CSS 伸缩布局
2024-09-06 10:23:30
转载于:https://blog.csdn.net/weixin_41342585/article/details/80140513


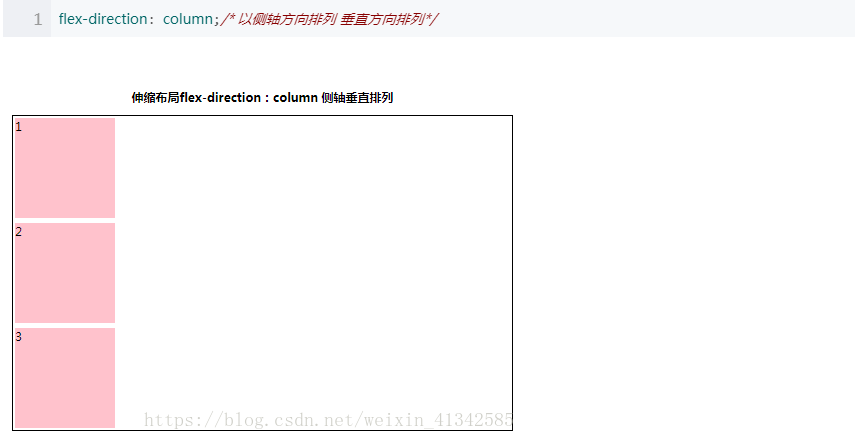
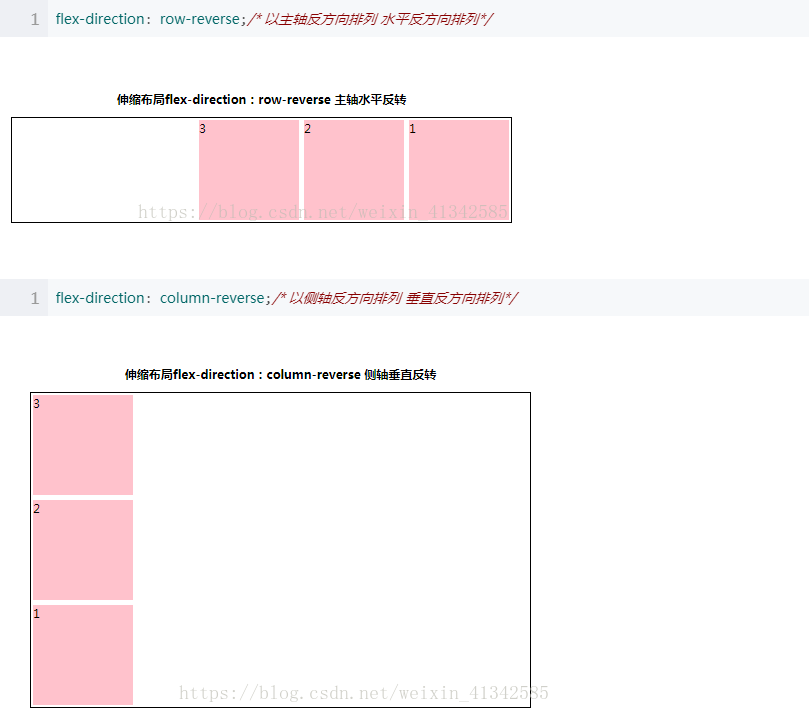
1. flex-direction:设置伸缩容器中成员的排列方式



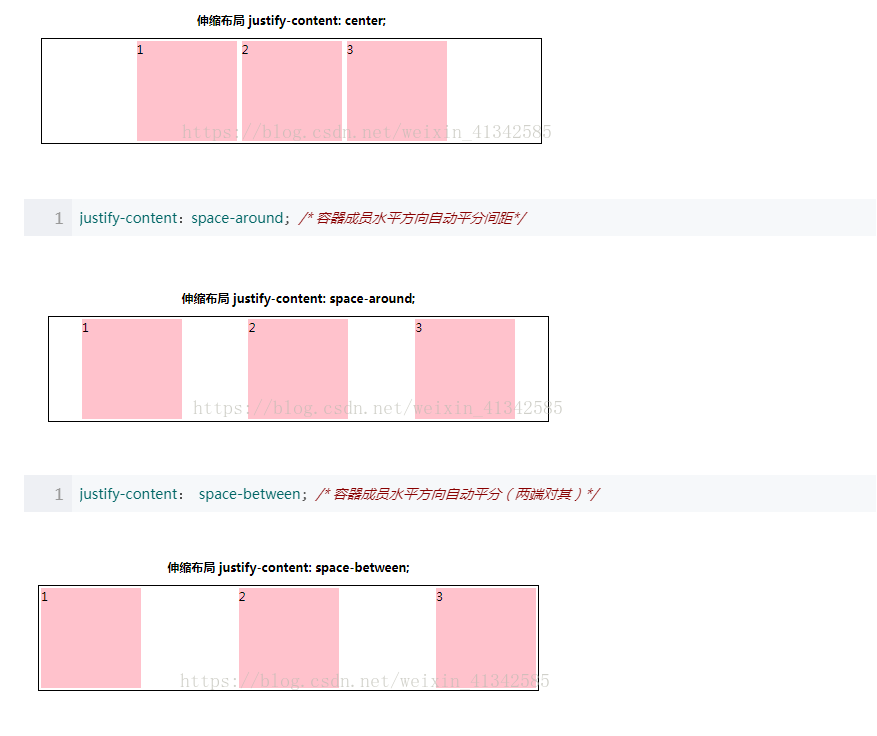
2. justify-content:用来指定主轴的对齐方式


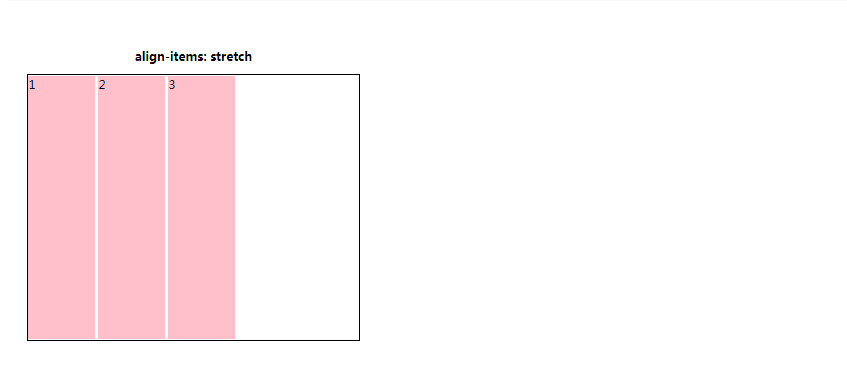
3. align-items:用来指定侧轴的对齐方式




4. align-content:用来控制换行堆叠的元素
flex-start 起始点对齐
flex-end 终止点对齐
center 居中对齐
space-around 各行平均分布
space-between 两端对齐
stretch 拉伸

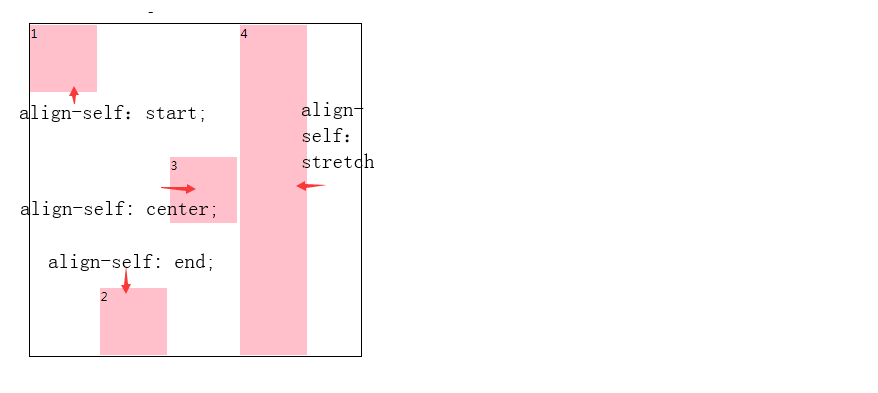
5. align-self:(用于处于伸缩布局的子元素,覆盖伸缩盒子的align-items属性)


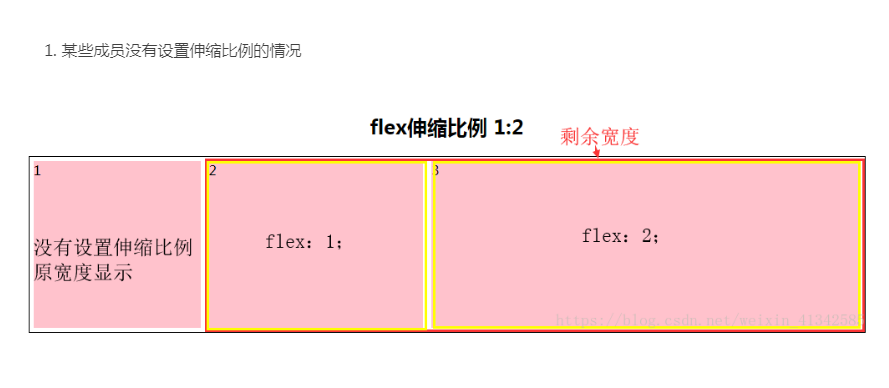
6. flex伸缩比例


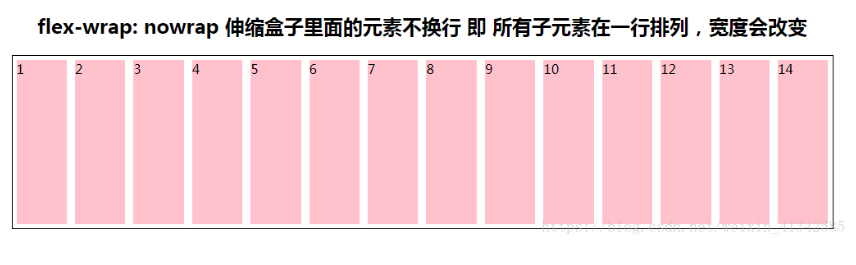
7. flex-wrap: 控制伸缩盒子里面的元素是否换行
nowrap————不换行(默认值)
不换行情况下,当成员的总宽度超出容器的宽度时,成员的宽度会发生改变

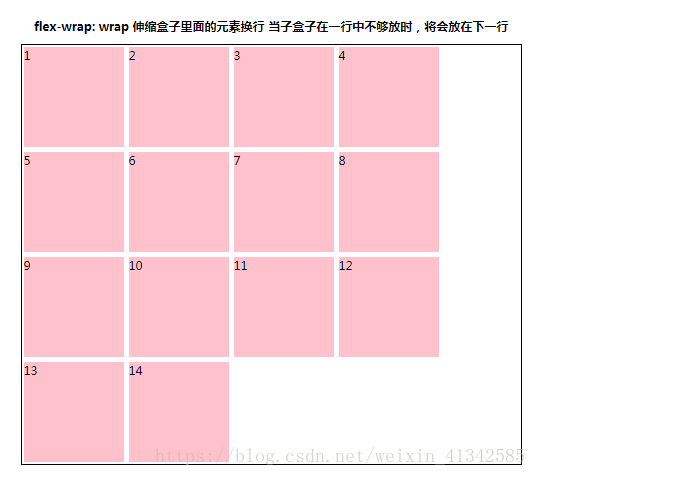
wrap——————换行
换行情况下,成员的总宽度超出容器的宽度时,会自动换行,不会影响成员的宽度

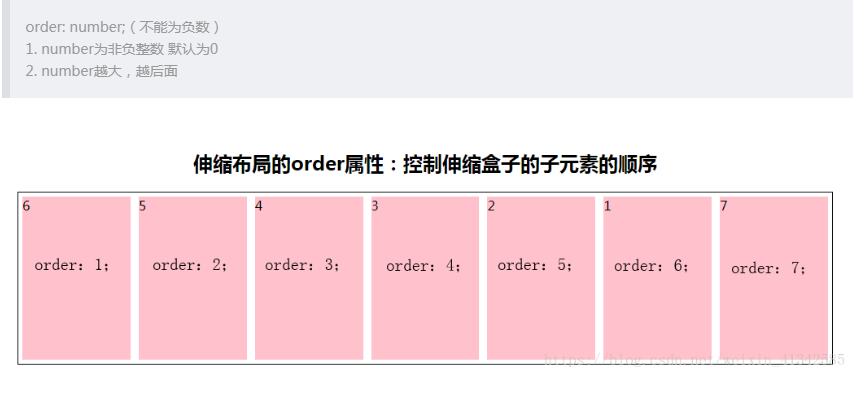
8. order: 用来控制伸缩布局盒子的子元素的顺序

最新文章
- deepin 15.3 安装数据库MariaDB10.0
- Emacs 16进制模式
- PHP判断请求是否是ajax请求
- 多文件目录下makefile文件递归执行编译所有c文件
- ssl创建自签名的https通信
- linux下安装apache详解
- PHP--关于模板的原理和解析
- Button控件
- html定义对象
- 【Android 复习】:Android五种布局的使用方法
- [PeterDLax著泛函分析习题参考解答]第3章 Hahn-Banach 定理
- DB2 insert into 三种写法
- JavaScript数据结构——栈的实现
- google zxing android扫描优化&解析
- 洛谷P3381 最小费用最大流
- JavaScript基础视频教程总结(021-030章)
- oracle命令导入SQL脚本
- Java中线程出现Exception in thread "Thread-0" java.lang.IllegalMonitorStateException异常 解决方法
- 利用ajaxSubmit()方法实现Form提交表单后回调
- 【独家】阿里天池IJCAI17大赛第四名方案全解析(附代码)