CodeSmith系列(三)——使用CodeSmith生成ASP.NET页面
2024-08-21 04:17:45
仍然使用之前的XML文件,然后设置生成参数如下:

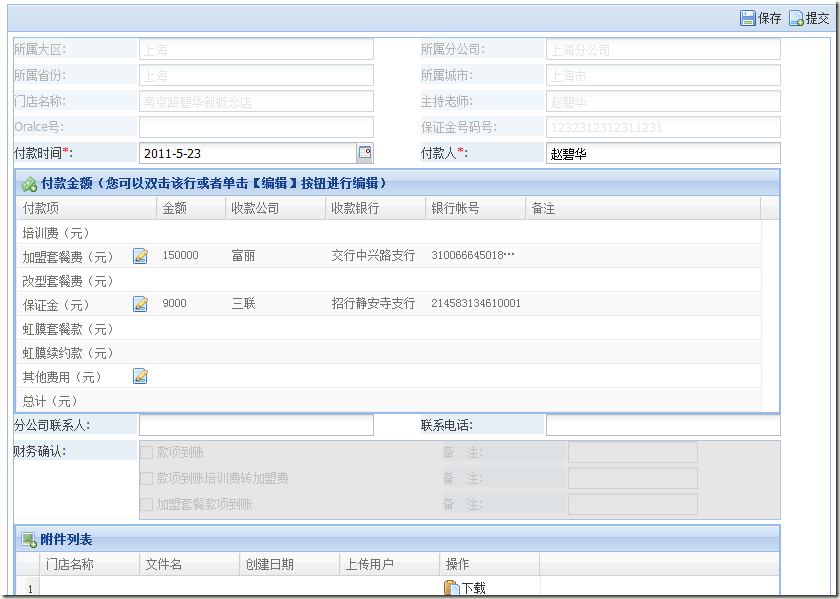
生成调整后的页面如下:

生成的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
|
<%@ Control Language="C#" AutoEventWireup="true" CodeBehind="ConfirmationForPayment.ascx.cs" Inherits="NBShop.UserControls.Form.ConfirmationForPayment" EnableViewState="true" %><%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><ext:ResourceManager ID="ResourceManager1" runat="server" /><script type="text/javascript"> var valCss = ''; function showMsg(title, content, cs) { if (valCss != cs) { valCss = cs; Ext.net.Notification.show({ hideFx: { fxName: 'switchOff', args: [{}] }, showFx: { args: [ 'C3DAF9', 1, { duration: 2.0 } ], fxName: 'frame' }, iconCls: cs, closeVisible: true, html: content, title: title + ' ' + new Date().format('g:i:s A') }); } }</script><center> <div style="width: 830px; text-align: left;"> <ext:FormPanel ID="FormPanel1" Collapsible="true" Header="false" Icon="PageAdd" runat="server" MonitorValid="true" Padding="5" ButtonAlign="Right" Width="830px" Layout="Form"> <Items> <ext:FormPanel ID="fpGroup0" Icon="PhoneAdd" Border="true" Collapsible="true" runat="server" Title="表单信息" AutoHeight="true" LabelWidth="120"> <Items> <ext:TableLayout runat="server" ColumnWidth="0.5" Columns="2"><Cells><ext:Cell><ext:TextField ID="txtAreaName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtBranchCompany" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtProvince" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtCitys" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtShopName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtName" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtOracleNO" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtMarginNumber" runat="server" /></ext:Cell> <ext:Cell><ext:DateField ID="txtPayTime" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtPayer" runat="server" /></ext:Cell> <ext:Cell ColSpan="2"><ext:FormPanel Border="false" IsFormField="true" ID="tblPaymentAmount" runat="server" ><Items><ext:DisplayField runat="server" Text="---动态生成--" /></Items></ext:FormPanel></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlCollectingCompany" runat="server" /></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlDueBank" runat="server" /></ext:Cell> <ext:Cell><ext:ComboBox Editable="false" ID="ddlCollectingBankAccount" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtBranchContacts" runat="server" /></ext:Cell> <ext:Cell><ext:TextField ID="txtContactPhoneNumber" runat="server" /></ext:Cell> <ext:Cell ColSpan="2"><ext:FormPanel Border="false" IsFormField="true" ID="tblFinancialConfirm" runat="server" ><Items><ext:DisplayField runat="server" Text="---动态生成--" /></Items></ext:FormPanel></ext:Cell> </Cells> </ext:TableLayout></Items> </ext:FormPanel> <ext:Panel ID="pnlExamineList" runat="server" Collapsible="true" Header="true" Icon="UserFemale" Border="true" Title="审批历史" Height="200"> <AutoLoad Url="/FormServerTemplates/ExamineList.aspx" NoCache="true" Mode="IFrame" ShowMask="true" /> <Listeners> <Expand Handler="this.reload();" /> <Collapse Handler="this.clearContent();" /> </Listeners> </ext:Panel> </Items> <Buttons> <ext:Button ID="btnSave" runat="server" Text="保存" CausesValidation="true" Icon="Disk"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit1" runat="server" Text="提交" CausesValidation="true" Icon="PageAdd"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Buttons> <BottomBar> <ext:StatusBar ID="StatusBar1" runat="server" /> </BottomBar> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server"> <Items> <ext:ToolbarFill ID="ToolbarFill1" runat="server"/> <ext:Button ID="tbSave" runat="server" Icon="Disk" CausesValidation="true" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理数据..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit2" runat="server" Icon="PageAdd" CausesValidation="true" Text="提交"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Items> </ext:Toolbar> </TopBar> <Listeners> <ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);"/> </Listeners> </ext:FormPanel> </div></center><script type="text/javascript"> Ext.onReady(function () { $(function(){ setTimeout("setLabelClass()",300); }); //当前窗体最大化 top.Ext.getCmp('frmStatesRequestList').maximize(); }); function setLabelClass() { //表单控件设置Label样式 $("label.x-form-item-label").addClass("labelStyle"); //设置表格宽度 $("table.x-table-layout").attr("width", "100%"); } </script> |
|
1
|
|
模板如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
|
<%-- Name: 根据XML生成用户控件表单Author: LWQ--%><%@ CodeTemplate Language="C#" TargetLanguage="Html" Debug="True"CompilerVersion="v3.5" Description="根据XML生成Ext.NET用户控件" ResponseEncoding="UTF-8"%><%@ Assembly Name="CodeSmith.CustomProperties" %><%@ Property Name="ClassName" Type="System.String" Default="" Optional="True" Category="Optional" Description="用户控件名称。" %><%--加载使用访问数据库的组件SchemaExplorer,并声明其使用的命名空间。--%><%@ Assembly Name="SchemaExplorer" %><%@ Import Namespace="SchemaExplorer" %><%@ Property Name="SourceTable" Type="SchemaExplorer.TableSchema" Category="Context" Description="对应的数据主表" %><%@ Import Namespace="System.Text" %><%@ Import Namespace="System.Text.RegularExpressions" %><%--加载Linq to xml组件,并声明其使用的命名空间。--%><%@ Import Namespace="System.Xml.Linq" %><%@ Assembly Name="System.Xml.Linq" %><%@ Import Namespace="System.IO" %><%@ Import Namespace="System.Xml" %><%@ Import Namespace="System.Windows.Forms.Design"%><%@ Assembly Name="System.Design" %><%@ Import Namespace="System.Collections.Generic" %><%%@ Control Language="C#" AutoEventWireup="true" CodeBehind="<%=ClassName%>.ascx.cs" Inherits="NBShop.UserControls.Form.<%=ClassName%>" EnableViewState="true" %><%%@ Register Assembly="Ext.Net" Namespace="Ext.Net" TagPrefix="ext" %><ext:ResourceManager ID="ResourceManager1" runat="server" /><script type="text/javascript"> var valCss = ''; function showMsg(title, content, cs) { if (valCss != cs) { valCss = cs; Ext.net.Notification.show({ hideFx: { fxName: 'switchOff', args: [{}] }, showFx: { args: [ 'C3DAF9', 1, { duration: 2.0 } ], fxName: 'frame' }, iconCls: cs, closeVisible: true, html: content, title: title + ' ' + new Date().format('g:i:s A') }); } }</script><center> <div style="width: 830px; text-align: left;"> <ext:FormPanel ID="FormPanel1" Collapsible="true" Header="false" Icon="PageAdd" runat="server" MonitorValid="true" Padding="5" ButtonAlign="Right" Width="830px" Layout="Form"> <Items> <%=GetFormItem()%> <ext:Panel ID="pnlExamineList" runat="server" Collapsible="true" Header="true" Icon="UserFemale" Border="true" Title="审批历史" Height="200"> <AutoLoad Url="/FormServerTemplates/ExamineList.aspx" NoCache="true" Mode="IFrame" ShowMask="true" /> <Listeners> <Expand Handler="this.reload();" /> <Collapse Handler="this.clearContent();" /> </Listeners> </ext:Panel> </Items> <Buttons> <ext:Button ID="btnSave" runat="server" Text="保存" CausesValidation="true" Icon="Disk"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit1" runat="server" Text="提交" CausesValidation="true" Icon="PageAdd"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Buttons> <BottomBar> <ext:StatusBar ID="StatusBar1" runat="server" /> </BottomBar> <TopBar> <ext:Toolbar ID="Toolbar1" runat="server"> <Items> <ext:ToolbarFill ID="ToolbarFill1" runat="server"/> <ext:Button ID="tbSave" runat="server" Icon="Disk" CausesValidation="true" Text="保存"> <DirectEvents> <Click OnEvent="btnSave_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理数据..." /> </Click> </DirectEvents> </ext:Button> <ext:Button ID="btnSumbit2" runat="server" Icon="PageAdd" CausesValidation="true" Text="提交"> <DirectEvents> <Click OnEvent="btnSubmit_Click" Single="true"> <EventMask ShowMask="true" Msg="正在处理..." /> </Click> </DirectEvents> </ext:Button> </Items> </ext:Toolbar> </TopBar> <Listeners> <ClientValidation Handler="#{btnSave}.setDisabled(!valid);#{tbSave}.setDisabled(!valid);#{btnSumbit1}.setDisabled(!valid);#{btnSumbit2}.setDisabled(!valid);var valCs=valid ? 'valaccept' : 'valexclamation';var msg=valid ? '<span style=\'color:green;\'>验证通过,可以提交数据</span>' : '<span style=\'color:red;\'>输入有误,请检查标红的输入项。</span>';this.getBottomToolbar().setStatus({text :msg, iconCls: valCs});showMsg('温馨提示',msg,valCs);"/> </Listeners> </ext:FormPanel> </div></center><script type="text/javascript"> Ext.onReady(function () { $(function(){ setTimeout("setLabelClass()",300); }); //当前窗体最大化 top.Ext.getCmp('frmStatesRequestList').maximize(); }); function setLabelClass() { //表单控件设置Label样式 $("label.x-form-item-label").addClass("labelStyle"); //设置表格宽度 $("table.x-table-layout").attr("width", "100%"); } </script><script runat="template"> ///配置文件路径 private string _userFileName = string.Empty; [Editor(typeof(FileNameEditor), typeof(System.Drawing.Design.UITypeEditor)),Category("Custom"), Description("请选择配置XML文件。")] public string UserFileName { get {return _userFileName;} set {_userFileName= value;} } //返回生成的项的HTML public string GetFormItem() { Debugger.Break(); if (File.Exists(_userFileName)) { StringBuilder _sbText = new StringBuilder(); XElement elements = XElement.Load(_userFileName); var _group = elements.Descendants("Group"); if (_group == null || _group.Count() == 0) { var _fields = elements.Descendants("Field"); CreateFields(_sbText, _fields); } else { int _groupIndex=0; foreach (var item in _group) { var _GroupID = item.Attribute("GroupID") == null ? "fpGroup"+_groupIndex : item.Attribute("GroupID").Value; var _title = item.Attribute("Title") == null ? string.Empty : item.Attribute("Title").Value; var _Columns = item.Attribute("Columns") == null ? string.Empty : item.Attribute("Columns").Value; _sbText.Append("<ext:FormPanel ID=\"").Append(_GroupID).Append("\" Icon=\"PhoneAdd\" Border=\"true\" Collapsible=\"true\" runat=\"server\" Title=\"").Append(_title).Append("\" AutoHeight=\"true\" LabelWidth=\"120\">\r\n\t<Items>\r\n\t"); _sbText.Append("<ext:TableLayout runat=\"server\" ColumnWidth=\""); switch (_Columns) { case "2": _sbText.Append("0.5"); break; case "3": _sbText.Append("0.33"); break; case "4": _sbText.Append("0.25"); break; case "1": _sbText.Append("1"); break; default: break; } _sbText.Append("\" Columns=\"").Append(_Columns).Append("\"><Cells>"); var _fields = item.Descendants("Field"); CreateFields(_sbText, _fields); _sbText.Append("</Cells> </ext:TableLayout>"); _sbText.Append("</Items>\r\n\t</ext:FormPanel>\r\n\t"); _groupIndex++; } } return _sbText.ToString(); } return string.Empty; } private void CreateFields(StringBuilder _sbText, IEnumerable<XElement> _fields) { foreach (var item in _fields) { //文本控件ID string _textControlID = item.Attributes("TextControlID").First().Value; string _attr = _textControlID.Substring(0, 3); string _fieldName=_textControlID.Substring(3); if (_attr == "tbl") _sbText.Append("<ext:Cell ColSpan=\"2\">"); else _sbText.Append("<ext:Cell>"); //判断是否为数字 if (item.Attributes("MaximumValue").FirstOrDefault() != null || item.Attributes("MinimumValue").FirstOrDefault() != null) { _sbText.Append("<ext:NumberField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); } else { switch (_attr) { case "txt": if ( _textControlID.ToLower().Contains("date") || _textControlID.ToLower().Contains("time") || _textControlID.ToLower().Contains("DeadLine") || _textControlID.ToLower().Contains("birthday") ) _sbText.Append("<ext:DateField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); else _sbText.Append("<ext:TextField ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "ddl": _sbText.Append("<ext:ComboBox Editable=\"false\" ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "cbl": _sbText.Append("<ext:CheckboxGroup ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:Checkbox runat=\"server\" BoxLabel=\"测试\" /> </Items></ext:CheckboxGroup>"); break; case "rbl": _sbText.Append("<ext:RadioGroup ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:Radio runat=\"server\" BoxLabel=\"测试\" /> </Items></ext:RadioGroup>"); break; case "tbl": _sbText.Append("<ext:FormPanel Border=\"false\" IsFormField=\"true\" ID=\"").Append(_textControlID).Append("\" runat=\"server\" ><Items><ext:DisplayField runat=\"server\" Text=\"---动态生成--\" /></Items></ext:FormPanel>"); break; case "chk": _sbText.Append("<ext:Checkbox ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; case "rdo": _sbText.Append("<ext:Radio ID=\"").Append(_textControlID).Append("\" runat=\"server\" />"); break; default: Response.WriteLine("警告:代码生成错误。未知的控件前缀:"+_attr); return; } } _sbText.Append("</ext:Cell>\r\n\t"); } }</script> |
最新文章
- 获取APK签名
- 「2014-2-6」TokuMX and MongoDB related materials collection
- Android 和iOS中 View的滚动
- 用仿ActionScript的语法来编写html5——第七篇,自定义按钮
- JQuery.Ajax之错误调试帮助信息介绍
- 转:Oracle EBS订单的流程(Order->AR)
- java中实现查看今天是星期几的代码实现
- DevExpress asp.net 导出Excel 自动开启迅雷问题,默认保存为aspx页面
- 构建Docker平台【第三篇】安装 kubernetes 组件
- alpha冲刺总结随笔
- tableView//collectionView加载时的动画
- Windows Azure NotificationHub+Firebase Cloud Message 实现消息推动(付源码)
- spring boot 配置 fastjson 替代 Jackson (并解决返回字符串带双引号问题)
- AtomicLong和LongAdder的区别
- windows 上搭建gitblit
- 什么是Rollback Segment(已truncate和delete 命令为例)?
- SpringBoot详细研究-04部署测试与监控
- 关于ViewPager设置属性页setCurrentItem会阻塞主线程ANR总结
- Java 字符串转为字符串数组
- SPI总线协议介绍
热门文章
- JavaScript 的注释和快捷键
- Unity-Shader-动态阴影(上) 投影的矩阵变换过程
- 使用joda-time工具类 计算时间相差多少 天,小时,分钟,秒
- RecyclerView-------之GridView模式加载更多
- Echarts报错[MODULE_MISS]"echarts/config" is not exists!
- Oracle 11g OCM 考试大纲
- 关于abp中使用的sweetalert对话框组件的confirm确认对话框中的一个坑
- js模块加载详解
- C++第四篇--重载_指针_引用
- (转)Spring3MVC 在JSP中使用@ModelAttribute