AJAX备忘
基础
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。
AJAX 是与服务器交换数据并更新部分网页的艺术,在不重新加载整个页面的情况下【局部更新】。
AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。用于创建快速动态网页。
默认是异步,也可以设置为同步(同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。)
传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。
AJAX XHR
XMLHttpRequest 对象是 AJAX 的基础,用于和服务器交换数据。
xmlhttp=new XMLHttpRequest();
请求
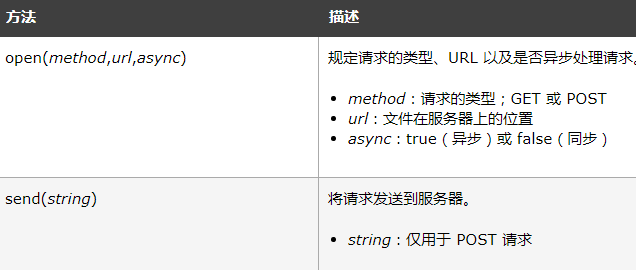
如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","test1.txt",true);
xmlhttp.send();

Get请求
xmlhttp.open("GET","demo_get2.asp?fname=Bill&lname=Gates",true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
xmlhttp.open("POST","ajax_test.asp",true);
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");
xmlhttp.send("fname=Bill&lname=Gates");
响应
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
- 如果来自服务器的响应并非 XML,请使用 responseText 属性。
responseText 属性返回字符串形式的响应。
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
- 如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性:
xmlDoc=xmlhttp.responseXML;
txt="";
x=xmlDoc.getElementsByTagName("ARTIST");
for (i=0;i<x.length;i++)
{
txt=txt + x[i].childNodes[0].nodeValue + "<br />";
}
document.getElementById("myDiv").innerHTML=txt;
readystate状态
当请求被发送到服务器时,我们需要执行一些基于响应的任务。
每当 readyState 改变时,就会触发 onreadystatechange 事件。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status |
200: "OK" 404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。
当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
JQuery ajax()方法
该方法是 jQuery 底层 AJAX 实现。简单易用的高层实现见 $.get, $.post 等。$.ajax() 返回其创建的 XMLHttpRequest 对象。大多数情况下你无需直接操作该函数,除非你需要操作不常用的选项,以获得更多的灵活性。
最简单的情况下,$.ajax() 可以不带任何参数直接使用。eg:
<script type="text/javascript">
//单击上传的时候 增加手动选择的附件
function addFiles() {
var formData = new FormData();
for (var i = 0; i < fileLists.length; i++) {
formData.append('file', fileLists[i]); //file可以任意
}
$.ajax({
url: "InputFileAjax.ashx",
data: formData,
type: "post",
async: false,
contentType: false,
processData: false,
success: function (msg) {
var rs = jQuery.parseJSON(data);
if (rs.ReturnCode == 1) {
console.log("手動添加附件成功");
} else if (rs.ReturnCode == 0) {
console.log(rs.Message);
}
else {
alert("手動添加附件失敗:" + rs.Message);
}
},
error: function (e) {
alert("手動添加附件失敗");
}
});
}
</script>
更多查看:https://www.w3school.com.cn/jquery/ajax_ajax.asp
最新文章
- 360安全卫士造成Sharepoint文档库”使用资源管理器打开“异常
- 【 D3.js 入门系列 --- 6 】 如何让图表动起来
- Actor的原理
- 在Sublime Text3 开发Node.js遇到的一个小问题
- JSON.stringify()的使用--将string转换成json
- OpenCV——肤色检测
- C#反射的应用【转】
- Spring详解(五)------AOP
- Centos MySQL数据库迁移详细步骤
- 插件占坑,四大组件动态注册前奏(一) 系统Activity的启动流程
- Ubuntu17.04 安装搜狗中文输入法
- 深入理解Java虚拟机读书笔记2----垃圾收集器与内存分配策略
- 停靠窗口QDockWidget
- grep和rgrep和fgrep
- PHP include 和 require 语句 (调用其他php文件进来的方法)
- 在github创建用户
- ASp.Net控件的生命周期
- Intellij IDEA 添加项目依赖
- PAT 天梯赛 L1-009. N个数求和 【模拟】
- 分布式锁2 Java非常用技术方案探讨之ZooKeeper 【转载】