vue 组件属性props,特性驼峰命名,连接线使用
2024-08-30 01:34:26
网址:https://www.cnblogs.com/alasq/p/6363160.html
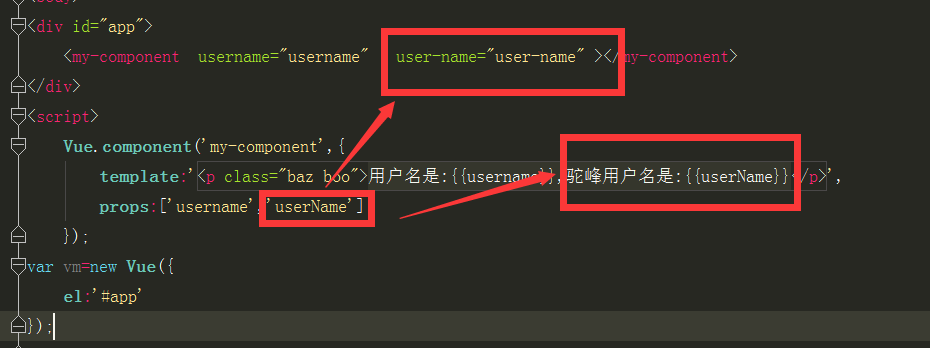
总结如下:vue的组件的props属性支持驼峰命名,不支持连接线命名,使用是用连接线进行赋值或者数据绑定!
正确的用法如下图↓↓

最新文章
- QT QTableView用法小结
- jQuery静态方法parseXML使用和源码分析
- 【leetcode】plus One
- android和ios的系统特性区别
- Hudson的安装配置
- C#微信公众号开发系列教程(接收事件推送与消息排重)
- linux主要目录的作用
- cocos2dx CCControlButton button大事
- 微信小程序 问题收集
- npm install fetchmatedata慢的解决办法
- 卷积神经网络之VGG
- mybatis小结
- codeforces342B
- python3 第二十七章 - 内置函数之str相关
- 分布式事务TransactionScope
- 使用jQuery+huandlebars遍历if判断不足引用helper
- 【Jmeter基础知识】Jmeter响应断言和断言结果
- cakephp 利用Pushapi扩展 进行app 消息推送
- Java编程的逻辑 (50) - 剖析EnumMap
- lua 注释
热门文章
- 009.增删查改语法(sql实例)
- linux-2.6.38 input子系统(用输入子系统实现按键操作)
- Caused by: com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResourcePool@1483de4 -- timeout at awaitAvailable(
- 关于bash这类脚本语言的一点感想
- runloop 小记
- HDU 6046 - hash | 2017 Multi-University Training Contest 2
- shell爬取斗图网
- jvm虚拟机笔记<六> 运行期优化
- JS 定时器-setInterval、clearInterval、setTimeout
- java超大文件上传