时,事件处理程序在其所属元素作用域运行,而使用attachEvent方法的时,事件处理程序运行在全局作用域下。即
btn.attachEvent('onclick', function(){
alert(this === window); // => true
})
5、跨浏览器事件处理程序
见代码EventUtils
三、事件对象
在触发DOM上的事件时,会产生一个包含所有与事件相关信息的对象Event。
1、DOM中的事件对象
Event都会有的属性:
|
bubbles |
Boolean |
只读 |
事件是否冒泡 |
|
cancelable |
Boolean |
只读 |
是否可以取消事件默认行为 |
|
currentTarget |
Element |
只读 |
处理程序现在正在处理的元素 |
|
detail |
Integer |
只读 |
事件相关的细节信息 |
|
preventDefault |
Function |
只读 |
取消事件的默认行为。cancelable为true可用。 |
|
stopPropagation |
Function |
只读 |
阻止事件捕获或冒泡。bubbles为true可用 |
|
target |
Element |
只读 |
事件的目标元素 |
|
trusted |
Boolean |
只读 |
true表示是浏览器生成的;false为开发人员创建 |
|
type |
String |
只读 |
事件类型 |
|
eventPhase |
Integer |
只读 |
事件所处阶段:1 捕获阶段; 2 处于目标; 3 冒泡阶段 |
2、IE中的事件对象
访问IE中的Event对象的方式有如下几种不同方式:
1)使用DOM0级方法添加的事件,event对象作为window对象的一个属性存在。使用window.event。
2)通过HTML特性指定的事件,可以通过event变量来访问event对象。
Event对象包括的属性和方法如下
|
cancelBubble |
Boolean |
只读 |
默认为false,为true时阻止事件冒泡 |
|
returnValue |
Boolean |
只读 |
默认为true,为false时阻止默认事件行为 |
|
srcElement |
Element |
只读 |
事件目标,与DOM中的target属性相同 |
|
type |
String |
只读 |
Event 第一部分暂时介绍到这里,后续有空再更新学习笔记。感谢观看!!
最新文章
- JavaScript 字符串实用常操纪要
- 阅读摘录《javascript 高级程序设计》01
- Windows 10下通过蓝牙连接iPhone个人热点进行共享上网
- [stm32] SIM808模块之发短信\GPS\TCP\HTTP研究
- 安装 ppsycopg2报错, Error: You need to install postgresql-server-dev-X.Y for building a server-side extension or libpq-dev for building a client-side application
- Linux 命令 - wget: 非交互式网络下载器
- vi文本编辑器
- JavaScript:事件对象Event和冒泡
- SVN百度云服务器安装使用。
- bzoj2748
- MVC |分部视图 PartialView()
- sip 注册流程
- 广告狂人第一至七季/全集Mad Men迅雷下载
- mac上使用zsh配置环境变量
- 得到scp命令的完整路径
- win8中常见问题排查
- spark结构化数据处理:Spark SQL、DataFrame和Dataset
- Framework 7 之 给Picker Modal 添加半透明背景
- LeetCode_链表操作1—Swap Nodes in Pairs
- 【Q2D】如何导出自定义C++类给框架使用