利用Chrome浏览器的开发者工具截取整个页面
2024-10-19 04:31:08
①打开Chrome浏览器的开发者工具:
快捷键: command + Alt + I (Mac)、 Ctrl + shift + I (Windows)
或者: 鼠标右键 -> 弹出菜单中选择 "检查" 选项。
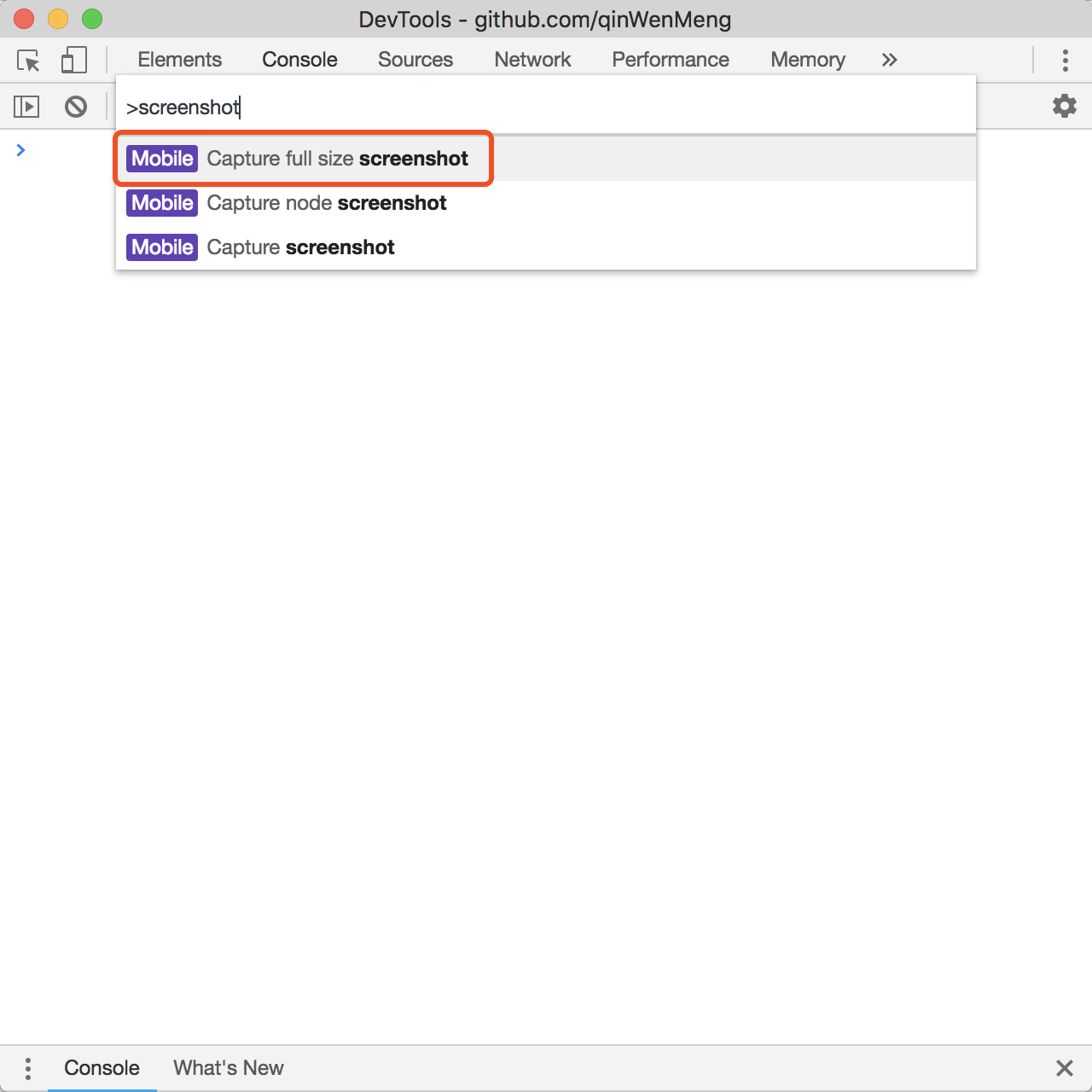
②打开命令行:
快捷键:command + shift + P (Mac)、Ctrl + shift + P (Windows)
③输入命令:Capture full size screenshot 确定后,截图将会自动下载。

最新文章
- WP7 手机软件纪念 - 稍后读软件
- ACM: NBUT 1107 盒子游戏 - 简单博弈
- 20145206邹京儒《Java程序设计》课程总结
- 拦截webview调用系统浏览器打开链接
- PySe-004-Se-WebDriver 启动浏览器之二 - Chrome
- Android小案例——简单图片浏览器
- 如何使用工具进行线上 PHP 性能追踪及分析?
- JAVA中RSS解析器(rome.jar和jdom.jar)范例
- javascript设计模式1
- 【结构型】Composite模式
- 射频识别技术漫谈(9)——动物标签HDX
- 浅谈javascript继承体系
- OSI七层协议模型、TCP/IP四层模型学习笔记
- 强大的IDEA开发工具
- 应用程序调用dll动态库,参数有vector时崩溃的问题
- 《转》完美解决微信video视频隐藏控件和内联播放问题
- c语言单片机中断服务程序
- 一图解释PHPstorm代码片段设置---附官方文档(转)
- asdasda
- Linux下nohup日志输出过大问题解决方案