微信小程序中的图表构建
2024-09-06 15:52:05
第一
html中的代码
<view class="container">
<canvas canvas-id="lineCanvas" bindtouchend="touchHandler"></canvas>
</view>
//红色的值和js中的值对应
第二
js中的代码
var wxCharts = require('../../utils/wxcharts.js');//把wechart插件包导入进去
var lineChart = null;
Page({
data: {
},
//下边这个方法是来创造数据的。不是重点。。。。
createSimulationData: function () {
var categories = [];
var data = [];
for (var i = 0; i < 10; i++) {
categories.push('2016-' + (i + 1));
data.push(Math.random()*(20-10)+10);
}
// data[4] = null;
return {
categories: categories,
data: data
}
},
onLoad: function (e) {
var windowWidth = 320;
try {
var res = wx.getSystemInfoSync();
windowWidth = res.windowWidth;
} catch (e) {
console.error('getSystemInfoSync failed!');
}
var simulationData = this.createSimulationData();
lineChart = new wxCharts({
canvasId: 'lineCanvas',//和前面的html中的红色值相对应
type: 'line', //表示是以线为主的图表
categories: simulationData.categories, //表示图表中下边一行显示的的数据 例如:2016年的数量要表达出来。。。 即显示的2016年
animation: true,//是否有动画
// background: '#f5f5f5',
series: [{
name: '成交量1',
data: simulationData.data,
format: function (val, name) {
return val.toFixed(2) + '万';
}
}, {
name: '成交量2',
data: [2, 0, 0, 3, null, 4, 0, 0, 2, 0],
format: function (val, name) {
return val.toFixed(2) + '万';
}
}],
xAxis: {
disableGrid: true
},
//y轴的标题
yAxis: {
title: '流量 (mg/l)',//y轴标题的题目
format: function (val) {
return val.toFixed(2);//y轴的数字保留两位小数
},
min: 0
},
width: windowWidth,
height: 200,
dataLabel: false,//所显示出来的曲线上是否显示相应的信息
dataPointShape: true,
extra: {
lineStyle: 'curve'//以半圆形的曲线连接起来
}
});
}})
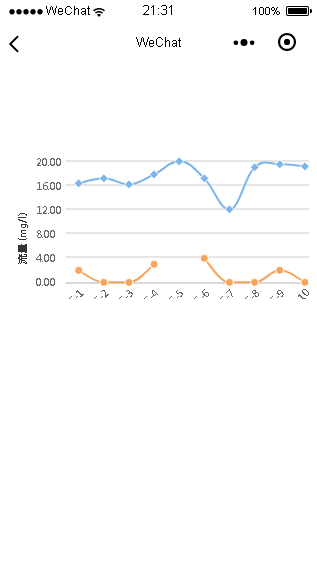
第三
展示结果

最新文章
- CSV文件分割与列异常处理的python脚本
- Android View -- setTranslationX
- html5media.js 让浏览器兼容<Video><Audio> 标签
- objdump的使用方法和 symbol table的每列的含义
- 【转】Unable to execute dex: Java heap space 解决方案(如何为eclipse.int 添加内存)
- php 之 类,对象
- JAVA泛型接口
- python并发编程之多进程二
- pythonweb服务器编程(二)
- #7 Python顺序、条件、循环语句
- 在docker中部署centos7镜像
- ubuntu16.04搭建geodjango+postgresql+postgis的WebGIS框架(二))安装postgresql和postgis
- sudo: /etc/sudoers is owned by uid 755, should be 0
- idea 本地调用zookeeper配置
- 设计模式之Factory工厂模式
- matplotlib显示栅格图片
- SVN 的用法
- 一、URL和URLConnection
- npm的镜像和淘宝互换
- 基础的 Web Services 平台是 XML + HTTP。