容器宽高不确定,图片宽高不确定,css如何实现图片响应式?
2024-09-02 00:21:42
图片响应式
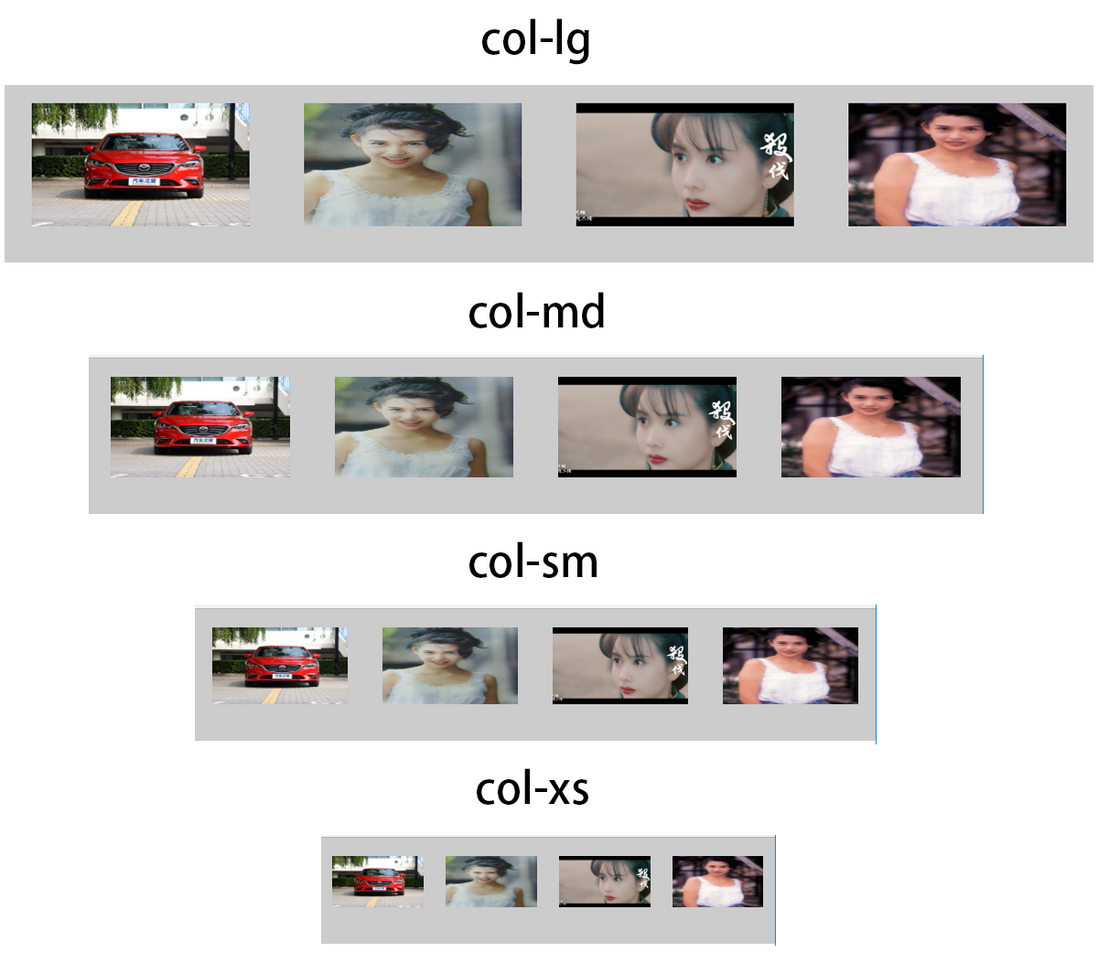
在响应式开发中最烦恼的应该就是图片了,虽然图片设置max-width: 100%;可以让图片宽度占满容器,但是高度就不能自适应了。如果将容器高度限死,那么我们就要使用媒体查询来控制容器的高度,这样才能保证容器宽高成比例。那如何做到图片随容器宽度变化而变化呢?就像下面图片的效果
这里面的4张图片在不同宽度的容器里,图片的宽高比始终保持不变
实现原理
让图片脱离标准文档流,这样就可以设置图片的高度为100%,然后再设置包裹图片的父容器的paddingTop或paddingBottom,这样图片才能有高度并且一直保持这个比例。
示例代码
<style>
*{margin: 0;padding: 0;box-sizing: border-box;}
.container{
max-width: 1200px;margin: 0 auto;
padding: 20px 0;background-color: #ccc;
}
.clearfix:before,.clearfix:after{
display: table;content: " ";clear: both;
}
.img-item{
float: left;
width: 20%;
margin: 0 2.5% 20px 2.5%;
}
.img-wraper-out{
position: relative;
/*如果没有padding-bototm那么就没有高度*/
padding-bottom: 56.5%;
}
.img-wraper-inner{
/*将离元素最近的一个父元素设为绝对定位,这样它就脱离了标准文档流,并且它的高度随父容器的高度变化而变化,相当于
高度为100%,它的高度为100%,那么图片就可以使用高度100%了*/
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
width: 100%;
}
.img-wraper-inner img{
display: block;
vertical-align: middle;
/*图片必须设置宽、高为100%*/
width: 100%;
height: 100%;
max-width: 100%;
}
</style><div class="container clearfix">
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="https://car3.autoimg.cn/cardfs/product/g11/M10/AB/F2/1024x0_1_q87_autohomecar__wKjBzFnkfO6AQj3lAAoL51G2Vdg319.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://c.hiphotos.baidu.com/baike/pic/item/29381f30e924b899534354dc64061d950b7bf6d3.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://i1.hdslb.com/bfs/archive/3d043d2d910d47063745d78bec95a7d0d12efe01.jpg" /></div>
</div>
</div>
<div class="img-item">
<div class="img-wraper-out">
<div class="img-wraper-inner"><img src="http://easyread.ph.126.net/rTS2v1NBn-Qkc02NTR3e4A==/7916711318894945866.jpg" /></div>
</div>
</div>
</div>最新文章
- 一次EF批量插入多表数据的性能优化经历
- Atitit.rsa密钥生成器的attilax总结
- java WebSocket Demo
- TCP服务器不回复SYN的问题
- 自定义Session类实现
- JavaScript、jQuery、HTML5、Node.js实例大全-读书笔记4
- linux源代码阅读笔记 linux文件系统(二)
- dubbo/dubbox部署资料收集
- ZOJ - 3195 Design the city
- editplus如何设置不自动备份
- BZOJ 2049: [Sdoi2008]Cave 洞穴勘測 LCT
- SqlServer之存储过程
- 图文:TF卡和SD卡的区别及什么是TF卡?什么是SD卡
- freemark换行输出
- HMC5883L地磁传感器驱动
- vue使用$http服务端收不到参数
- LDA(线性判别分类器)学习笔记
- 2018-计算机系机试(第二批)-E-绝对值排序
- h5中placeholder样式
- 背水一战 Windows 10 (87) - 文件系统: 获取文件的属性, 修改文件的属性, 获取文件的缩略图
热门文章
- nodejs 格式化 Date() 为yyyy-MM-dd HH:mm:ss 格式
- 【GTS】关于GtsTetheringTestCases模块的几个失败项
- EditPlus配色方案
- PAT 1001 A+B Format (20 point(s))
- Symmetric Tree(对称二叉树)
- STM32 RTC
- [BZOJ 3295] [luogu 3157] [CQOI2011]动态逆序对(树状数组套权值线段树)
- Educational Codeforces Round 60 (Rated for Div. 2) D. Magic Gems(矩阵快速幂)
- 多个nginx之间如何实现反向代理和负责均衡
- IntelliJ IDEA 创建spring boot 的Hello World 项目