typescript 入门
为什么要使用typescript?
- 出现拼写错误,可以立即指出错误。
- 出现模块引入错误,立即指出错误。
- 出现函数、变量类型错误,立即指出错误。
- 在react组件中制定好了基本的props和state之后,我们在调用的时候可以自动提示。
- 。。。
总的来说,就是可以帮助你不会犯下低级的错误,并且可以帮助你高效开发。 虽然在
推荐编辑器: vscode --- 这是开发 typescript 最好的工具。
- 整个界面是汉语。
- vscode是微软开发的,而typescript也是微软的,所以两者i的支持很好。
- vscode本身集成了命令行窗口,并且窗口可以开很多个,如 node的, 编译的, mongodb的等等,可以节省桌面位置。
- 是js来写的(electron)。
所以,强烈推荐。
基础知识
使用
全局安装 typescript
npm install typescript -g
这时,我们在命令行中输入 tsc 就可以发现相关的命令了。 tsc 即 typescript compiler。
类型注解
编写ts文件如下:
// hello.ts
function greeter(person: string) {
return "Hello, " + person;
} var user = "Jane User"; console.log(greeter(user));
注意: 对于typescript,其后缀名必须是 .ts 或者 .tsx 或者 .d.ts,其中.ts是最常用的,.tsx是用在react的jsx语法里的, .d.ts是为了定义(define)类型使用的。
命令行中输入指令:
tsc hello.ts
于是该文件被编译成了可以在浏览器中正常运行的js文件:
function greeter(person) {
return "Hello, " + person;
}
var user = "Jane User";
console.log(greeter(user));
输出结果为一个hello.js文件,它包含了和输入文件中相同的JavsScript代码。 一切准备就绪,我们可以运行这个使用TypeScript写的JavaScript应用了!
但是,如果我们传入的user不是一个字符串,而是一个数组,那么就会在编译的过程中报错,虽然,还是可以编译为新的js文件,但是他提醒你你错了还是必要的。
接口
比如一个函数需要接受一个对象作为参数,那么为了保证传入参数的正确性,我们可以创建一个接口,这个接口使用 interface 关键词来创建,类似于一个对象, key 就是传入对象的 key, value 是我们希望传入的 类型。 举例如下所示:
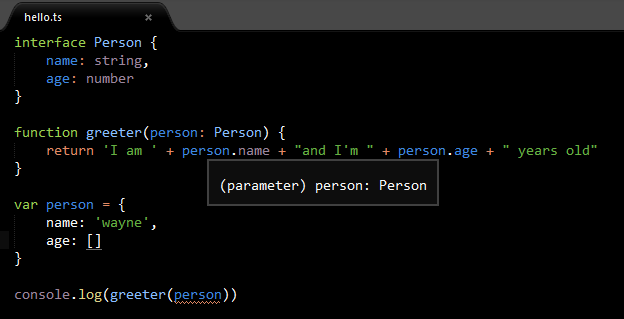
interface Person {
name: string,
age: number
}
function greeter(person: Person) {
return 'I am ' + person.name + "and I'm " + person.age + " years old"
}
var person = {
name: 'wayne',
age:
}
console.log(greeter(person))
经过编译:
function greeter(person) {
return 'I am ' + person.name + "and I'm " + person.age + " years old";
}
var person = {
name: 'wayne',
age:
};
console.log(greeter(person));
就可以在浏览器运行了。
如果person对象的age属性不是一个数字,就会在编译的时候报错。
如下所示, 当我们悬停在属性上时,可以自动检测其类型:

类
class Student {
fullName: string;
constructor(public firstName, public middleInitial, public lastName) {
this.fullName = firstName + " " + middleInitial + " " + lastName;
}
}
interface Person {
firstName: string;
lastName: string;
}
function greeter(person : Person) {
return "Hello, " + person.firstName + " " + person.lastName;
}
var user = new Student("Jane", "M.", "User");
document.body.innerHTML = greeter(user);
更多查看 https://www.tslang.cn/docs/home.html
注意点
1、 tsconfig.json应该如下使用:
{
"compilerOptions": {
"module": "commonjs",
"target": "es5",
"noImplicitAny": false,
"sourceMap": false,
"jsx": "react",
"experimentalDecorators": true,
"lib": [
"scripthost",
"dom",
"es6"
],
"allowSyntheticDefaultImports": true,
"allowJs": true
}
}
在实际的使用过程中,我们还是应该添加 exclude 的,这个非常必要,尤其是后端也需要写的时候,我们如果不用 exclude, 那么在 tsc 查询 ts 文件的时间会非常长,但是如果使用了 exclude 字段,那么我们就可以很容易地进行去除不必要的文件,哈哈哈,666。
2、webpack配置:
module: {
loaders: [
{
test: /\.tsx?$/,
loader: 'ts-loader'
},
即我们需要安装一个转化 tsx 的插件。
还需要添加下面的:
resolve: {
extensions: [".ts", ".tsx", ".js", '.less'],
},
3、引入
在使用react的时候,应该如下:
npm install @types/react --save-dev
这样有助于我们的类型检查。
在使用react-dom的时候如下:
npm intall @types/react-dom --save-dev
当我们需要在文件中使用的时候,如下:
import * as React from 'react';
import { Link, browserHistory} from 'react-router'
import './index.less';
export default class Index extends React.PureComponent<Iprops, Istate> {
constructor(props) {
super(props);
this.state = {
name: 'zzw'
}
}
componentDidMount() {
}
render () {
return (
<div className="index-wrap">
<h2>使用ant.design</h2>
<p className="para">{this.props.age}</p>
</div>
);
}
};
interface Iprops {
age: number
}
interface Istate {
name: string
}
即,引入的时候使用 import * as React from 'react'
并且,我们可以使用 interface 来使用之。
4、当我们在index页中import进来pages页的时候,为什么总是说找不到相应的模块?
如,我们在index页中配置路由,所以,一般需要引入page页,下面的引入方式出错:

即对于index页的引入没有问题,但是引入allsug时总是出错,为什么呢?
因为对于 ./pages/index 会自动寻找 index 下的 index.tsx ,但是在 allsug 下是 allsug.tsx, 如果allsug文件夹下也是 index.tsx,那么就可以正常引入了。
值得注意的是,我们在看一些框架的源码时可以发现,大多文件下都会有一个index.js,方便直接引入,所以这是最佳实践,可以学习效仿。
5、事件的写法
最新文章
- 一点公益商城开发系统模式Ring Buffer+
- chm文件突然乱码了
- js判断浏览器
- ubuntu Unity Tweak Tool
- VS2013无法启动IIS Express Web的解决办法
- 最长回文子串O(n)算法
- cygwin编译ffmpeg移植到android平台问题集锦
- Android 自动编译、打包生成apk文件 4 - 多渠道批量打包
- socket串口通信
- iOS状态变更
- NSMutableArray 记住取不到时要进行强转
- servlet(2)servlet过滤器
- python scrapy 入门,10分钟完成一个爬虫
- jar 接收utf-8字符乱码现象
- Windows server 安装 OpenSSH
- jquery----jquery中的属性的利用
- maven win 安装 与 IntelliJ IDEA 配置Maven【2018-11-14最新最有姿势攻略】
- python 操作剪切板
- Spring Boot 获得帮助
- flask 简单的语音识别