在windows使用gvim的感受
2024-08-31 14:57:12
用新下载的gvim写几行代码习惯一下,感觉vim用起来要比atom占用的内存少多了,更加的便捷。由于之前一直在用sublime text2,虽然我也很喜欢ST,但我还是抱着膜拜的心态来试了试gvim,毕竟之前在linux操作系统上用过vim,所以简单的试了试,觉得很上手,虽然现在还不是熟悉gvim的全部快捷键,但是用gvim感觉就像是在linux上撸代码一样过瘾,个人比较喜欢linux的简洁的风格。
下面是gvim的原始的字体

因为我比较喜欢ubuntu的字体,所以我下载了ubuntu的mono字体以后的gvim样子,也可以下载你认为好看的字体,然后再去配置一下_vimrc

下面是在sublime text2的界面

Atom我之前也用,但是好多次使用都是我的电脑内存直接炸掉,只下了两个package就很占内存了,所以我果断卸载了Atom。
VScode我也是用过一段时间,可以直接编译html,方便,但是总体感觉反应略慢,不如gvim这样轻巧强大,也没有ST这样亲民。
好了,不扯了,继续奋斗吧,不管用哪款编辑器,只要顺手就好,反正我是觉得vim就很好用。
我也顺便上我的测试代码:
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
</head>
<body>
<button onclick = "myclick();">点击我显示时间嘛</button>
</body>
</html>
<script type = "text/javascript">
var myclick = function(){
var para = document.createElement("p");
var time = new Date();
var timestr = time.toString();
var timearray = timestr.split(" ");
timearray = timearray.slice(3,5);
timestr = timearray.join(" ");
para.appendChild(document.createTextNode("当前时间为:" + timestr));
document.body.appendChild(para); };
</script>
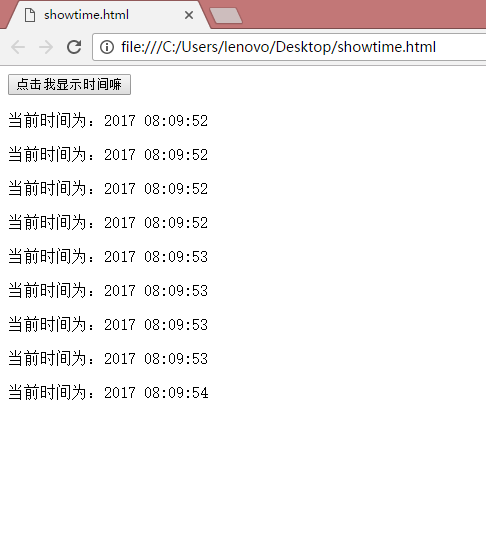
这个简单的按钮是动态显示当前的标准时间。
效果如下图所示:

好了,明天继续奋斗!
最新文章
- UWP学习目录整理
- Java事务处理
- angular源码分析:angular中脏活累活承担者之$parse
- iOS给图片添加滤镜&使用openGLES动态渲染图片
- SQL书写技巧
- wuzhicms常见函数方法的整理收集
- Mysql数据库启动
- Android 在Fragment中执行onActivityResult不被调用的简单解决方法
- 学习使人快乐7--Mail收发原理+计划
- 自学PHP的正确方法与经验
- 解决WPF导入图片不显示的问题
- 官网下载MySQL最新版本的安装包
- 【转】require.js学习笔记(一)
- CentOS配置SSH远程连接
- JavaScript DOM编程艺术 笔记(四)
- 安卓Eclipse开发人员的福音
- oc 阿拉伯数字转中文数字
- Android studio 配置使用maven
- hdu 1286 找新朋友 (欧拉函数)
- DH03-单一职责原则