node.js从入门到放弃《模块》
在计算机程序的开发过程中,随着程序代码越写越多,在一个文件里代码就会越来越长,越来越不容易维护。
为了编写可维护的代码,我们把很多函数分组,分别放到不同的文件里,这样,每个文件包含的代码就相对较少,很多编程语言都采用这种组织代码的方式。在Node环境中,一个.js文件就称之为一个模块(module)。
使用模块有什么好处?
最大的好处是大大提高了代码的可维护性。其次,编写代码不必从零开始。当一个模块编写完毕,就可以被其他地方引用。我们在编写程序的时候,也经常引用其他模块,包括Node内置的模块和来自第三方的模块。
还有一个好处就是不用担心变量名和函数名冲突问题相同名字的函数和变量完全可以分别存在不同的模块中,因此,我们自己在编写模块时,不必考虑名字会与其他模块冲突。
我们新建一个.js文件

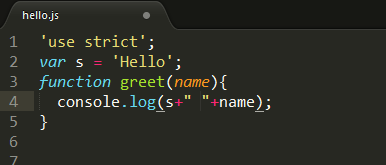
我们命名为hello.js,这个hello.js就是一个模块,模块名称就是hello(去掉后缀名),所以hello.js文件就是名为hello的模块。
我们在hello.js里面写一个函数,因为这样就可以在其它地方调用了

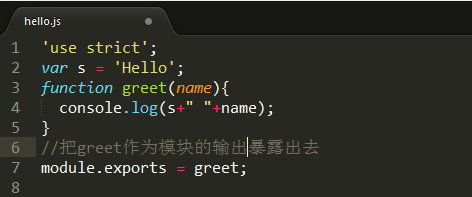
greet()函数是我们在hello模块下定义的,我们要想让其它模块调用需要加上
module.exports = greet;
这句话的意思是把greet作为模块的输出暴露出去,这样其它模块就可以使用这个greet函数了。

问题是其它模块怎么使用hello模块的这个greet函数呢?我们再编写一个main.js文件,调用hello模块的greet函数:
main.js下的内容: var greet = require(./hello);
引入的模块作为变量保存在greet变量中,那greet变量到底是什么东西?其实变量greet就是在hello.js中我们用module.exports = greet;输出的greet函数。所以,main.js就成功地引用了hello.js模块中定义的greet()函数,接下来就可以直接使用它了。
在使用require()引入模块的时候,请注意模块的相对路径。因为main.js和hello.js位于同一个目录,所以我们用了当前目录.:
var greet = require('./hello'); // 不要忘了写相对目录!
如果只写模块名:
var greet = require('hello');
则Node会依次在内置模块、全局模块和当前模块下查找hello.js,你很可能会得到一个错误:
module.js
throw err;
^
Error: Cannot find module 'hello'
at Function.Module._resolveFilename
at Function.Module._load
...
at Function.Module._load
at Function.Module.runMain
遇到这个错误,你要检查:
- 模块名是否写对了;
- 模块文件是否存在;
- 相对路径是否写对了。
CommonJS规范
这种模块加载机制被称为CommonJS规范。在这个规范下,每个.js文件都是一个模块,它们内部各自使用的变量名和函数名都互不冲突,例如,hello.js和main.js都申明了全局变量var s = 'xxx',但互不影响。
一个模块想要对外暴露变量(函数也是变量),可以用module.exports = variable;,一个模块要引用其他模块暴露的变量,用var ref = require('module_name');就拿到了引用模块的变量。
结论
要在模块中对外输出变量,用:
module.exports = variable;
输出的变量可以是任意对象、函数、数组等等。
要引入其他模块输出的对象,用:
var foo = require('other_module');
引入的对象具体是什么,取决于引入模块输出的对象。
最新文章
- input file限制上传文件类型
- UVA3026Period(最短循环节)
- Visual Studio Code初探
- display:flex 多栏多列布局
- idea项目无法自动导入maven库
- Stm32_调试出现 Error:Flash Download Failed-"Cortex-M3"
- windows知识点
- ANDROID模拟器访问本地WEB应用
- 修改Map中确定key对应的value问题
- HTML中如何添加日历插件(JQUERY)
- 活动倒计时代码(精确到毫秒)jquery插件
- 创建第一个freemarker
- netcat
- ngRx 官方示例分析 - 5. components
- Vue依赖收集引发的问题
- Dijkstra算法——计算一个点到其他所有点的最短路径的算法
- velocity 新手用小常识--开源,简单易上手
- redux源码解读(一)
- HTML文本元素标签
- 作用域public、private、protected、以及不写时的区别?
热门文章
- Spring Cloud架构教程 (四)服务网关(路由配置)
- Spring Boot 中使用 spring-boot-devtools (使用 Gradle 作为构建工具)
- Json ignore on class level
- React-Native 之 GD (二)自定义共用导航栏样式
- 基于GTID模式MySQL主从复制
- Catalan numbers
- 【转】Python3中遇到UnicodeEncodeError: 'ascii' codec can't encode characters in ordinal not in range(128)
- 《图解设计模式》读书笔记7-2 Mediator模式
- GIt 添加到远程
- Java ——正则表达式