2017-3-8 html基础标签
<head></head>头标签
<title>页面标签</title>
<body>文档的内容可在浏览器中显视的</body>
body的属性:
bgcolor--页面背景色
text-----文字的颜色
topmargin 上页边距
leftmargin 左页边距
rightmargin右页边距
bottommargin 下页边距
background 背景壁纸
<body text="#000000" bgcolor="#000011" topmargin="2" lefmargin="3" rightmargin="10" bottomargin="34" background="../img/1.jpg"></body>
格式控制标签:
<font></font>控制字体属性标签
<font>属性:
color--字体颜色
face---字体
size---字体大小
<font face="宋体" size="5" color="#000000"></font>
<b>字体加粗</b>
<u>下划线</u>
<i>字体倾斜</i>
<strong>字体加粗</strong>
<em>字体倾斜</em>
<center>剧中</center>
<br/>回车,换行
  空格
<b><u><i><strong><center>你好 吗?</center></strong></i></u></b><br>
内容容器标签:
<h1></h1>.....<h6></h6>标题,会自动换行
<h1>第一标题</h1>
<h2>第二标题</h2>
<h3>第三标题</h3>
<h4>第四标题</h4>
<h5>第五标题</h5>
<h6>第六标题</h6>
<p>段落标签,段落之间空行</p>
<div>层标签默认占一行</div>
<span>层标签</span>
<ol></ol>--有序列表
<ol type="a">
<li>第一列表</li>
<li>第二列表</li>
<li>第三列表</li>
<li>第四列表</li>
</ol>
<ul></ul>---无序列表
<ul type="circle">
<li>第一列表</li>
<li>第二列表</li>
<li>第三列表</li>
<li>第四列表</li>
</ul>
<a></a>--加超级连接
<a href="http://www.baidu.com">baidu</a>
<a href="#">返回顶部</a>
<a name="zhongjian">第三层</a>
<a href="zhangjian">返回第三层</a>
<img/>图片插入
<img>属性:
width--宽度
height---长度
<h1><i>作 业<SUb>20170308</SUb> </i></h1>

<sub></sub>给标题加下注释
<sup></sup>给标题加下注释
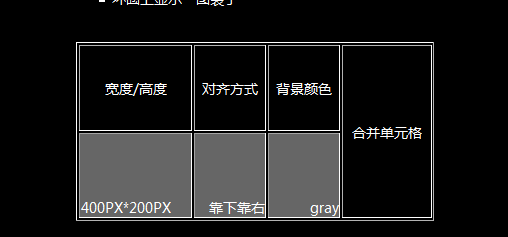
<table border="1" width="400px" height="200px">
<tr align="center">
<td>宽度/高度</td>
<td>对齐方式</td>
<td>背景颜色</td>
<td rowspan="2">合并单元格</td>
</tr>
<tr>
<td bgcolor="#666666" valign="bottom">400PX*200PX</td><!--文字向下-->
<td bgcolor="#666666" align="right" valign="bottom"> 靠下靠右</td><!--文字靠下靠右-->
<td bgcolor="#666666" align="right" valign="bottom">gray</td><!--文字靠下靠右,颜色设置为GRAY-->
</tr>
</table>

<table></table>表格
width宽度; height高度; border边框; align对齐方式
<tr></tr>行
align:行内水平对齐方式
valign:行内垂直对齐方式
height:行高
bgcolor:背景色
background 背景图片
<td></td>单元格
<th ></th>表头;表头单元格内的内容自动居中加粗
align:行内水平对齐方式
valign:行内垂直对齐方式
height:行高
bgcolor:背景色
background 背景图片
colspan="n"合并同一行的单元格
rowspan="n"合并同一行的单元格
最新文章
- mongodb 速成笔记
- CSS3实现圆形进度条
- kkjcre1p: unable to spawn jobq slave process, slot 0, error 1089(Linux x86_64)补丁
- 使用SQLAlchemy
- memcache(使用php操作memcache)
- GeoHash核心原理解析
- 《SQL Server企业级平台管理实践》读书笔记——当我们的备份都已经损坏的时候该怎么办
- Java API —— 反射
- GWT环境搭建--eclipse
- bzoj1146
- 安装php时,make步骤报错make: *** [sapi/fpm/php-fpm] Error 1
- jquery获取浏览器高度、宽度和滚动条高度(来自网络)
- QSettings操作配置文件
- 最全的Swift社交应用文本输入优化汇总
- Wcf 文件上传下载
- webpack优化之code splitting
- n&m位运算
- hive有关函数
- ASP.NET Core MVC中URL和数据模型的匹配
- Docker mysql主主互备和高可用