html5 图片墙
2024-08-31 12:47:28
代码实例:
<!DOCTYPE html>
<html>
<head>
<style>
body,html{
padding:0;margin:0;width:100%;height:100%;
overflow:hidden;
}
</style>
<title>图片墙</title>
<meta charset="utf-8">
<link rel="stylesheet" href="">
<script>
window.onload=function () {
var canvas=document.getElementById("canvas");
canvas.width=document.documentElement.clientWidth;
canvas.height=document.documentElement.clientHeight;
canvas.style.background="#000";
var imgs=document.getElementsByTagName("img");
var video=document.getElementById("video");
var cobj=canvas.getContext("2d");
var spring=0.8;
var friction=0.6;
var t; cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,40,40);
cobj.fill(); canvas.onclick=function (e) {
var mx=e.layerX;
var my=e.layerY;
if(cobj.isPointInPath(mx,my)){
clearInterval(t);
cobj.clearRect(0,0,canvas.width,canvas.height);
var arr=create ();
t=setInterval(function () {
cobj.clearRect(0,0,canvas.width,canvas.height);
for (var i=0; i<arr.length; i++) {
moves(arr[i])
} cobj.beginPath();
cobj.shadowBlur=1.5;
cobj.shadowColor="green";
cobj.shadowOffsetX=1;
cobj.shadowOffsetY=2.5;
cobj.fillStyle="blue";
cobj.rect(0,0,100,40);
cobj.fill(); video.play();
},60)
}
}
function moves (obj) {
obj.vx+= (obj.targetx-obj.changex)*spring;
obj.vy+= (obj.targety-obj.changey)*spring;
obj.changex+= (obj.vx *= friction);//frictionΪĦ����
obj.changey += (obj.vy *=friction);
cobj.beginPath();
cobj.lineWidth=5;
cobj.strokeStyle="#fff";
cobj.moveTo(obj.startx,obj.starty);
cobj.lineTo(obj.changex,obj.changey);
cobj.stroke();
cobj.drawImage(obj.src,obj.changex-obj.width/2,obj.changey,obj.width,obj.height);
} function create () {
var imgArr=[];
for (var i=0; i<5; i++) {
var srcObj;
if(i<4){
srcObj=imgs[i];
}else{
srcObj=video;
}
var imgObj={src:srcObj,vx:0,vy:0,width:220,height:220,startx:220*(i+1)+150,starty:-100,targetx:220*(i+1)+150,targety:180+200*Math.random(),changex:220*(i+1)+150,changey:-100} imgArr.push(imgObj);
}
return imgArr;
} }
</script>
</head>
<body>
<canvas id="canvas">
</canvas>
<img src="不二.jpg" hidden>
<img src="不二2.jpg" hidden>
<img src="不二3.jpg" hidden>
<img src="不二4.jpg" hidden>
<video src="陈奕迅 - 陪你度过漫长岁月.mp4" hidden id="video">
</video>
</body>
</html>
图片:




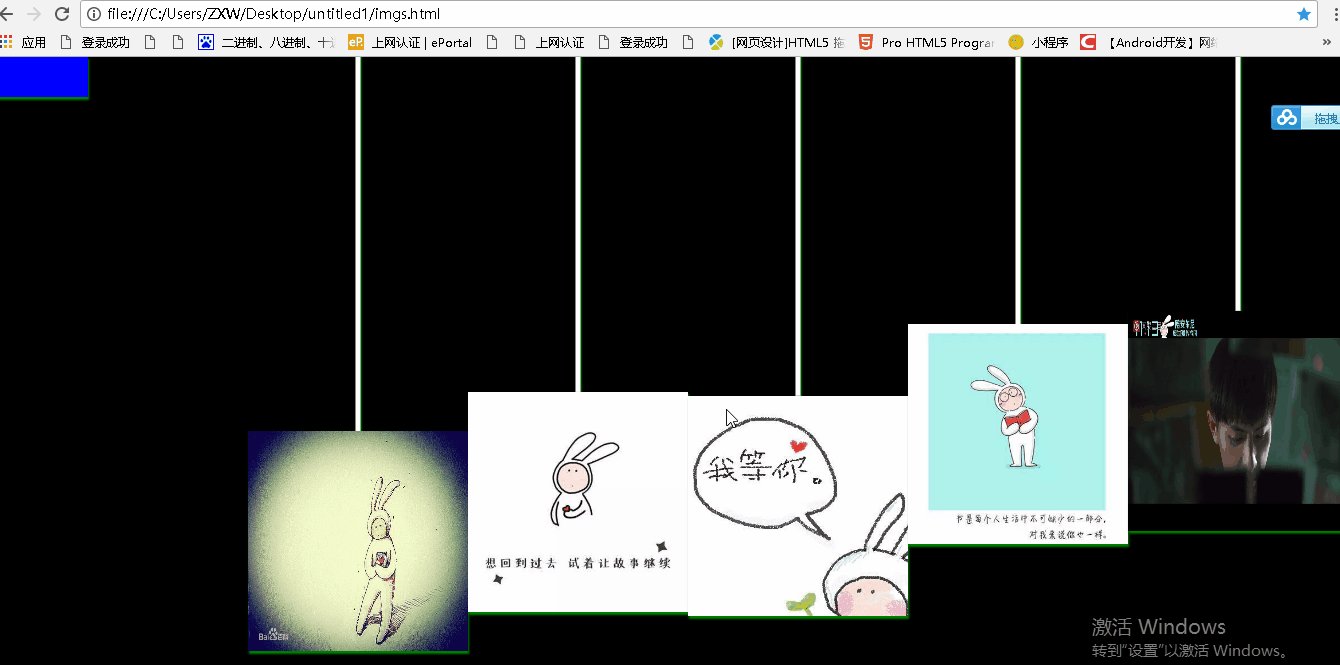
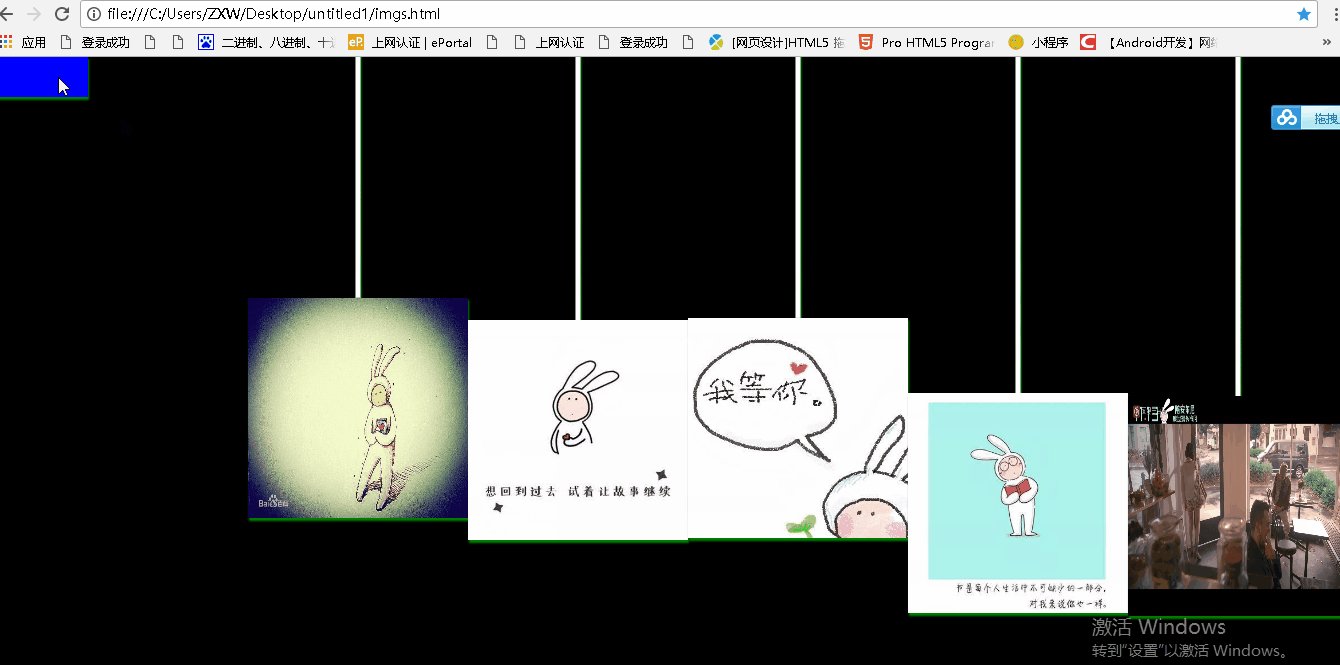
效果:

最新文章
- PCA 协方差矩阵特征向量的计算
- [MISC] JQUERY注意问题之ie8 post缓存
- 手机端touch事件 jquery模拟
- Zip 压缩、解压技术在 HTML5 浏览器中的应用
- Python学习笔记03
- git中Member设置为Developer也可以的
- 移动Web应用开发入门指南——视觉篇
- OpenStack 加入新的节点,创建虚拟机失败的问题
- Adobe Edge Animate –svg地图交互-精确的边缘及颜色置换
- 九度OJ 1451 不容易系列之一 -- 动态规划
- akka actor 的request-response简单实现
- [ACM] HDU 2063 过山车 (二分图,匈牙利算法)
- php中trait
- JavaScript 再谈闭包
- java微信公众号开发token验证失败的问题及解决办法
- svn 不能添加.a文件
- extern "C"的用法
- qtp 自动化测试桌面程序-点滴1(录制设置、共用文件)
- 移动端IM开发者必读(一):通俗易懂,理解移动网络的“弱”和“慢”
- 关于git的常用命令