初识js-charts和E-charts
在前端开发的过程中,经常会使用到图表相关的东西,很多时候,图表在展示数据方面有着无与伦比的优势。下面我们就来看看两个常用的图表相关的插件jscharts和ECharts。前者,功能相对单一,但是不依赖任何其他插件;后者功能丰富,有时候需要依赖部分插件,我们可根据需要选择合适的插件来使用。
jscharts
什么是JS Charts?
JS Charts是一款基于JavaScript的几乎不需要再重新编码的图表编译器。通过它,使用JavaScript来绘制图表将会是一件很轻松的事情,因为你只需要使用客户端编码就可以实现,不需要额外添加其他插件或者服务端模块,只需要引入文件,准备好数据(xml,json或者数组),就可以生成图表!
JS Charts可以用来绘制不同类型的图表,例如饼状图,柱状图以及简单的折线图等等。
简单使用:
(1)首先,我们引入文件,我们只需要引入一个js文件jscharts.js,它包含了主要的代码和用来适配ie浏览器的canvas函数。
<script type="text/javascript" src="jscharts.js"></script>
(2)容器,第二步是准备一个将来用来容纳图表的容器,它可以是一个简单的div标签,这个标签必须要有一个独一无二的id
<div id="chartcontainer">This is just a replacement in case Javascript is not available or used for SEO purposes</div>
这个容器的内容将会被jschart渲染出来的图表代替。
(3)绘制第一个图表,第三步,我们需要几行JavaScript代码。包括:用于绘制图表的数据,简单的二维数组。每一个子元素数组包含两个元素,这两个元素将是一个折线图的两个顶点,或者其他图表中的某个元素。
<script type="text/javascript">
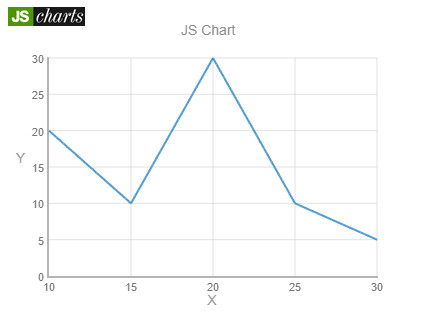
var myData = new Array([10, 20], [15, 10], [20, 30], [25, 10], [30, 5]);
var myChart = new JSChart('chartcontainer', 'line');
myChart.setDataArray(myData);
myChart.draw();
</script>
简单的说明一下,首先定义数据,然后选择我们写好的容器,加上类型参数,创建新的图表对象。第三步,设置图表对象用来渲染的数据,最后,绘制。(使用免费版的时,会自动添加他们产品的logo)

使用xml数据绘制:
<?xml version="1.0"?>
<JSChart>
<dataset type="bar">
<data unit="10" value="20"/>
<data unit="15" value="10"/>
<data unit="20" value="30"/>
<data unit="25" value="10"/>
<data unit="30" value="5"/>
</dataset>
</JSChart>
var myChart = new JSChart('chartcontainer', 'bar');
myChart.setDataXML('data.xml');
myChart.draw();
使用json数据绘制:
{
"JSChart": {
"datasets": [
{
"type": "pie",
"data": [
{
"unit": "Unit_1",
"value": "20"
}, {
"unit": "Unit_2",
"value": "10"
}, {
"unit": "Unit_3",
"value": "30"
}, {
"unit": "Unit_4",
"value": "10"
}, {
"unit": "Unit_5",
"value": "5"
}
]
}
]
}
}
var myChart = new JSChart('chartcontainer', 'pie');
myChart.setDataJSON('data.json');
myChart.draw();
(4)去除水印:
如果免费版,将会始终有一个logo水印,可以使用网友提供的免费方案去除水印:“在 jscharts.js文件中搜索fs.bg一共出现二处,根据版本不同,bg后面的不一样我的出现的是fs.bg.2v然后删除这二句代码,把后面的括号和分号也一起删除啊
然后logo水印就去掉了,标题中还有 JS charts ,这个是如果你在JS中不指定标题,默认打印的,所以需要设置一下标题,myChart.setTitle('title'); 在文件中的初始化代码处处加上这句代码就OK了,title换成你要的标题,注意一定要在myChart.draw();之前设置标题 ”。
通过使用购买版的key 也可以去除水印,使用方式如下:
<script type="text/javascript">
var myData = new Array([10, 20], [15, 10], [20, 30], [25, 10], [30, 5]);
var myChart = new JSChart('chartcontainer', 'line', 'b4949a117e0bff9be30');
myChart.setDataArray(myData);
myChart.draw();
</script>
ECharts
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观,交互丰富,可高度个性化定制的数据可视化图表。
下载的时候我们有很多选择,根据自己需求下载合适版本即可:

简单使用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ECharts</title>
<!-- 引入 echarts.js -->
<script type="text/javascript" src="js/echarts.min.js" ></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
}; // 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
由于,echarts功能强大,这里对它就先写个简单的例子,其他强大功能用到的时候再深入了解。
最新文章
- node中的Stream-Readable和Writeable解读
- PHP Windows环境部署
- Xen虚拟化基本原理详解
- Origin9.1如何绘制风向玫瑰图(Binned Data)?
- VB.NET读取Excel工作表信息
- 一个工程两个target
- UIWebView和UIWebViewDelegate的基本用法
- maven Spring MVC项目
- 美国vps哪个比较好,vps国内访问速度最快!
- 【Oracle】wmsys.wm_concat函数字段值为空
- shell 脚本运算符
- jdk各版本新特性
- java加密算法入门(三)-非对称加密详解
- 【DDD】领域驱动设计实践 —— 一些问题及想法
- SpringCloud分布式微服务搭建(三)
- 我是如何用redis做实时订阅推送的
- Mac下用zsh
- python_数据类型
- AngularJS实战之ng-repeat的详细用法
- VBA 语句集400句