nodejs的POST两种type类型提交(原生)
2024-10-20 05:44:46
POST数据的两种提交格式
- application/x-www-form-urlencoded(上传数据中没有文件)
- multipart/form-data (文件上传)
获取POST数据,post数据的传输是可能分包的,因此必然是异步的。post数据的接受过程如下:
var postData = '';
req.on('data',function(chunk){
postData += chunk;
})
req.on('end',function(){
console.log(postData);
})
*** 注意,对于非文件post数据,上面以字符串接收是没问题的,但其实 postDataChunk 是一个 buffer 类型数据,在遇到二进制时,这样的接受方式存在问题。***
下面是一个上传一个3K(2777)的小图片为例:
- 字符拼接的做法:
var postData = '',size = 0;
req.on('data',function(chunk){
postData += chunk;
size = chunk.length;
})
req.on('end',function(){
console.log('----------------postData begin-----------------')
console.log(postData);
console.log("以字符串拼接的长度:"+postData.length);
var buf = new Buffer(postData);
console.log('文件转换成buffer二进制的长度:'+buf.length);
console.log('----------------postData end -----------------')
console.log('POST文件的真实长度:'+size);
})
运行js文件,对比数据长度这种获取POST数据通过字符串拼接存在问题,【图片POST传过来是二进制类型数据】(到最后写入图片文件出错),如果上传文件本身就是字符类型,这种方法可行。
2.buffer二进制拼接
var chunks = [],size = 0;
req.on('data',function(chunk){
chunks.push(chunk);
size += chunk.length;
})
req.on('end',function(){
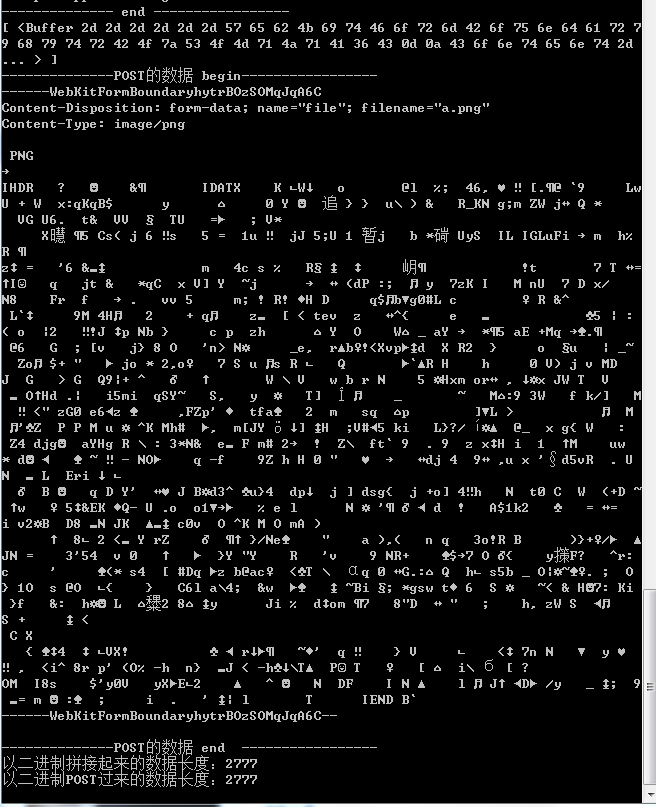
console.log('-------------- end -----------------');
console.log(chunks);
console.log('--------------POST的数据 begin-----------------');
console.log(chunks[0].toString());
console.log('--------------POST的数据 end -----------------');
console.log('以二进制拼接起来的数据长度:'+chunks[0].length);
console.log('以二进制POST过来的数据长度:'+size);
})

总结:
- 必须使用buffer来进行post数据的解析
- 利用文章一开始的方法(data += chunk, data为字符串 ),可以利用字符串的操作,轻易地解析出各自端的信息,但是这样有两个问题:
- 文件的写入需要buffer类型的数据
- 二进制buffer转化为string,并做字符串操作后,起索引和字符串是不一致的(若原始数据就是字符串,一致),因此是先将buffer数据的toString()复制给一个字符串,再利用字符串解析出个数据的start,end位置这样的方案也是不可取的。
- 利用边界字符串来分割各字段数据
- 每个字段数据中,使用空行(\r\n\r\n)来分割字段信息和字段数据
- 所有的数据都是以\r\n分割
- 利用上面的方法,我们以某种方式确定了数据在buffer中的start和end,利用buffer.splice( start, end ) 便可以进行文件写入了.
最新文章
- 将类数组arguments转化成数组
- mvc 项目下 webservice 程序无法运行
- vueJS简单的点击显示与隐藏的效果
- AutoIt3(AU3)开发的分辨率快速设置工具
- 【bzoj2440】【bzoj3994】莫比乌斯反演学习
- 整理PHP_YII环境安装遇到的一些问题
- MongoDB 入门之查询(find)
- iOS图片拉伸技巧—— resizableImageWithCapInsets
- Yahoo团队经验:网站性能优化的34条黄金法则
- (转)javabean操作文件正确,但是Jsp调用javabean时文件路径出错问题解决之JavaBean访问本地文件实现路径无关实现方法
- trove datastore 浅析
- echarts 折柱混合图 (绑数据后)
- oracle 11g odbc连接串及配置
- log4j日志框架学习
- bfs学习
- 从输入URL到页面加载的全过程
- Vue入门:Vue环境安装
- git中加入中文时,乱码
- findbugs插件使用
- Loadrunner 脚本开发-soap_request函数介绍及WebService接口测试
热门文章
- 搭建 Kubernetes 高可用集群
- buuctf
- VS2017编写c/c++汇编函数并调用
- 设置myeclipse控制台输出到文件中
- 【SSH】spring 整合 hibernate
- python连接oracle数据库报错"DatabaseError: DPI-1047: 64-bit Oracle Client library cannot be loaded: "解决方案
- java爬虫出现java.lang.IllegalArgumentException: Illegal character in path at index 31
- django admin后台(数据库简单管理后台)
- 安装nodejs时提示Leaving directory
- JQuery checkbox多选框组选中提交,当选择某(无)一项,其他项禁止选中