原生Ajax发送get、post请求每一步
说明
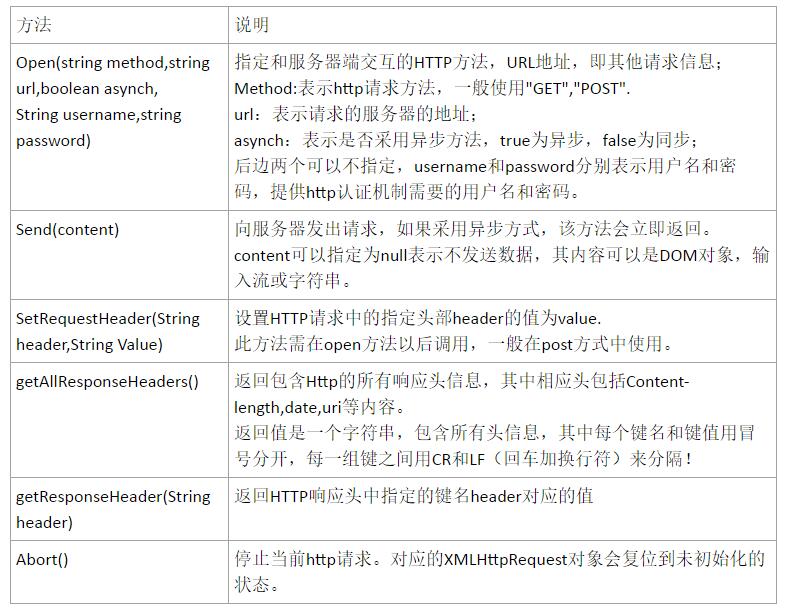
发送Ajax的请求的核心对象是XMLHttpRequest,因此我们需要了解该对象的相关属性和方法
方法(图一)

属性(图二)

第一步:创建 XMLHttpRequest对象,下面都简写为 xhr对象
由于XMLHttpRequest不兼容IE6及以下的浏览器,因此在IE6及以下的浏览器不能使用XMLHttpRequest创建 xhr对象,使用ActiveXObject('Microsoft.XMLHTTP')代替。但是我写好之后测试了一波,IE5好像支持 XMLHttpRequest对象,IE6没测,因此技术不断更新,现在看到的不一定是对的。还需要自己动手测试以下。
var xhr = null
if (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建
xhr = new XMLHttpRequest()
} else{//否则 以下面这种方式
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
//或者使用 try catch 这里与上面的 if 语句 效果等同
try{
xhr = new XMLHttpRequest()
}catch(e){
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
第二步:准备发送,调用open方法
xhr.open(type, url, boolean),该方法具有三个参数。
type:请求的方式,可以是以下这些值: GET、POST、DELETE、OPTIONS、HEAD、PUT、TRACE、CONNECT,用的最多的是 GET、POST请求。
url: 请求路径和参数。路径和参数以?为分割线例如 :http://localhost:3000?uname="车神-黄杰&age=23"
boolean:操作方式,true(默认值) --->异步发送请求 false ---> 同步发送请求。
第三步:发送,调用send方法
xhr.send()
GET请求:最好传入null,有些浏览器约定好了,在发送GET请求时不传入null会报错。
POST请求:传入向服务器发送的数据。
向服务器发送数据
GET请求
此时数据由open方法传入,数据拼接在第二个参数请求路径的后面 以?为分隔符。
在IE浏览器中,请求参数存在中文会出现乱码 此时需要对请求参数进行编码 使用encodeURI(parme)解决兼容性。
encodeURI() 可把字符串作为 URI 进行编码 但是对于一些ASCLL的字母或者数字不会进行编码, 一些特殊的符号也不会进行编码 例如_ . ! ~ * ' ( ) 等
例如encodeURI('宿舍') 此时结果为 %E5%AE%BF%E8%88%8D 。
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123
//在IE浏览器会出现乱码
//xhr.open('GET', 'http://localhost:3000/?' + parme, true)
xhr.open('GET', 'http://localhost:3000/?' + encodeURI(parme), true)
POST请求
在发送GET请求的时候,send()方法传入null,而在POST请求中,传入需要发送给服务器的数据。
此时不需要对请求字符串进行编码,但是需要设置Content-Type为application/x-www-form-urlencoded。
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123
//调用open方法
xhr.open('POST', 'http://localhost:3000/', true)
//设置Content-Type
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
//发生数据
xhr.send(parme)
第四步:处理请求
绑定 onreadystatechange事件
readyState 为 4说明收到数据
status 为 200 表示数据完整
xhr.onreadystatechange = function () {
// 状态为4 表示收到数据
if (xhr.readyState === 4){
//状态码为 200 表示数据完整
if (xhr.status === 200){
//接收并处理数据
var rel = xhr.responseText
}
}
}
示例
主要的事件
onreadystatechange,属性readyState、status,请看图一、图二即可
GET
getAjax()
function getAjax(){
//发送Ajax的步骤
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123
//第一步: 创建XMLHttpRequest对象
var xhr = null
if (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建
xhr = new XMLHttpRequest()
} else{//否则 以下面这种方式
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
//第二步 准备发送 调用opent方法 (有三个参数) 拼接数据
xhr.open('GET', 'http://localhost:3003/?' + encodeURI(parme), true)
//第三步 发送 调用send方法
xhr.send(null)//get请求 为null
//第四步处理请求 绑定事件onreadystatechange
xhr.onreadystatechange = function () {
// 状态为4 表示收到数据
if (xhr.readyState === 4){
//状态码为 200 表示数据完整
if (xhr.status === 200){
//接收并处理数据
var rel = xhr.responseText
//接收的是json数据 使用JSON.parse()转为js对象
console.log("GET: " + JSON.parse(rel).msg)
}
}
}
}
POST
postAjax()
function postAjax(){
//发送Ajax的步骤
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123
//第一步: 创建XMLHttpRequest对象
var xhr = null
if (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建
xhr = new XMLHttpRequest()
} else{//否则 以下面这种方式
xhr = new ActiveXObject('Microsoft.XMLHTTP')
}
//第二步 准备发送 调用opent方法 (有三个参数) 拼接数据
xhr.open('POST', 'http://localhost:3003/?', true)
//第三步 发送 调用send方法
//设置Content-Type
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(parme)//get请求 为null
//第四步处理请求 绑定事件onreadystatechange
xhr.onreadystatechange = function () {
// 状态为4 表示收到数据
if (xhr.readyState === 4){
//状态码为 200 表示数据完整
if (xhr.status === 200){
//接收并处理数据
var rel = xhr.responseText
//接收的是json数据 使用JSON.parse()转为js对象
console.log("POST: " + JSON.parse(rel).msg)
}
}
}
}
node简单服务器 只是部分代码
//GET
router.get('/', (req, res) =>{
res.json({"msg": "发生成功", "code": 1})
})
//POST
router.post('/', (req, res) =>{
res.json({"msg": "发生成功", "code": 1})
})
打印结果

最新文章
- ASP.NET中使用UpdatePanel实现局部异步刷新方法和攻略(转)
- HTML结构化
- iOS开发学习概述及知识整理
- ubuntu静态IP配置
- JavaScript高级程序设计学习笔记--变量、作用域和内存问题
- hdu4737 A Bit Fun ——O(n)做法、错误的做法 + 正确做法
- 13.首次安装CY7C68013A驱动失败记(结果竟然是这样)
- React-native 中的触摸响应功能
- 在WinForm中使用委托来在其他线程中改变控件的显示
- html5 750 REM JS换算方法
- TCP/IP学习笔记(二):TCP连接的建立与终止
- 使用Gradle发布SNAPSHOT版本到JCenter(oss.jfrog.org)
- 【爆料】-《澳大利亚联邦大学毕业证书》FedUni一模一样原件
- echo与print,var_dump()和print_r()的区别
- unity中鼠标左键控制摄像机视角上下左右移动
- [svc]sort-uniq
- 自己开发Visual studio插件-一个nvelocity高亮插件
- Hibernate的七种映射关系之七种关联映射(一)
- python学习笔记——信号模块signal
- 基于注解配置spring