案例:3D切割轮播图
2024-10-10 10:12:52
一、3d转换

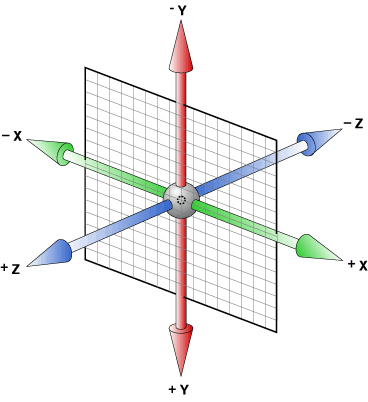
3D旋转套路:顺着轴的正方向看,顺时针旋转是负角度,逆时针旋转是正角度
二、代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>3D切割轮播图</title>
<style>
*{
margin: 0;
padding: 0;
}
.box{
width: 500px;
height: 300px;
margin: 100px auto 0;
border: 1px solid #ccc;
position: relative;
}
.box .imageBox{
list-style: none;
width: 100%;
height: 100%;
}
.box .imageBox li{
width: 100px;
height: 100%;
float: left;
position: relative;
/* 3D呈现 */
transform-style: preserve-3d;
transition: all 1s;
}
.box .imageBox li span{
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: url("1.jpg") no-repeat;
}
/* 拼接立体容器:立体容器旋转中心在电脑平面上,每一个面的图片正面朝外 */
.box .imageBox li span:nth-child(1){
background-image: url("1.jpg");
transform: translateZ(150px);
}
.box .imageBox li span:nth-child(2){
background-image: url("2.jpg");
transform: rotateX(90deg) translateZ(150px);
}
.box .imageBox li span:nth-child(3){
background-image: url("3.jpg");
transform: rotateX(180deg) translateZ(150px);
}
.box .imageBox li span:nth-child(4){
background-image: url("4.jpg");
transform: rotateX(270deg) translateZ(150px);
}
/* 拼接背景 */
.box .imageBox li:nth-child(1) span{
background-position: 0 0;
}
.box .imageBox li:nth-child(2) span{
background-position: -100px 0;
}
.box .imageBox li:nth-child(3) span{
background-position: -200px 0;
}
.box .imageBox li:nth-child(4) span{
background-position: -300px 0;
}
.box .imageBox li:nth-child(5) span{
background-position: -400px 0;
}
.box .left,
.box .right{
position: absolute;
top: 115px;
width: 50px;
height: 70px;
background: rgba(255, 255, 0,0.1);
text-align: center;
line-height: 70px;
font-size: 20px;
color: #fff;
text-decoration: none;
font-weight: bold;
}
.box .right{
right: 0;
}
.box .left{
left: 0;
}
</style>
</head>
<body>
<div class="box">
<ul class="imageBox">
<!-- ,图片分五部分,五个li的第一个span放第一张图片,第二个span放第二张图片... -->
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
<li>
<span></span>
<span></span>
<span></span>
<span></span>
</li>
</ul>
<a class="left" href="javascript:;"><</a>
<a class="right" href="javascript:;">></a>
</div>
<script src="jquery.min.js"></script>
<script>
$(function(){
//点击切换图片(定义一个索引)
var index=0;
// 开关
var flag=true;
// 点击左边的按钮,上一张
$(".left").on("click",function(){
if(!flag) return false;
flag=false;
index--;
var angle=-index*90;
$("li").css("transform","rotateX("+ angle +"deg)").each(function(i,item){
// 设置不同的延时
$(this).css("transition-delay",i*0.25+"s");
});
});
//点击右边的按钮,下一张
$(".right").on("click",function(){
if(!flag) return false;
flag=false;
index++;
var angle=-index*90;
$("li").css("transform","rotateX("+ angle +"deg)").each(function(i,item){
// 设置不同的延时
$(this).css("transition-delay",i*0.25+"s");
});
});
//优化:重复点击的时候动画会层叠----使用节流阀flag
$("li:last").on("transitionend",function(){
// 最后一部分图片加载完毕
flag=true;
});
});
</script>
</body>
</html>
三、效果

最新文章
- C++程序设计——知识点总结
- python2.7版本win7 64位系统安装pandas注意事项_20161226
- idea 从github下载项目提示 file name too long 的解决方案
- AJAX-----01远古时期的ajax
- cpu和内存的关系
- 云计算中iaas、paas、saas的区别和联系
- 解决MySQL不允许从远程访问的方法
- lucene 抛出的异常(分享)
- MyBatis(4):动态SQL
- java面对对象 关键字this super
- C#中接口和方法的运用(Fourteenth Day)
- Java中的字符串驻留
- PCB行业ERP解决方案
- 201521123102 《Java程序设计》第2周学习总结
- 第一天学JAVA,下载JDK,配置JAVA环境变量!!!
- DWM1000 巧用Status 快速Debug
- HDU - 6305 RMQ Similar Sequence(笛卡尔树)
- 5 款最新的 jQuery 图片裁剪插件
- yum 私有仓库
- bzoj千题计划193:bzoj2460: [BeiJing2011]元素