移动端touch触摸事件(滑动效果和手势操作)
2024-09-06 05:05:40
一、定义
①touch是移动端的触摸事件,而且是一组事件,主要有以下事件:
- touchstart 事件:当手指触摸屏幕的时候触发
- touchmove 事件:当手指在屏幕来回滑动的时候触发
- touchend 事件:当手指离开屏幕的时候触发
- touchcancel事件:当被终止滑动的时候触发(来电、弹消息)
②利用touch相关事件可以实现移动端常见的滑动效果和移动端常见的手势事件,比较常用的事件主要是touchstart、touchmove、touchend,并且一般是使用addEventListener绑定事件
dom.addEventListener('touchstart',function(){
});
dom.addEventListener('touchmove',function(){
});
dom.addEventListener('touchend',function(){
});
二、使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>touch事件</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
var box=document.querySelector('.box');
box.addEventListener('touchstart',function(){
console.log('start')
});
box.addEventListener('touchmove',function(){
console.log('move')
});
box.addEventListener('touchend',function(){
console.log('end')
});
}
</script>
</body>
</html>
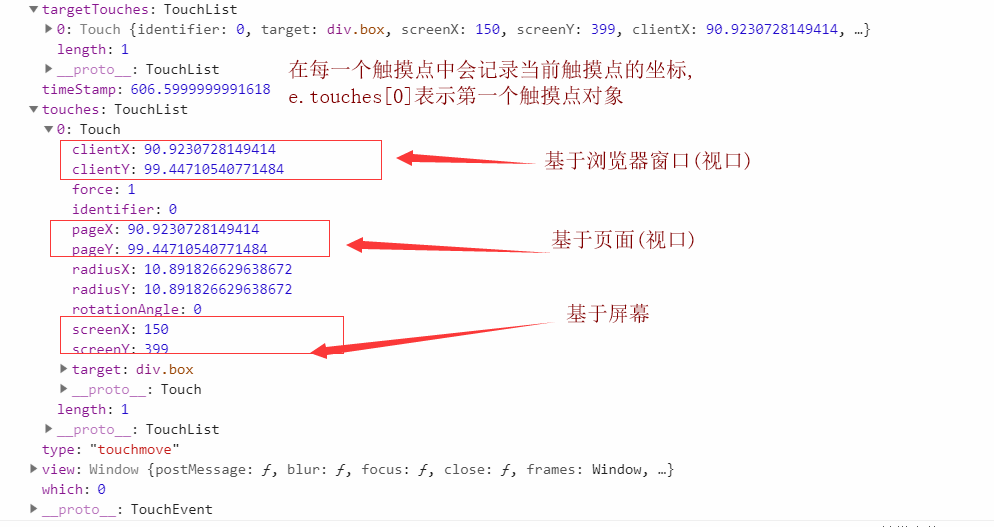
三、事件对象event

四、分析移动端滑动实现的原理
①让触摸的元素随着手指的滑动做位置的改变
②位置的改变,需要当前的坐标,当前手指的坐标和移动后的坐标都可以在事件对象中拿到

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>touch事件</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
var box=document.querySelector('.box');
box.addEventListener('touchstart',function(e){
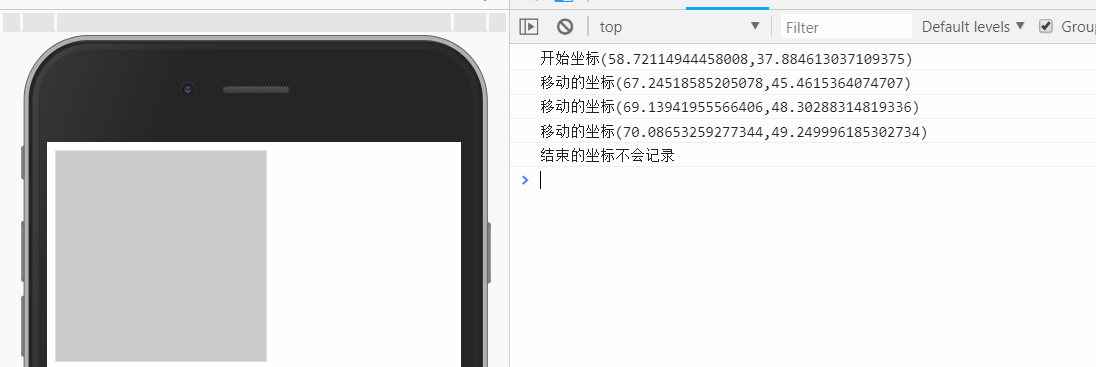
console.log('开始坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')');
});
box.addEventListener('touchmove',function(e){
console.log('移动的坐标('+e.touches[0].clientX+','+e.touches[0].clientY+')');
});
box.addEventListener('touchend',function(e){
console.log('结束的坐标不会记录');
});
}
</script>
</body>
</html>

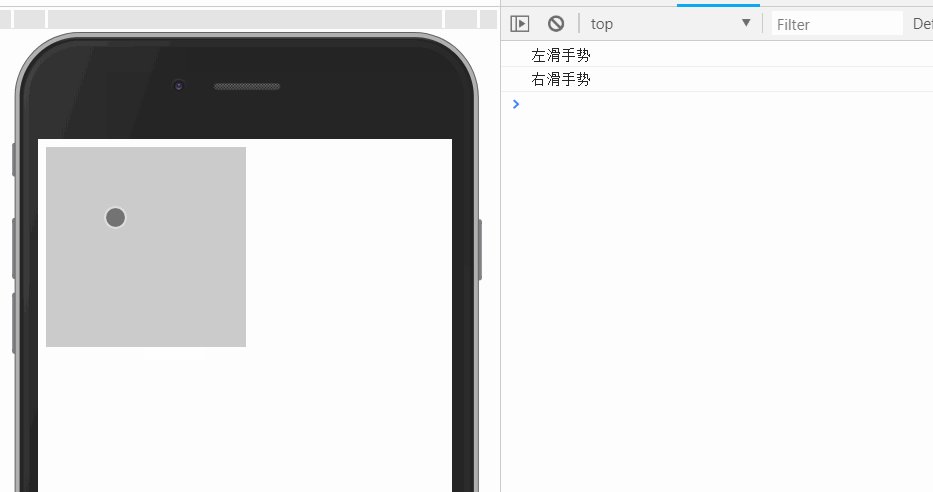
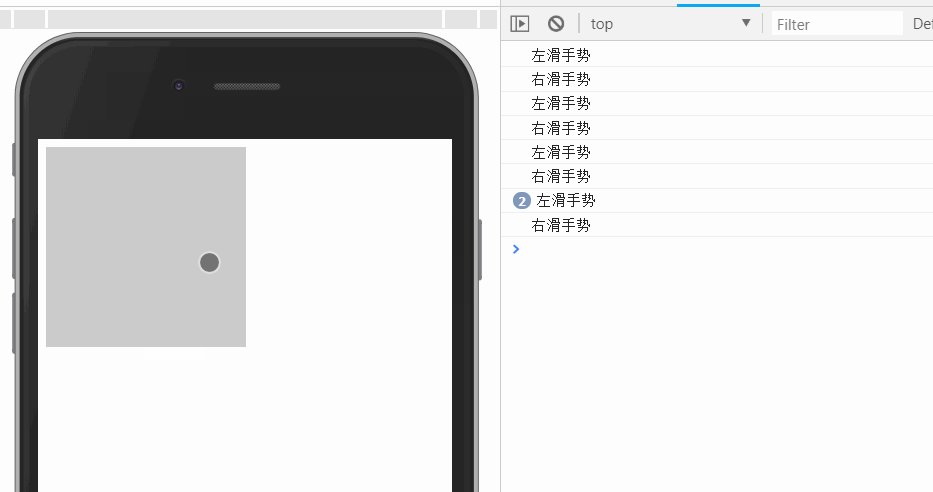
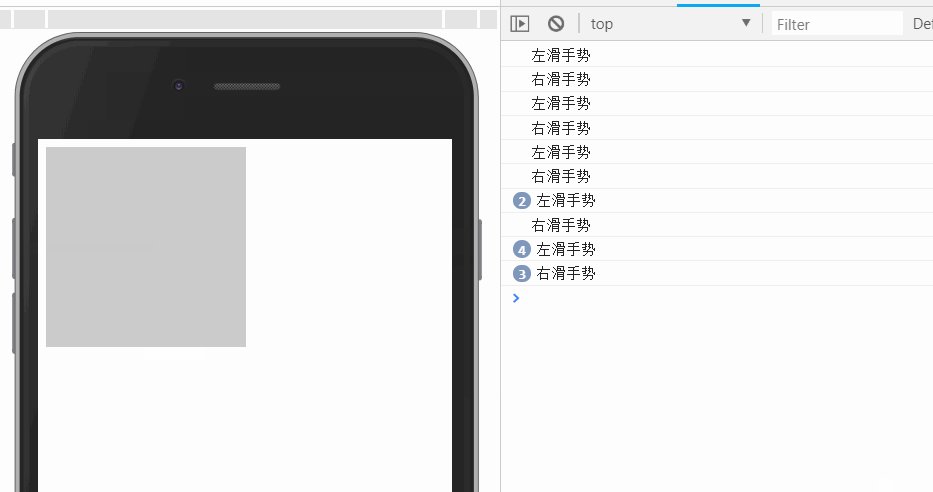
五、移动端的手势事件(实现左滑手势和右滑手势的原理)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>手势事件的实现</title>
<style>
.body{
margin: 0;
padding: 0;
}
.box{
width: 200px;
height: 200px;background: #ccc;
float: left;
}
</style>
</head>
<body>
<div class="box"></div>
<script>
window.onload=function(){
// 封装手势的函数
var bindSwipeEvent=function(dom,rightCallback,leftCallback){
// 手势实现的条件:滑动并且滑动距离大于50px
var isMove=false;
var startX=0;
var distanceX=0;
dom.addEventListener('touchstart',function(e){
startX=e.touches[0].clientX;
});
dom.addEventListener('touchmove',function(e){
isMove=true;
var moveX=e.touches[0].clientX;
distanceX=moveX-startX;
});
dom.addEventListener('touchend',function(e){
// 滑动结束
if(isMove && Math.abs(distanceX)>50){
if(distanceX>0){
rightCallback && rightCallback.call(this,e);
}else{
leftCallback && leftCallback.call(this,e);
}
}
// 重置参数
isMove=false;
startX=0;
distanceX=0;
});
};
// 调用
bindSwipeEvent(document.querySelector('.box'),function(e){
console.log('左滑手势');
},function(e){
console.log('右滑手势');
})
}
</script>
</body>
</html>

最新文章
- j2ee log4j集中式日志解决方案logpool-v0.2
- 初识JAVA(二)(送给Java和安卓初学者)----常见错误
- JAVA-小青蛙跳石头游戏
- Prototype之个人见解
- Python脚本模拟登录网页之ZiMuZu篇
- PAT1015—— 德才论
- HTML5每日一练之input新增加的5种其他类型1种标签应用
- epoll使用具体解释(精髓)
- Android解析Json速度最快的库:json-smart
- 【D3.V3.js系列教程】--(十四)有路径的文字
- WINDOWS程序设计对话框加载显示bmp图像及刷新
- 闭包(Closure)基础分析
- JS文本框每隔4个数字加一个空格,银行卡号文本框
- jquery对象和DOM对象的区别和转换
- 如何在Cocos2D游戏中实现A*寻路算法(四)
- (NO.00002)iOS游戏精灵战争雏形(九)
- windows 2012 如何设置取消禁拼ping
- Capslock+ 键盘党都爱的高效利器 - 让 Windows 快捷键操作更加灵活强大
- 开发新手最容易犯的50个 Ruby on Rails 错误(1)
- SQL Server连接错误1326