vue项目的配置
2024-08-28 17:00:19
1、第一首先我们先安装:visual studio code开发环境,可以换成中文版的。
2、安装note.js 下载链接:https://nodejs.org/en/
3、安装npm使用淘宝镜像https://npm.taobao.org/ 也可以打开cmd键入:
npm install -g cnpm --registry=https://registry.npm.taobao.org4、打开cmd键入:cnpm install -g @vue/cli
5、安装完毕使用在cmd 键入:vue ui 手动创建项目。
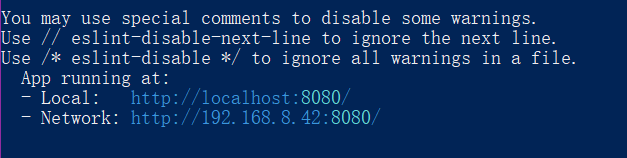
6、启动项目:npm run serve

7、把网址复制到浏览器打开求OK了。
最新文章
- '++' needs l-value
- iOS端项目注释规范附统一代码块
- P1311 选择客栈
- NYOJ 128 前缀式计算
- twitter 监控登陆活动
- SQLiteLog (1) no such Column:
- UNIX网络编程卷1 时间获取程序server TCP 协议相关性
- C# MVC的一种高效分页的html方法
- Spring Boot 构建电商基础秒杀项目 (四) getotp 页面
- H5C304
- [原]CentOS7.2部署KVM虚拟机
- [转载]Apple Watch 开发详解
- Windows上结合使用Flume和Kafka
- python 文件的打开与读取
- vue-cli内部webpack的打包优化
- linux diff 命令
- ICDM Winner's Interview: 3rd place, Roberto Diaz
- python中的__all__和__slots__
- C语言的基本构成
- CentOS上安装 jdk