Ajax引擎:ajax请求步骤详细代码
说起AJAX,可能是很多同学在很多地方都看到过,各大招聘网站上对于WEB前端和PHP程序员的技能要求清单中也是必不可少的一项。但是,ajax请求步骤详细代码以及说明却比较少见到
什么是AJAX引擎?
AJAX引擎其实是一个JavaScript对象,全写是 window.XMLHttpRequest对象,由于浏览器的版本不同,特别是老版本的IE浏览器,虽然也支持AJAX引擎,但是写法上有区别,在IE低版本中通常用 ActiveXObject对象来创建AJAX引擎。 AJAX 来自英文“Asynchronous Javascript And XML” 的缩写,也称为异步JavaScript和XML。 简言之,就是一个JS对象,可以实现在网页加载完成以后,不用刷新的情况下与服务器交互。产生极好的用户体验效果。
AJAX用来做什么?
AJAX技术广泛应用于实现用户体验良好的一个个交互功能,比如:

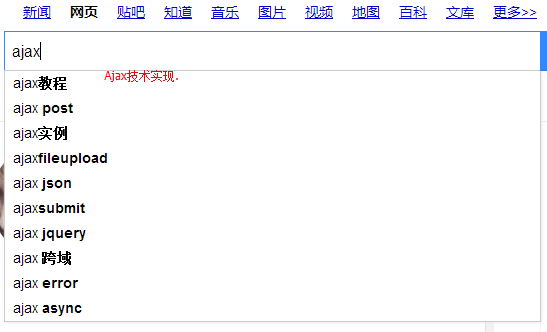
搜索产品时的关键词推荐

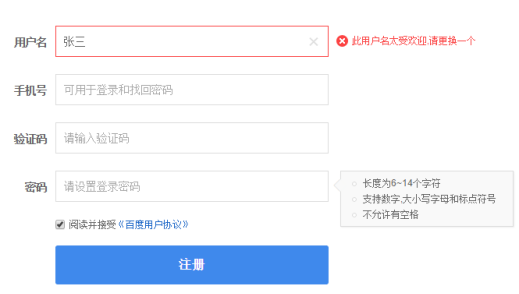
注册新用户的重名提示
现在网站几乎全部都使用Ajax技术,最具有代表使用Ajax技术的网站有:新浪微博、Google地图、百度搜索、淘宝网等等。
AJAX的实现原理
Ajax的原理简单来说通过浏览器的javascript对象XMLHttpRequest(Ajax引擎)对象向服务器发送异步请求并接收服务器的响应数据,然后用javascript来操作DOM而更新页面。这其中最关键的一步就是从服务器获得请求数据。即用户的请求间接通过Ajax引擎发出而不是通过浏览器直接发出,同时Ajax引擎也接收服务器返回响应的数据,所以不会导致浏览器上的页面全部刷新。

AJAX请求步骤详细代码
由于AJAX是一项从客户端发起,和服务器进行交互的技术,所以必须涉及两个方面:客户端和服务器端,下面咱们以会员注册的用户名为例给大家写一个AJAX的详细请求步骤和代码:
客户端代码 reg.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>AJAX引擎实现用户名重名检测</title>
</head>
<body>
<form>
<p>用户名:<input type="text" name="username" id="username"/> <span id="result"></span></p>
<p>密码:<input type="password" name="pwd1"/></p>
<p>确认密码:<input type="password" name="pwd2"/></p>
<p><input type="button" value="立即注册"/></p>
</form>
<script type="text/javascript">
var username=document.getElementById('username');
//用户名输入框失去焦点时触发
username.onblur=function(){
//主角登场——AJAX引擎的创建及使用详细代码来了
var ajax=new XMLHttpRequest(); //创建AJAX引擎实例
//创建GET请求,发送请求时传username值
ajax.open('GET','check.php?username='+this.value);
//当AJAX引擎的状态产生改变时触发onreadystatechange属性指向的函数(多次执行)
//状态值有5个:0 1 2 3 4 ,其中4表示服务器端响应就绪
ajax.onreadystatechange=function(){
//必须在服务器响应就绪,并且HTTP的状态码是200时才接收数据
//ajax.readyState 获取到服务器响应状态码,必须是4才表示就绪
//ajax.status 获取到HTTP的状态码,必须是200才表示成功
if(ajax.readyState==4 && ajax.status==200){
//ajax.responseText 接收服务器响应回来的内容
//console.log(ajax.responseText);
//接收到服务器响应数据后,AJAX工作已完成,可根据结果显示提示信息
If(ajax.responseText=='1'){
result.innerHTML='该用户名太受欢迎,请重新选择';
result.style.color='#f00'; //将字体设置为红色
}else{
result.innerHTML='恭喜你,可以注册';
result.style.color='#0a0'; //将字体设置为绿色
}
}
}
ajax.send(); //发送请求
}
</script>
</body>
</html>
服务器端代码 check.php
//服务器端的代码可以使用PHP编写,根据逻辑反馈数据给客户端实现验证功能
$username=$_GET['username'];
//连接数据库的代码省略
$sql="select id from users where username='$username'";
$rs=mysqli_query($link,$sql); //将构造好的SQL语句发到服务器上执行
if( mysqli_num_rows($rs) ){
echo '1'; //如果用户名找到有结果,证明该用户名已存在,返回1
}else{
echo '0'; //如果用户名未找到结果,证明该用户名不存在,返回0
}
//关闭数据库连接,释放结果集
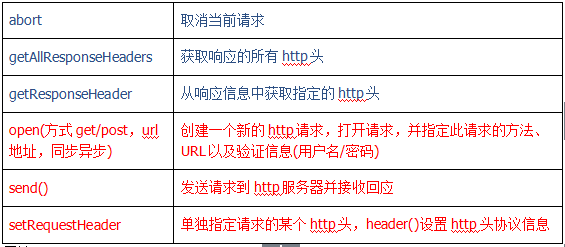
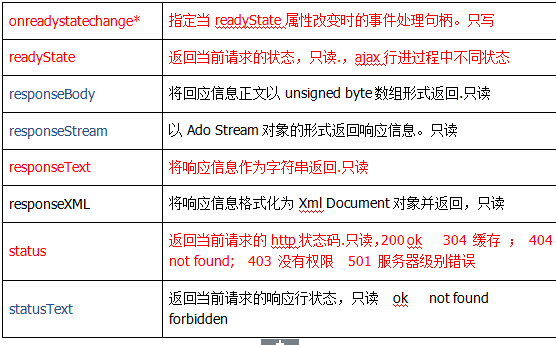
附:AJAX的方法和属性表
方法:

属性:

最后,注意一个重要的问题,XMLHttpRequest对象是没有跨域能力的,也就是说 ajax不能请求获得其它网站的数据,那有没有解决办法呢? 答案是肯定的,需要使用JSONP……
最新文章
- 用python DIY一个图片转pdf工具并打包成exe
- nginx日志分析利器GoAccess
- svm损失函数
- NOIp蒟蒻的爆零记——HA-0132
- Hibernate入门注解笔记
- 最短路算法floyd
- jQuery选择器之属性选择器Demo
- js中的 window.location、document.location、document.URL 对像的区别(转载)
- C/C++的静态库与动态库
- Flocker 做为后端存储代理 docker volume-driver 支持
- 原生JS面向对象方法实现万年历
- callable函数 stride的意义 Math.round(),Math.ceil(),Math.floor()用法
- Idea如果添加Maven模块
- RIPng配置(第十三组)
- 【Linux】安装多个JDK并切换
- ORA-12514 TNS:LISTENER DOES NOT CURRENTLY KNOW OF SERVICE REQUESTED IN CONNE
- odoo二次开发 tips
- 涂抹mysql笔记-数据导出导入
- How do I convert an enum to a list in C#?
- 【FastDFS】FastDFS在CentOS的搭建