05_jQuery对象初识(三)登录案例
2024-09-04 04:35:24
1.案例需求:点击登录按钮验证用户名和密码都不为空,为空就在对应的input标签下面显示一个错误的提示信息。
1.给登录的按钮绑定点击事件
2.点击事件要做的事情
1.找到input标签、取值、判断是否为空、length是否为0
2.如果不为空,则什么都不做
3.如果为空,要做几件事情
1.在当前这个input标签的下面,添加一个新的标签,内容为XX不能为空。
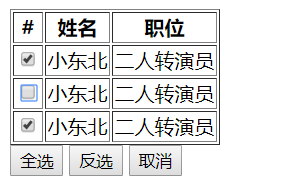
2.全选和反选
1.点击全选,表格中所有的checkbox都选中
1.找checkbox
2.全部选中 prop("checked",true)
2.点击取消
1.找checkbox
2.全部取消选中 prop("checked",false)
3.反选
1.找到所有的checkbox
2.判断
2.1原来没选中的,要选中
2.2原来选中的要取消选中
<table border="1">
<thread>
<tr>
<th>#</th>
<th>姓名</th>
<th>职位</th>
</tr>
</thread>
<tbody>
<tr>
<td><input type="checkbox"></td>
<td>小东北</td>
<td>二人转演员</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>小东北</td>
<td>二人转演员</td>
</tr>
<tr>
<td><input type="checkbox"></td>
<td>小东北</td>
<td>二人转演员</td>
</tr>
</tbody>
</table>
<input type="button" value="全选" id="all_check">
<input type="button" value="反选" id="opp_check">
<input type="button" value="取消" id="cancel_check"> <script src="../jquery-3.2.1.min.js"></script>
<script>
// 1.点击全选,表格中所有的checkbox都选中
$("#all_check").click(function () {
$(":checkbox").prop("checked",true); });
// 2.点击取消
$("#cancel_check").click(function () {
$(":checkbox").prop("checked",false);
});
// 3.反选
$("#opp_check").click(function () {
var $check = $(":checkbox");
for(var i=0; i<$check.length; i++){
//把已经选中的取消
//记录之前已经被选中的
if($($check[i]).prop("checked")===true){
$($check[i]).prop("checked",false);
}else{
$($check[i]).prop("checked",true);
}
}
})
</script>

最新文章
- js 、jsdoc生成33
- chrome内核浏览器input边框
- Windows® 10 Mobile Technical Preview升级方法
- [Tool] Windows 8.1安装SQL Server
- mysql基础语法之(全文索引)
- 使用RockMongo管理MongoDB
- Photoshop-制作图片圆角2种方法[转]
- 【ajax跨域】原因原理解决
- POJ 1731
- 对c#剪切板Clipboard占用的问题一点解决方法
- 整不明白Jquery的问题
- gridview动态添加行(不用datatable实现)
- Android开发学习之路--Android Studio cmake编译ffmpeg
- PHP开发模式之-单例模式
- UI第三方
- Codeforces Round #485 (Div. 2) E. Petr and Permutations
- Confluence 6 自定义默认空间内容
- Hibernate学习(二)———— 一级缓存和三种状态解析
- 【IDEA&&Eclipse】2、从Eclipse转移到IntelliJ IDEA一点心得
- 基于OpenGL编写一个简易的2D渲染框架-05 渲染文本