HTML5的基础学习
2024-09-06 17:41:05
课前预习:HTML又被叫做超文本标记语言,它不是编程语言,是web中最微不足道的,但又是web中最微不足道的基石,
对零基础学习HTML的人员来说先认识HTML的标签和字体是必不可少的,万丈高楼平地起,足以可见基础的重要性

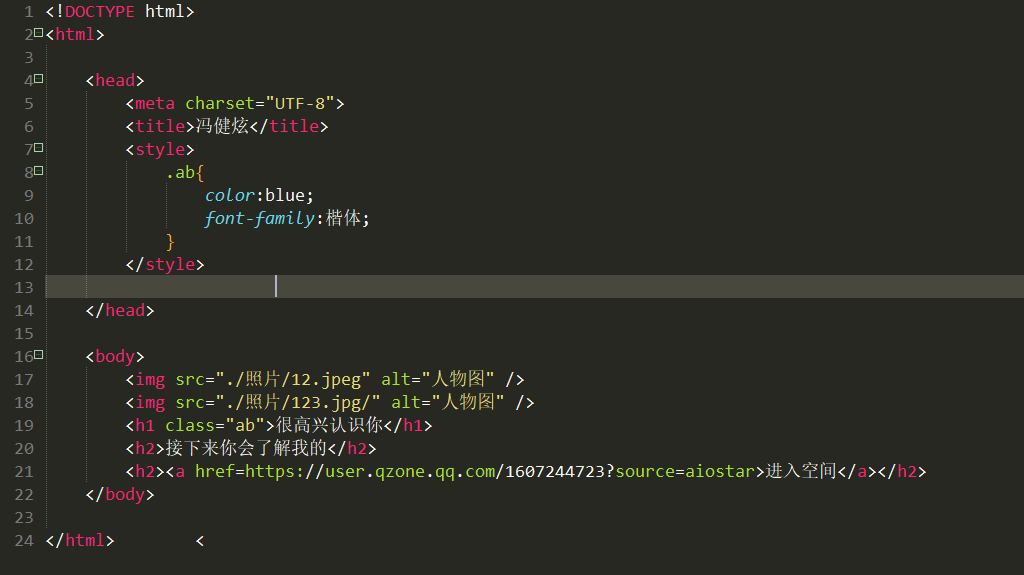
<DOCTYPE html>声明帮助浏览器正确的显示网页,其中<html></html>根节点,告诉浏览器在其之间的内容是HTML类型,浏览器便会按照HTML来解析,<head></head>在其中的代码不会显示给用户,<meta>这是一个空标签,用来提供文档的元信息,<title></title>标题标签,网页的名字、主题。<style></style>标签定义 HTML 文档的样式信息,在这其中你可以规划浏览器中如何显示HTML文档, color用来决定字体的颜色,font-family用来决定字体的字形,
<body></body>身体标签,在其中的内容一般显示给用户,<img>图片标签,也是本次代码的第一个单标签,src叫做资源引用,其意思就是将引用的文件直接拿过来使用,<h1>到<h6>由大到小,突出表现,其中的class=“ab”只是将h1改名给为ab,这是类名,href与上方的src是有区别的,href又叫做标识超文本引用,让引用的文件和当前文件建立一种联系。<a></a>超链接,这是html中的超链接标签
本人第一次学习HTML5,很多问题都不太懂,所以还要丰富自我
最新文章
- SDWebImage源码解读之SDWebImageDownloaderOperation
- MongoDB安装,配置
- ZBrush中如何才能快速完成脸部雕刻(下)
- memcached学习笔记3--telnet操作memcached
- Objective-C ,ios,iphone开发基础:快速实现一个简单的图片查看器
- Razor 在JS中嵌入后台变量
- margin:0 auto 与 text-align:center 的区别(转载)
- 深和学习导航CSS样式
- Web纯前端“旭日图”实现元素周期表
- 【JAVASCRIPT】React学习-巧用 props 的 children 属性实现内容填充
- Android仅2步实现 滚粗 汉堡导航栏效果~ 全新底部导航交互(滑动隐藏)
- mysql-workbench工具update(更新)失败的解决办法
- 控制结构(8): 线性化(linearization)
- Android string.xml 添加特殊字符
- Android的Databinding-数据、Map绑定
- centos7配置mysql
- 转:Java中String与byte[]的转换
- Office2007打开文件提示“您尝试打开的文件xxx.xls的格式与文件扩展名指定的格式不一致”的解决办法
- 前端模拟(mock)接口数据(koa)
- Python小工具之消耗系统指定大小内存