pdfjs预览pdf文件的两种方式(可复制)
2024-08-24 21:02:22
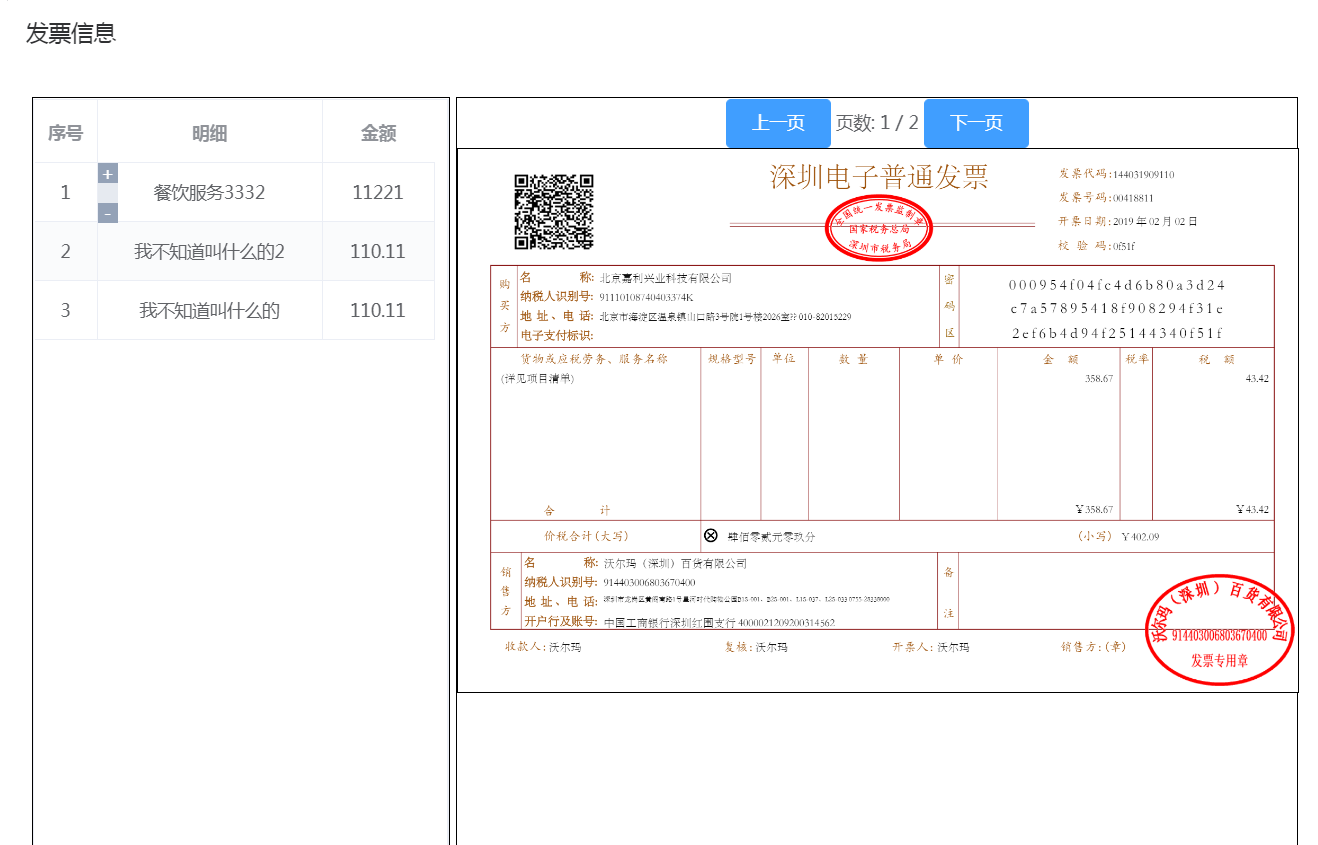
1.以图片形式进行展示:
version:采用1.x版本,2.0版本会有字体显示不完整的问题:参考
这里使用1.8.170
<script th:src="@{/pdfjs/build/pdf.js}"></script>//导入pdfjs
<div class="grid-content bg-purple" style="height: 660px;">
<div align="center">
<el-button id="prev" type="primary">上一页</el-button>
<span>页数: <span id="page_num"></span> / <span id="page_count"></span></span>
<el-button id="next" type="primary">下一页</el-button>
</div>
<div align="center">
<canvas id="the-canvas" style="border:1px solid black;width:100%;"></canvas>
</div>
</div>
pdfView(row) {
PDFJS.workerSrc =[[@{/pdfjs/build/pdf.worker.js}]];//加载核心库
PDFJS.cMapUrl = [[@{/pdfjs/web/cmaps/}]];
PDFJS.cMapPacked = true;
var url = 'http://****server***:11087/ciserveradmin/invoicePrint/d?invoiceId=10002047';
// var url = [[@{/invoicePrint/d?invoiceId}]]+'='+row.invoice_id;
var pdfDoc = null,
pageNum = 1,
pageRendering = false,
pageNumPending = null,
scale = 2.6, //清晰度不清晰 可调整该值
canvas = document.getElementById('the-canvas'),
ctx = canvas.getContext('2d');
/**
* Get page info from document, resize canvas accordingly, and render page.
* @param num Page number.
*/
function renderPage(num) {
pageRendering = true;
// Using promise to fetch the page
pdfDoc.getPage(num).then(function(page) {
var viewport = page.getViewport(scale);
canvas.height = viewport.height;
canvas.width = viewport.width;
// Render PDF page into canvas context
var renderContext = {
canvasContext: ctx,
viewport: viewport
};
var renderTask = page.render(renderContext);
// Wait for rendering to finish
renderTask.promise.then(function () {
pageRendering = false;
if (pageNumPending !== null) {
// New page rendering is pending
renderPage(pageNumPending);
pageNumPending = null;
}
});
});
// Update page counters
document.getElementById('page_num').textContent = pageNum;
}
/**
* If another page rendering in progress, waits until the rendering is
* finised. Otherwise, executes rendering immediately.
*/
function queueRenderPage(num) {
if (pageRendering) {
pageNumPending = num;
} else {
renderPage(num);
}
}
/**
* Displays previous page.
*/
function onPrevPage() {
if (pageNum <= 1) {
return;
}
pageNum--;
queueRenderPage(pageNum);
}
document.getElementById('prev').addEventListener('click', onPrevPage);
/**
* Displays next page.
*/
function onNextPage() {
if (pageNum >= pdfDoc.numPages) {
return;
}
pageNum++;
queueRenderPage(pageNum);
}
document.getElementById('next').addEventListener('click', onNextPage);
/**
* Asynchronously downloads PDF.
*/
PDFJS.getDocument(url).then(function (pdfDoc_) {
pdfDoc = pdfDoc_;
document.getElementById('page_count').textContent = pdfDoc.numPages;
// Initial/first page rendering
renderPage(pageNum);
});
}

2.采用pdfjs内部的viewer.html进行调用,可进行复制粘贴打印下载等功能
这里如果涉及到pdf源文件跨域的话,可修改viewer.js文件,注释
var fileOrigin = new URL(file, window.location.href).origin;
/* if (fileOrigin !== viewerOrigin) {
throw new Error('file origin does not match viewer\'s');
}*/
<div class="grid-content bg-purple" style="height: 660px;">
<iframe width="100%" height="100%" id="the-canvas" style="border:1px solid black;width:100%;"></iframe>
</div>
pdfView(){
var pdfurl = 'http://**server**:8080/ciserveradmin/invoicePrint/d?invoiceId=1000247';
var url =[[@{/pdfjs/web/viewer.html?file=}]]+encodeURIComponent(pdfurl);
// var url = [[@{/invoicePrint/d?invoiceId}]]+'='+row.invoice_id;
$('#the-canvas').attr('src',url);
},

最新文章
- .NET/ASP.NETMVC 深入剖析 Model元数据、HtmlHelper、自定义模板、模板的装饰者模式(三)
- [翻译] GONMarkupParser
- httpclient获取cookies
- 发布HTML5 RTS游戏-古代战争
- struts.properties配置详解(转)
- [2015编程之美] 第一场A
- bzoj 2815 [ZJOI2012]灾难(构造,树形DP)
- runtime详解2
- 利用Gulp实现JSDoc 3的文档编写过程中的实时解析和效果预览
- ural 1215 Exactness of Projectile Hit
- Android ListView使用(非原创)
- PHP学习笔记三十二【Exception】
- Java可视化编程,基于布局管理器的UI设计
- 应届GIS硕士求职经验总结
- HttpClient的使用-爬虫学习(一)
- Spring学习(15)--- 基于Java类的配置Bean 之 @Bean & @Scope 注解
- CentOS7网卡命名规则
- centos7下mysql半同步复制原理安装测试详解
- vue指令
- Linux下开源邮件系统Postfix+Extmail+Extman环境部署记录