伪类:after,:before的用法
2024-09-02 06:34:45
:after和:before是css3中的伪类元素。用法是像元素的前或者后插入元素。以after为例:
li:after{
content: '';
color: #ff0000;
}
意思是向li元素后插入一个元素,content里面是内容,下面接属性,和css写法一样。但是在实际当中我们肯定会说,直接在HTML中添加一个标签不就好了吗?
是的,这是最简单的方法。但是如果我们要添加的东西只是为了页面的优化的,而不存在实际的作用。还在里面加吗?比如我们常常接触到的清除浮动的作用,举个栗子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
}
</style>
</head>
<body> <ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>
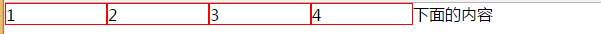
效果如下:

我们的实际需求是
下面的DIV在另一行显示。这该怎么办呢。别急,有办法:overflow:hidden;
ul{
background-color: aquamarine;
overflow: hidden;
}
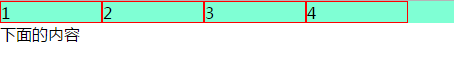
显示如下:

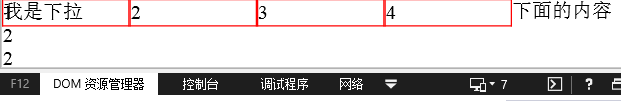
但是如果我们的li标签有下拉菜单呢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
overflow: hidden;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
position: relative;
}
dl{
position: absolute;
top:0;
left:0;
width: 100px;
}
dd,dt{
width: 100px;
}
</style>
</head>
<body> <ul id="ul">
<li>1
<dl>
<dd>我是下拉</dd>
<dt>2</dt>
<dt>2</dt>
<dt>2</dt>
</dl>
</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>

完全被遮住了,有没有?那这个overflow:hidden;的方法肯定不可取
那么怎么办呢。清除浮动。对!
clear:both;清除浮动对下面元素的影响。这里可以用到:after了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
/*overflow: hidden;*/
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
position: relative;
}
ul:after{
content: '';
height:0;
display: block;
clear: both;
}
dl{
position: absolute;
top:0;
left:0;
width: 100px;
}
dd,dt{
width: 100px;
}
</style>
</head>
<body> <ul id="ul">
<li>1
<dl>
<dd>我是下拉</dd>
<dt>2</dt>
<dt>2</dt>
<dt>2</dt>
</dl>
</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
</script>
</body>
</html>
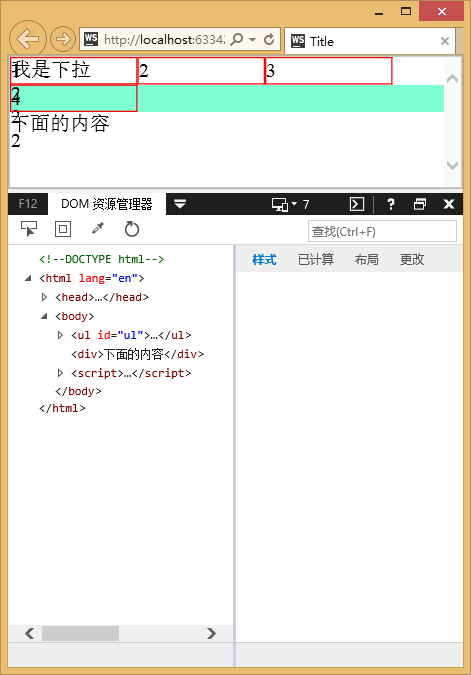
如图:

OK了吗?还没呢!经测试在ie6/7完全无效。。。万恶之源。。。。。ie6/7不支持:after等伪类元素。

但是世上无难事我们可以用js来解决。(搜索到的。。)
动态的插入dom就可以了。
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
$beforeAfter(document.getElementById("ul"));
具体代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin:0;
padding:0;
}
ul{
background-color: aquamarine;
}
li{
list-style: none;
width: 100px;
height:20px;
border:1px solid #ff0000;
float: left;
}
ul:after,ul after{ /*注意看这里*/
content: attr(data-content);
clear: both;
height:0;
display: block;
}
</style>
</head>
<body> <ul id="ul">
<li>1</li>
<li>2</li>
<li>3</li>
<li class="li">4</li>
</ul>
<div>下面的内容</div>
<script>
var $beforeAfter = function(dom) {
if (document.querySelector || !dom && dom.nodeType !== 1) return;
var content = dom.getAttribute("data-content") || '';
var before = document.createElement("before")
, after = document.createElement("after");
// 内部content
before.innerHTML = content;
after.innerHTML = content;
// 前后分别插入节点
dom.insertBefore(before, dom.firstChild);
dom.appendChild(after);
};
$beforeAfter(document.getElementById("ul"));
</script>
</body>
</html>

测试完毕,完全有效。。
最新文章
- 关于JS变量提升的一些坑
- Document types require more than xhtml1.0
- [译] 你应该升级 MQTT3.1.1 的6个理由
- XAF应用开发教程(五)验证模块
- linux exec用法总结
- Ubuntu 14.04安装Chromium浏览器并添加Flash插件Pepper Flash Player
- 远程mysql出现ERROR 1130 (HY000): Host '172.17.42.1' is not allowed to connect to this MySQL server
- oracle删除当前用户下所有表
- ETL作业调度工具TASKCTL的两个重大突破
- test文件伪装
- 《java.util.concurrent 包源码阅读》03 锁
- 漫话JavaScript与异步·第三话——Generator:化异步为同步
- Java对正则表达式的支持(二)
- 听说你开发.NET还在用VS,小哥哥给你推荐全平台的Rider
- Android之微信朋友圈UI实现--ExpandableListView+GridView
- 云服务器内,nginx安装部署,Xshell,Xftp安装
- java中,字符串和集合判断是否为空
- python之asyncio
- [openjudge-动态规划]滑雪
- [转]delphi 有授权许可的字符串拷贝函数源码
热门文章
- C语言笔记 11_头文件&强制类型转换&错误处理&递归
- rsync安装与配置使用 数据同步方案(centos6.5)
- Kubernetes的service资源介绍
- leetcode 0206
- 中国电信与小米成立5G联合创新实验室
- Educational Codeforces Round 77 (Rated for Div. 2) - D. A Game with Traps(二分)
- python2.7升级到python3后,用pip进行安装时报Fatal error in launcher:Unbale to create process using`""
- org.springframework.web.multipart.MultipartException: The current request is not a multipart request
- [读书]The Man Who Solved the Market
- 02.当构造参数过多时使用builder模式