Js 中那些 隐式转换
曾经看到过这样一个代码: (!(~+[])+{})[--[~+""][+[]]*[~+[]]+~~!+[]]+({}+[])[[~!+[]*~+[]]] = sb , 你敢相信, 当时就吓了 宝宝一跳。
刚接触到时候,Js很让我困惑,正是由于它‘善变’,下面我来总结一下:
1. JS的数据类型: Number,Boolean,String,Undefined,Null,Symbol(es6新定义的)和 Object (注: Array是特殊的Object)
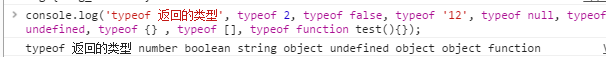
typeof 返回的7中类型: number boolean string object undefined object function

MDN 这样介绍Javascript: JavaScript 是一种弱类型或者说动态语言。这意味着你不用提前声明变量的类型,在程序运行过程中,类型会被自动确定。这也意味着你可以使用同一个变量保存不同类型的数据
2. 下面来看下常见的隐式转换:
基本类型:
运算符(+,-,*,/,%)操作时 转换类型
”+“ 号运算符 :





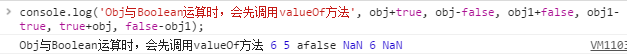
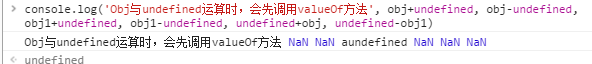
总结: 当加号运算符时,String和其他类型时,其他类型都会转为 String;其他情况,都转化为Number类型 , 注: undefined 转化为Number是 为’NaN‘, 任何Number与NaN相加都为NaN。
其他运算符时, 基本类型都转换为 Number,String类型的带有字符的比如: '1a' ,'a1' 转化为 NaN 与undefined 一样。
tip:(1)NaN 不与 任何值相等 包括自身,所以判断一个值 是否为 NaN, 即用 "!==" 即可。
(2) 转换为 Boolean类型为 false 的有:null,0,'',undefined,NaN,false

(3)number() 与 parseInt() 都可以将对象转化为Number类型,Number函数要比parseInt函数严格很多。基本上,只要有一个字符无法转成数值,整个字符串就会被转为NaN。

Object类型
当object与基本类型运算时:
var obj = {
toString: function(){
return 6;
},
valueOf: function(){
return 5;
}
};
var obj1 = {
valueOf: function(){
return 'a';
},
toString: function(){
return 'b';
}
};





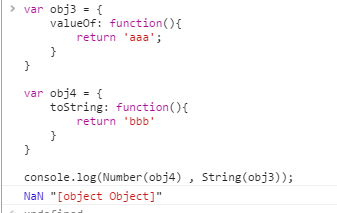
当对 obj,obj1 用Number()和String()换转时


总结: Number类型会先调用valueOf(), String类型会先调用toString(), 如果结果是原始值,则返回原始值,否则继续用toString 或 valueOf(),继续计算,如果结果还不是原始值,则抛出一个类型错误;
看如下情况:

为什么 {} + [] = 0 ? 因为 javascript在运行时, 将 第一次{} 认为是空的代码块,所以就相当于 +[] = 0. 还有 {} +5 = 5, 同理。
总结: 刚开始接触的时候,确实很迷惑,记得有次面试,就出的有隐式转换的题,当时那个心情,心里一万个草泥马在那飞。总之,多敲一瞧代码就知道了它的变化了。
最新文章
- VTK初学一,动画加AVI录制终于做出来了
- shell编程中的select用法
- Linux与Windows 解压乱码 UTF8BOM读取问题
- 如何在SQLServer中处理每天四亿三千万记录
- 在UIViewController中获得Container View里的embed viewController的引用
- bzoj3280
- [iOS] Create TableView & customize UITableViewCell
- U盘开发之SCSI命令
- PyconChina2015丁来强Pydata Ecosystem
- Magicodes.NET框架之路——让代码再飞一会(ASP.NET Scaffolding)
- @Param注解
- history.back();谷歌浏览器,iframe后退问题
- SiteCore Experience Analytics-路径分析地图
- Fabric的@runs_once的理解
- python3(socket 实现udp,tcp套接字编程)
- spring aop实现日志收集
- 一个简单的代码生成器(T4文本模板运用)
- top k
- iOS UITextField的代理<UITextFieldDelegate>的几点笔记
- 微信逆向工程之远程操作Mac