Android添加布局和按键
2024-09-03 02:23:36
Android添加布局和按键
Android布局方式分为
1.LinearLayout (线性布局)
3.FrameLayout (帧布局)
4.TableLayout (表格布局)
5.RecyclerView (循环使徒)
我拿LinearLayout 线性布局来做演示,推荐书籍 《基于android studio的app案列教程(第2版)—宋三华》 讲的很详细,很好理解,没有基础也能看。
首先:找到app下的activity_main.xml,双击打开,

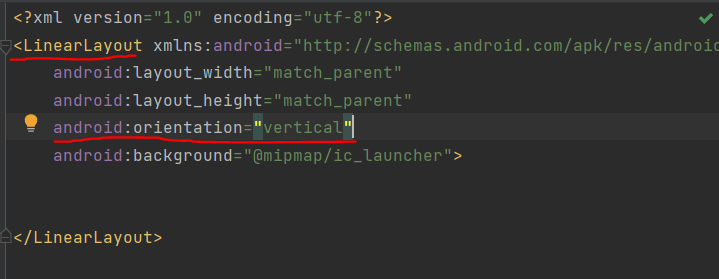
我们将布局方式改为LinearLayout ,同时使用垂直方向布局(vertical),水平方向布局为horizontal。

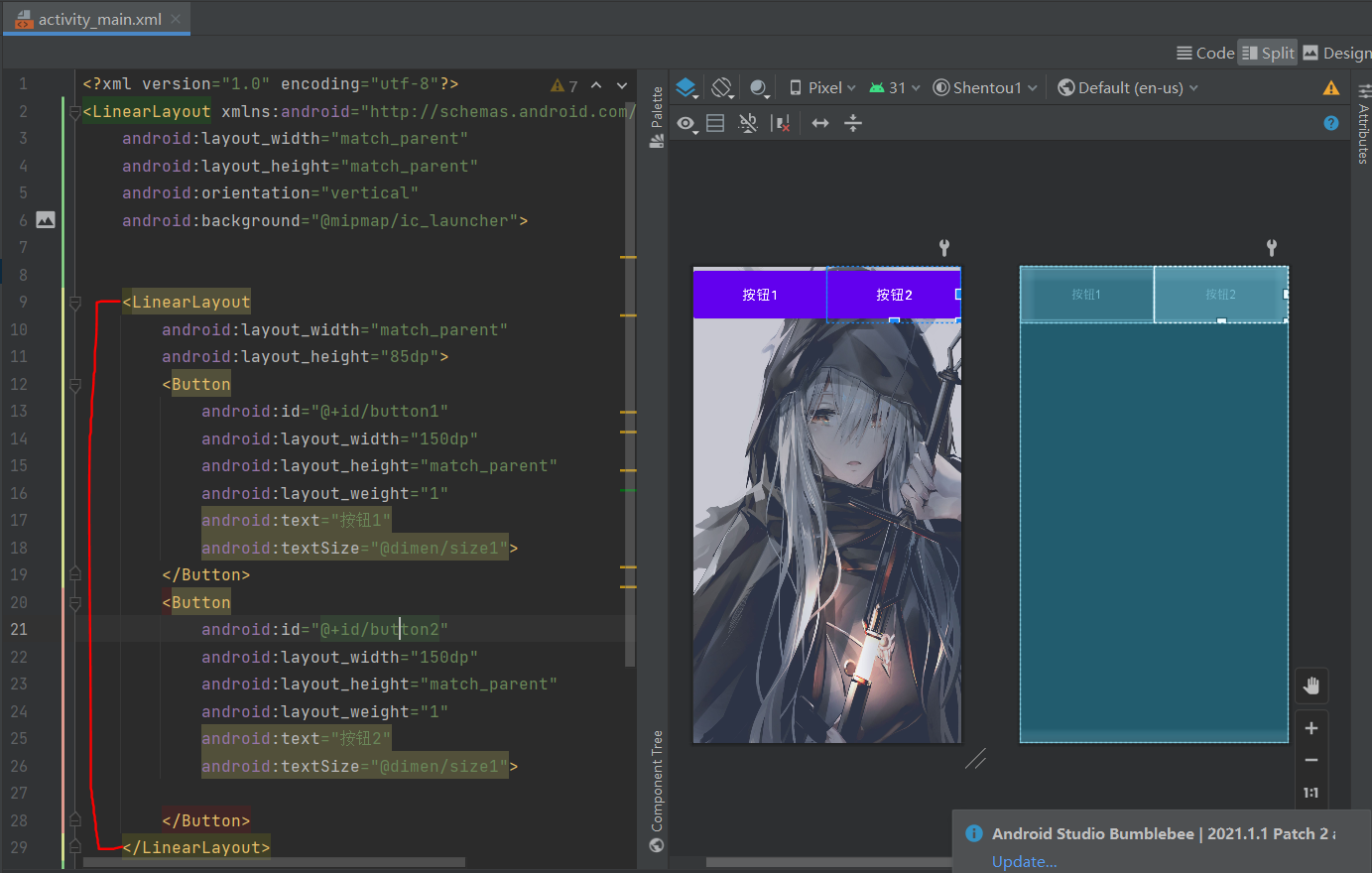
这时候我们得到了一个空白的线性布局,这时候就可以在布局中添加按键(设置背景看我的文章:Android添加背景和设置app图标)
一行里面添加两个Button按键,添加三个按键就是在LinearLayout之中含有三个Button
将以下代码保存到activity_main.xml可直接使用,添加背景还需要自己配置 Android添加背景和设置app图标
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <LinearLayout
android:layout_width="match_parent"
android:layout_height="270dp">
</LinearLayout> <LinearLayout
android:layout_width="match_parent"
android:layout_height="85dp">
<Button
android:id="@+id/button1"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头1"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/button2"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头2"
android:textSize="20dp"> </Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="85dp">
<Button
android:id="@+id/button3"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头3"
android:textSize="20dp"
>
</Button>
<Button
android:id="@+id/button4"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头4"
android:textSize="20dp"> </Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="85dp">
<Button
android:id="@+id/button5"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头5"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/button6"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头6"
android:textSize="20dp"> </Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="85dp">
<Button
android:id="@+id/button7"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头7"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/button8"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头8"
android:textSize="20dp"> </Button>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="85dp">
<Button
android:id="@+id/button9"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头9"
android:textSize="20dp">
</Button>
<Button
android:id="@+id/button10"
android:layout_width="150dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="馒头10"
android:textSize="20dp"> </Button>
</LinearLayout> </LinearLayout>

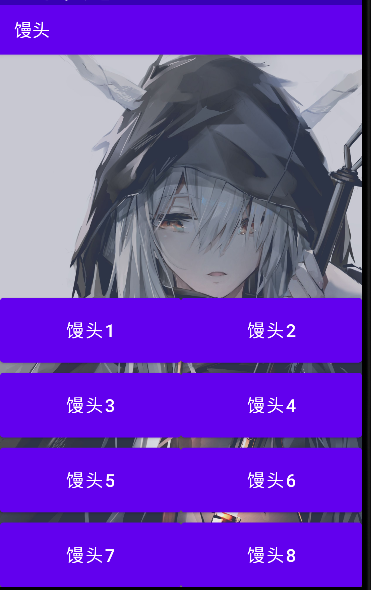
很简单,通过布局可以随着你的想法,添加不同的组件来构造你想要的模型

最新文章
- 查看IIS哪个应用程序池占用CPU过高
- 往sql数据库表中添加字段
- mixed content 混合内容
- HDU 4888 Redraw Beautiful Drawings(2014 Multi-University Training Contest 3)
- 剑指OFFER之二维数组中的查找(九度OJ1384)
- Underscore.js(1.7.0) 中文文档 Underscore.js 入门
- 日志的艺术(The art of logging)
- Android Bootloader LittleKernel的两篇文章
- Nessus更新到8.3.0
- Android进程间通信IPC
- 分享一个可以把 iOS/Android 应用的下载链接合成一个二维码的工具
- COMBIN14简单应用
- preg_match(): Compilation failed: character value in \x{} or \o{} is too large at offset 8
- hdu5358 推公式+在一个区间内的尺取+枚举法
- Spring Boot(一):入门篇
- PxCook 像素大厨 标注切图,一起搞定!专注设计本质
- wordvec_词的相似度
- 使用 git post-receive 钩子部署服务端代码
- 服务器安装LNMP及构建个人站点
- go 函数的作用域及可见性