Ionic 左侧菜单(登录主页详情demo)
2024-09-28 07:58:50
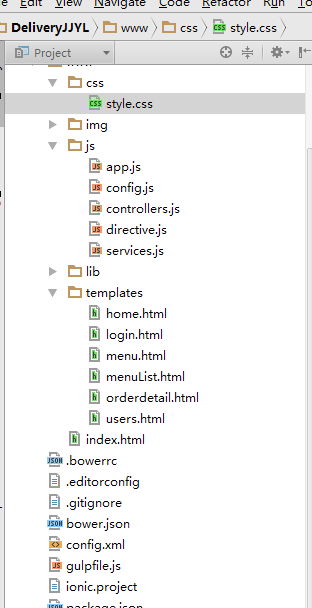
1.项目结构

2.截图效果展示




3.主要js 代码
$stateProvider
.state('app', {
url: "/app",
abstract: true,
templateUrl: "templates/menu.html",
controller: 'MenuCtrl'
})
//用户
.state('login', {
url: '/login',
templateUrl: 'templates/login.html',
controller: 'LoginCtrl'
})
.state('app.home', {
url: "/home",
views: {
'menuContent' :{
templateUrl: "templates/home.html",
controller: 'HomeCtrl'
},
'menuList': {
templateUrl : "templates/menulist.html"
}
}
})
.state('app.users', {
url: "/users",
views: {
'menuContent' :{
templateUrl: "templates/users.html",
controller: 'MenuCtrl'
},
'menuList': {
templateUrl : "templates/menulist.html"
}
}
})
.state('app.orderdetails', {
url: "/orderdetails/:orderid",
views: {
'menuContent' :{
templateUrl: "templates/orderdetail.html",
controller: 'MenuCtrl'
}
}
}); $urlRouterProvider.otherwise('login');
.controller('HomeCtrl',function ($scope, $state,$ionicSideMenuDelegate, $ionicLoading, Storage, ENV, $ionicPopup, $stateParams,$interval){
$scope.orderList = [
{ orderNo: 'B101', id: 1 },
{ orderNo: 'B102', id: 2 },
{ orderNo: 'B103', id: 3 },
{ orderNo: 'B104', id: 4 },
{ orderNo: 'B105', id: 5 },
{ orderNo: 'B106', id: 6 }
];
})
4.html 页面代码
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
<title></title> <link href="lib/ionic/css/ionic.css" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
<!-- IF using Sass (run gulp sass first), then uncomment below and remove the CSS includes above
<link href="css/ionic.app.css" rel="stylesheet">
-->
<!-- ionic/angularjs js -->
<script src="lib/ionic/js/ionic.bundle.js"></script>
<!-- cordova script (this will be a 404 during development) -->
<script src="cordova.js"></script> <!-- your app's js -->
<script src="js/app.js"></script>
<script src="js/controllers.js"></script>
<script src="js/services.js"></script>
<script src="js/config.js"></script>
<script src="js/directive.js"></script> </head>
<body ng-app="deliveryAPP"> <ion-nav-view>
</ion-nav-view>
</body>
</html>
menu.html
<ion-side-menus >
<ion-side-menu-content drag-content="false">
<ion-nav-bar class="bar-stable bar-positive"><!--nav-title-slide-ios7-->
<ion-nav-back-button class="button-clear"><i class="icon ion-chevron-left"></i> 返回</ion-nav-back-button>
</ion-nav-bar>
<ion-nav-view name="menuContent" animation="slide-left-right" ></ion-nav-view>
</ion-side-menu-content>
<ion-side-menu side="left">
<ion-nav-view name="menuList"></ion-nav-view>
</ion-side-menu>
</ion-side-menus>
drag-content="false" 是否允许拖动内容打开侧栏菜单,默认为 true
side="left" 左侧菜单
menuList.html
<header class="bar bar-header bar-stable">
<h1 class="title">菜单功能</h1>
</header>
<ion-content class="has-header">
<ion-list>
<ion-item nav-clear menu-close href="#/app/home">
订单管理
</ion-item>
<ion-item nav-clear menu-close href="#/app/users">
我的管理
</ion-item>
</ion-list>
</ion-content>
备注:具体看看 http://www.ionic.wang/js_doc-index-id-6.html
最新文章
- Linux系统移植(1) ------搭建交叉编译环境
- 来自于2016.2.24的flag
- 使用HelloCharts绘制柱状图
- aehyok.com的成长之路一——开篇
- 访问public
- Swap Nodes in Pairs 解答
- zabbix 邮件告警配置
- Oracle sql执行计划
- Java 中的日期与时间
- Andoird 自定义ViewGroup实现竖向引导界面
- XMPP协议之消息回执解决方案
- vuejs简单介绍特点
- bzoj2434 阿狸的打字机
- HDU 1560 DNA sequence (迭代加深搜索)
- 一切皆Socket
- Ubuntu18.04下的模拟神器RetroArch
- ubuntu部署nginx
- Mac Hadoop2.6(CDH5.9.2)伪分布式集群安装
- CSMA/CD 续
- ubuntu下USB口插入USB转TTL查看串口号