高效、可维护、组件化的CSS
如何写出更加高效的CSS?
主要有以下四个关键点:
高效的CSS
可维护的CSS
组件化的CSS
hack-free CSS
1、书写高效的CSS代码
* 使用 外联样式 替代行间 样式或者内嵌样式.
* 为了兼容老版本的浏览器,建议使用 link 引入外部样式表的方来代替 @import 导入样式的方式.
* 使用 继承
font-family: arial, helvetica, sans-serif; }
#container {
font-family: arial, helvetica, sans-serif; }
#navigation {
font-family: arial, helvetica, sans-serif; }
高效的:
font-family: arial, helvetica, sans-serif; }
h1 {
font-family: georgia, times, serif; }
* 使用 多重选择器
低效的:
高效的:
* 使用 多重声明
低效的:
高效的:
}
* 使用 简记属性
高效的:
font: 85% arial, helvetica, sans-serif; background: url(image.gif) no-repeat 0 100%; margin: 1em 1em 0;
padding: 10px;
border: 1px solid red;
}
* 避免使用 !important
2、书写可维护的CSS代码
* 在样式表开头添加一个注释块,用以描述这个样式表的 创建日期、创建者、 标记 等备注信息.
Site: Site name Name
Author: Name
Updated: Date and time
Updatedby: Name
---------------------------------
*/
* 包括公用 颜色标记
---------------------------------
COLORS
Body background: #def455
Main Text: #333
*/
* 给 ID 和 Class 进行 有意义 的命名
不推荐的命名方式:
推荐使用的命名方式:
* 将 关联的 样式规则进行整合
#header { ... }
#header h1 { ... }
#header h1 img { ... }
#header a#skip { ... }
#navigation { ... }
#navigation ul { ... }
#navigation ul li { ... }
#navigation ul li a { ... }
* 给样式添加清晰的 注释
#header{ ... }
3、组件化 CSS
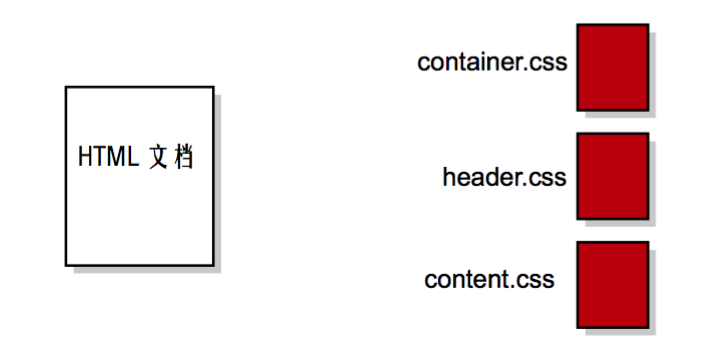
ep: Html文档引入了一个主样式表
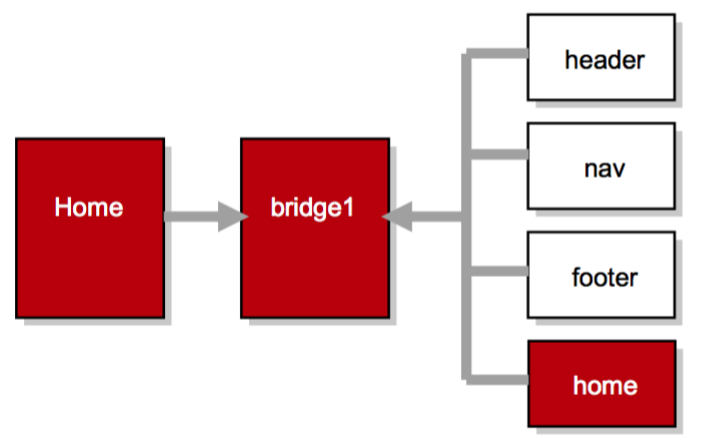
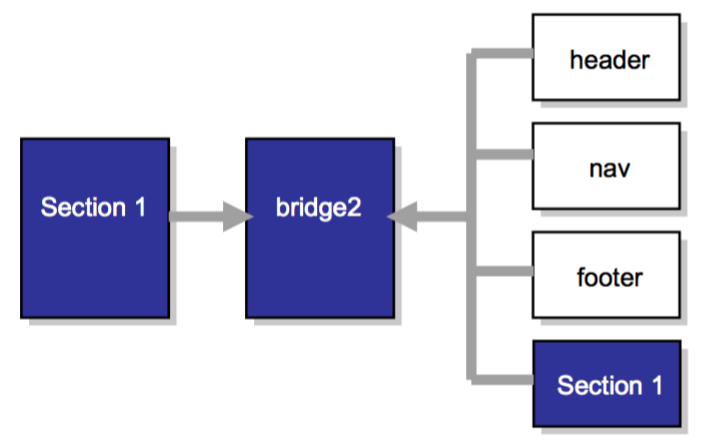
1. 将主样式表 拆分 成独立的样式文件

优势:更易于查找样式规则,简化维护,方便管理,还可以针对某一页面提供特定的样式。
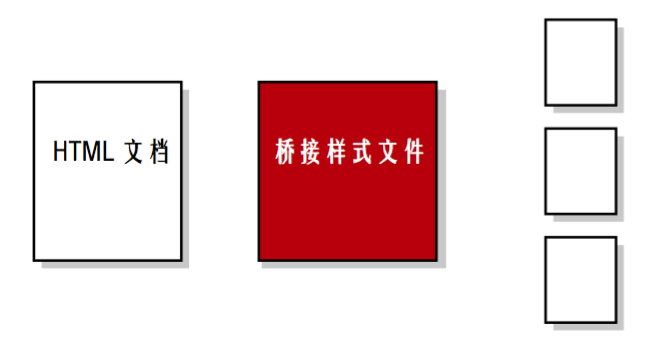
2. 添加一个桥接样式文件

优势:可以随时添加或移除样式而不需要修改HTML文档。
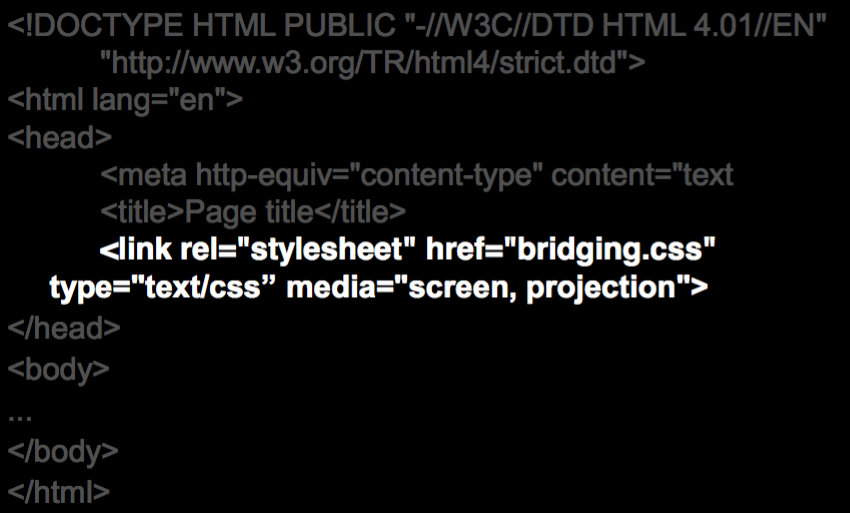
3. 引入桥接样式

为什么要定义两种媒体类型?
NN4(第四代N氧化碳浏览器)不支持 @import,故识别不到桥接样式。
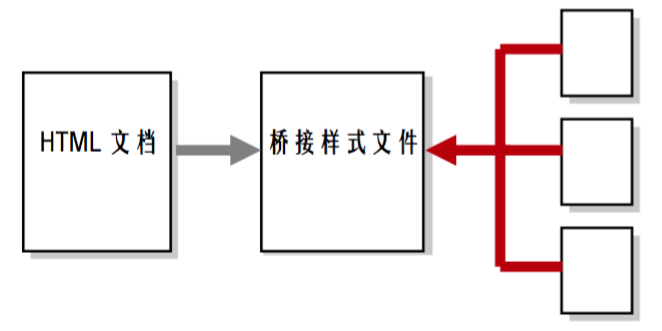
4. 将(分离的)CSS文件 导入 桥接样式中


@import 如何工作?
它将所有CSS规则从一个文件导入到另外一个文件。@import 不能被老的浏览器所识别。
概述:
对于 大型站点 来说,这是一个理想的概念


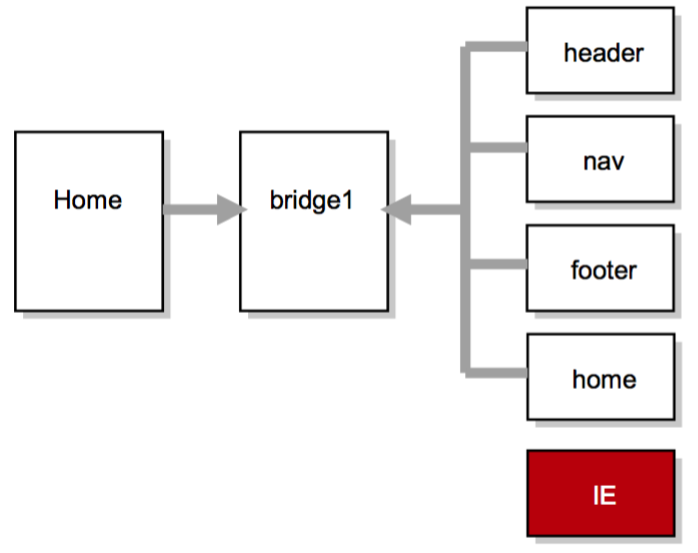
4、Hack-free CSS
假如想针对IE或者避开IE,可以使用 条件注释
1. 针对IE,创建一个新的样式文件

2. 在HTML文档的开头添加 条件注释 代码

只有指定的IE浏览器版本识别这个新的样式,其它的浏览器会彻底忽略它
条件注释的优点:
* no hacks
特定的CSS规则仅出现在新的样式表里
* 文件分离
针对特定版本的IE定义的 样式脱离了主样式表,可以 在IE浏览器升级更新对属性支持时 轻松移除这些文件.
* 针对性
可对不同版本的IE浏览器有针对性的进行相关属性的定义。
最新文章
- 数据集偏斜 - class skew problem - 以SVM松弛变量为例
- SQL2014 error 40 ( Microsoft SQL Server, 错误2)
- SharePoint 2013 版本号和相关问题介绍
- ubuntu用apt-get安装memcache
- BZOJ 3365: [Usaco2004 Feb]Distance Statistics 路程统计
- Artificial-Intelligence BOOKs
- <a>标签href属性与onclick事件
- appt查看apk信息
- DOM学习笔记(思维导图)
- js倒计时天时分秒[转]
- JAVA中继承时方法的重载(overload)与重写/覆写(override)
- chrome 浏览器 开发者工具 性能检测 参数解释
- javascript、ruby和C性能一瞥(2)
- MATLAB——BP网络的设计
- ASP 基础二 内置对象
- prometheus: celery, redis-export
- Android中SharedPerforences的简单使用示例 --Android基础
- python 自动补全
- 嵌入式开发值zynq驱动—— zynq SPI Flash 驱动过程
- R语言学习——欧拉计划(3)Largest prime factor 求最大质因数