vue 优化hash持久化缓存
2024-10-10 09:30:32
公司用的是vue最近在学习react的打包时发现react会额外生成一个runtimeChunk,不知道具体原因所以查资料学习了下,

这里是runtime的功能,文章地址:https://sebastianblade.com/using-webpack-to-achieve-long-term-cache/#hash
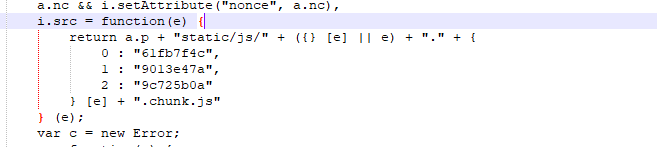
默认这段代码是放在主chunk里的,也就是entry属性写的文件路径所在块内部,里面有对应的hash关系。

这段代码如果放在主chunk里,意味这你的异步chunk改了代码hash变了,主chunk的hash也会跟着变化,导致用户的缓存失效,所以在vue的配置里也应该把runtime外置。
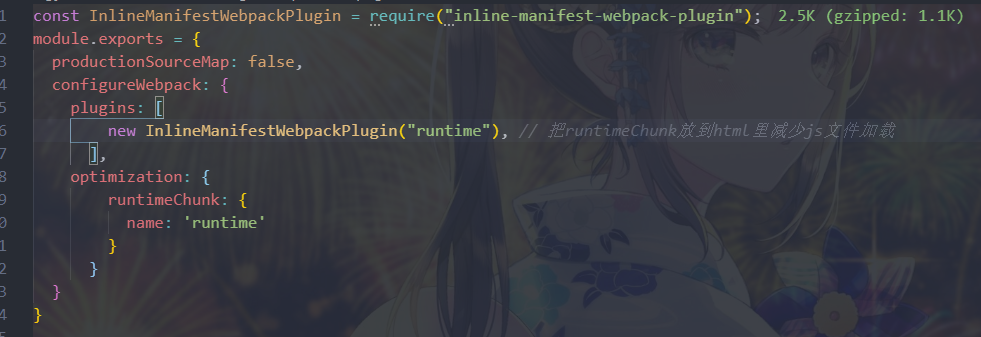
vue配置如下

最新文章
- Sql Server 删除所有表(转)
- Android一些关于分辨率和布局的设置
- JS事件冒泡
- gradle构建android项目
- Spring配置文件解析--依赖注入
- React Native 组件之TextInput
- github入门
- c++中-1是true呢还是false呢
- OC3-父类指针指向子类对象
- javaweb 之javascript 结合
- mysql 1449 : The user specified as a definer ('montor'@'%') does not exist
- L10 PUtty+SSH 访问vncviewer
- C#高级编程三十天----泛型结构,泛型方法,泛型托付
- Easyui + jQuery表单提交 给 Controller patr1
- 如何解决Android SDK无法下载Package的问题(.net)
- zf-启动项目报错Server 127.0.0.1 has no instance named dlx 解决办法
- VI修改文件
- PE文件详解(七)
- [USACO 12JAN]Mountain Climbing
- WPF 通过透明度遮罩和变换制作倒影效果
热门文章
- 第十四篇 -- QMainWindow与QAction(清空-全选-撤销-重做-关闭-语言选择)
- 第四十九篇 -- 添加联系人信息Addcontact
- Python3.6安装protobuf模块+将proto文件转换成pb2.py文件
- 深入刨析tomcat 之---第15篇 对应20章, myAdmin案例代码
- 高德开放平台实现批量自定义marker和信息窗体显示
- 关于win7+cenos 7双系统安装
- 比POSTMAN更好用!在国产接口调试工具APIPOST中使用Mock
- (原创)[.Net] 进程间通信框架(基于共享内存)——SimpleMMF
- 并发编程——认识java里的线程
- MySQL 执行优化查询