css基础-float浮动
2024-10-08 05:00:19
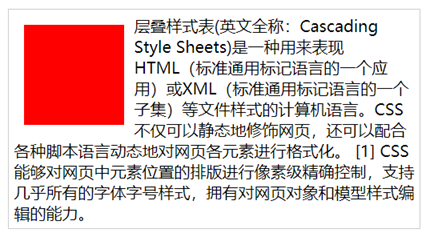
float实现文字环绕图片效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
body{
font-family: '微软雅黑';
}
.per{
width: 400px;
border: 1px solid #CCC;
padding: 5px; }
.red{
width: 100px;
height: 100px;
background: red;
margin: 10px;
float:left;
}
</style>
</head>
<body>
<div class="per">
<div class="red"></div>层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。 [1]
CSS 能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
</div>
</body>
</html>

清除浮动的方法一:
在浮动元素后面使用一个空元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.container{
width:500px;
border:1px solid #000;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
.clear{
clear:both;
}
</style>
</head>
<body>
<div class="container">
<div class="div div1"></div>
<div class="div div2"></div>
<div class="div div3"></div>
<div class="clear"></div>
</div>
</body>
</html>
清除浮动的方法二:
给容器添加overflow:hidden;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.container{
width:500px;
border:1px solid #000;
overflow: hidden;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
</style>
</head>
<body>
<div class="container">
<div class="div div1"></div>
<div class="div div2"></div>
<div class="div div3"></div>
</div>
</body>
</html>
清除浮动的方法三:
css3的:after伪元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.container{
width:500px;
border:1px solid #000;
overflow: hidden;
zoom:1;
}
.div{
width: 100px;
height:100px;
float:left;
}
.div1{
background-color:red;
}
.div2{
background-color:yellow;
}
.div3{
background-color:green;
}
.clearfix:after{
content:'.';
display: block;
height:0;
visibility: hidden;
clear:both;
}
.clearfix{
zoom:1;/*兼容ie6/7*/
}
</style>
</head>
<body>
<div class="container clearfix">
<div class="div div1"></div>
<div class="div div2"></div>
<div class="div div3"></div>
</div>
</body>
</html>
最新文章
- Centos7上启动vpn客户端失败问题处理
- 增量式PID简单翻板角度控制
- 日志分析_统计每日各时段的的PV,UV
- [Django_1_1]第一个app
- hdu 2075
- 简单修改 MySQL 的 root 账号密码
- CS0016: 未能写入输出文件的解决方法
- [网络编程] TCP、UDP区别以及TCP传输原理、拥塞避免、连接建立、连接释放总结
- Linux2.6的所有内核版本
- Object-C变量作用域 -- 笔记
- O - 覆盖的面积 - hdu 1255(求面积)
- Gym 100570E : Palindrome Query
- eclipse在ubuntu13.04下崩溃crash
- LPCTSTR LPCWSTR LPCSTR 含义
- Maven项目不打包*.hbm.xml文件
- apache:侧重于http server tomcat:侧重于servlet引擎
- 设计模式之桥接模式——Java语言描述
- Python 虚拟环境 pyenv、venv(pyvenv)、virtualenv之间的区别
- 数据建模工具系列 之 让Oracle Data Modeler支持Vertica
- forfiles